box-sizing
-
元素的内边距、边框被包含在宽高内;
-
设置内边距和边框不会影响元素的布局和大小;
-
默认情况下内边距和边框不被包含进宽高内;
实例说明:
<style>
.baseCss {
200px;
height: 200px;
background: #f0f0f0;
padding: 12px;
border: solid 2px red;
margin-bottom: 20px;
}
</style>
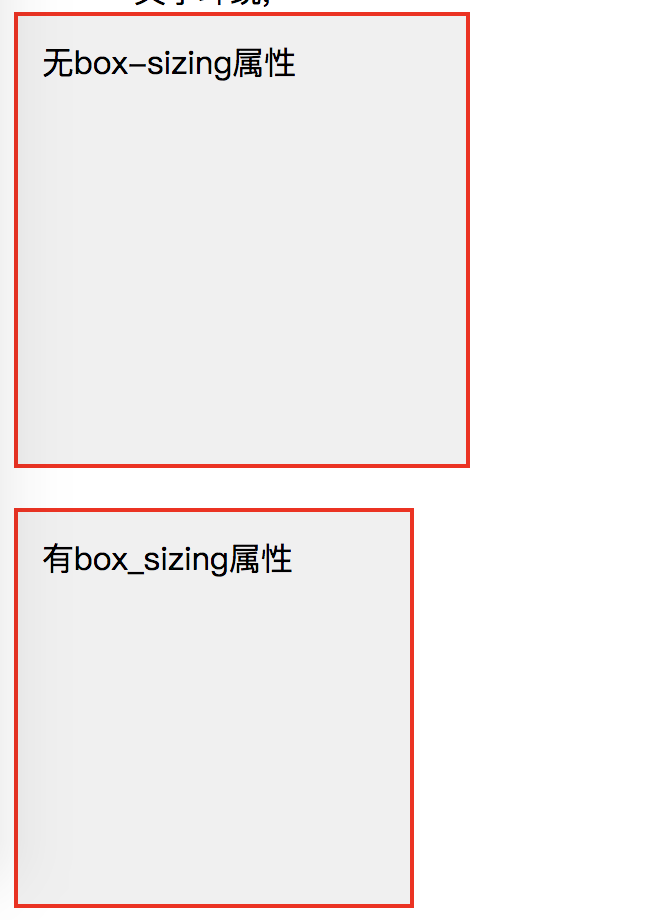
<div class="baseCss" style="">无box-sizing属性</div>
<div class="baseCss" style="box-sizing: border-box">有box_sizing属性</div>
结果:

-
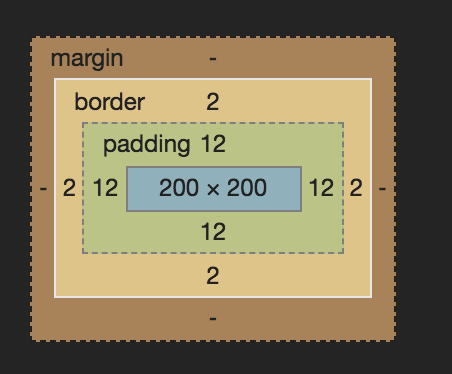
默认情况下一个元素的总宽=设置的宽度+paddingLeft+paddingRight+borderLeft+borderRight;

-
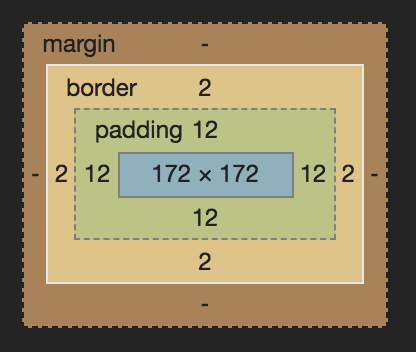
设置为box-sizing属性的元素的总宽 = 设置的宽度;