本篇参考:
https://developer.salesforce.com/docs/component-library/bundle/force:showToast/specification
https://archive-2_9_4.lightningdesignsystem.com/components/toast/
Toast在项目中是基本不可能用不到的组件,用于在页面头部展示一条消息。之前也经常的用,但是没有深入的研究过,最近正好开始做lightning项目,便深入研究了一下,发现比以前了解的稍微多点,特此总结,便于以后的查看以及给没有接触过的小伙伴扫个盲。
一. Toast
Toast 用于在页面的头部展示一条消息,比如我们在更新数据完成后会提示修改成功,出现异常会提示更新失败等。Lightning将Toast封装成了事件,我们只需要根据指定的步骤获取Toast事件并且进行fire触发即可。下方的demo中展示了toast的使用,使用 $A.get("e.force:showToast")便可以获取事件,添加相关的属性触发即可实现Toast功能。
showToast : function(component, event, helper) { var toastEvent = $A.get("e.force:showToast"); toastEvent.setParams({ "title": "Success!", "message": "The record has been updated successfully." }); toastEvent.fire(); }
那么 Toast 有哪些参数呢?
- title:此参数用于展示message的标题区域,通常标题会以稍微大的字体展示在上方;
- duration:此参数用于设置当前的Toast展示多久后自动消失,单位为毫秒,此属性可以不填写,默认为5秒中,如果设置的时间不足5秒也会按照5秒处理;
- message:此参数用于展示显示Toast的内容;
- mode:Toast展示的模式,Toast支持三种模式:dismissible(展示的消息包含一个关闭按钮,如果点击按钮则可以马上Toast消失,如果不点击则默认过5秒消失,这个是默认选项) / pester(不展示关闭按钮,过几秒以后自动消失) / sticky(只展示关闭按钮,不点击关闭按钮则永远不消失)
- type:Toast的类型,不同的类型会展示不同的图标以及不同的颜色样式。可选择的值有: error / warning / success / info / other。 前四个我们可能经常用,最后一个不经常用,其实other是此属性的默认值,展示的颜色样式和info相同,区别是此种不展示图标。当然不展示图标不是绝对的,如果搭配了key属性可以展示其他的图标,所以如果我们想要展示info的样式但是不想使用info的图标,我们可以考虑使用other然后设置key即可。
- key:当我们的type选择了other的情况下,此处可以指定toast里面展示的other图标,名字可以在lightning design system的icon中选择。
- messageTemplate: 上面的message用于Toast的消息展示,但是只能展示String字符串的信息,如果我们需要其他增强的功能展示(比如想要在toast的message中展示一个可以点击的URL),我们需要使用messageTemplate通过placeholder放入形参,使用messageTemplateData进行填充。 messageTemplate的placeholder很像我们在custom label中声明,也是从0开始,使用{}.比如Record {0} created! See it {1}这里就设置了两个placeholder,messageTemplateData需要传两个参数进来。
- messageTemplateData:当时用了messageTemplate以后,需要使用此属性去将placeholder的值进行替换,里面封装的是一组text文本以及其对应的action。
除了Toast以外,小伙伴们可以自行查看: lightning:overlayLibrary(通过Modal 以及 popover展示消息) / lightning:notificationsLibrary(通过notice和toast方式展示消息)
上面既然已经描述完Toast的所有属性以及Toast所能实现的功能,那么我们接下来对常用的展示可以进行一些简单的优化和处理。
场景一. 内容多行展示
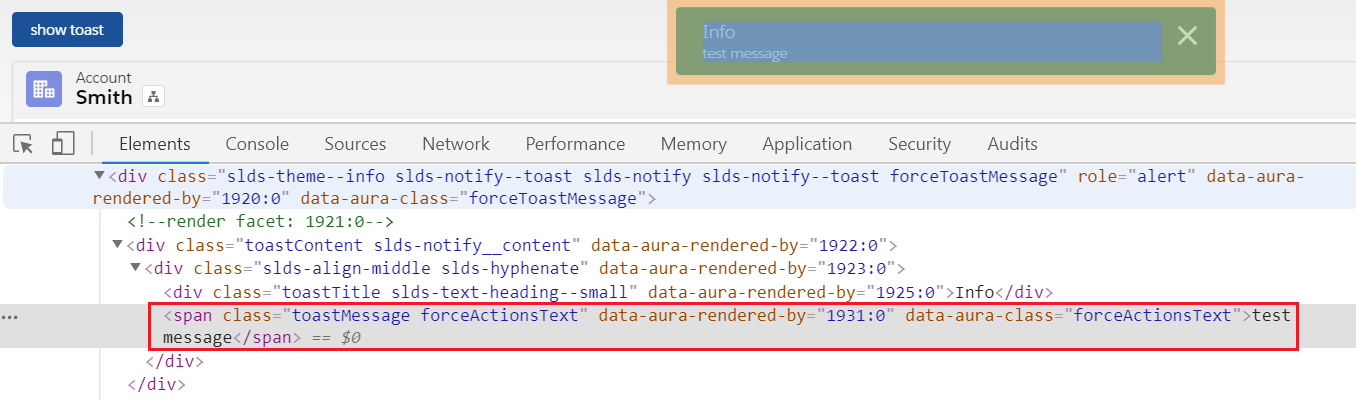
Toast默认只能展示单行的内容,我们做了一个demo,将toast设置了sticky,这样我们可以查看到Toast的html的解析的实现,实现如下图所示。通过图片中的css内容我们可以看到toast的内容使用toastMessage forceActionsText两个进行渲染,因为css渲染也有前后顺序,我们只需要对这两个css样式进行重写,设置white-space: pre-line !important; 即可,意为如果有空格情况下,合并所有空行并且保留换行,然后message中对需要换行的地方使用 进行字符串分隔即可从而实现换行的。
我们尝试的在当前的component bundle的css重新渲染此样式发现不可用,所以只能引入外部的static resource覆盖此样式。
.toastMessage.forceActionsText{ white-space : pre-line !important; }
方式为创建css,内容为上面描述的内容,然后命名上传到 static resource,代码引入即可。demo中我们命名的static resource名称为multipleLineToastCss。
代码中我们只需要<ltng:require styles="{!$Resource.multipleLineToastCss}"/>即可。

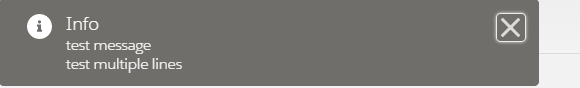
我们做了简单的demo去验证:
<aura:component implements="flexipage:availableForAllPageTypes"> <ltng:require styles="{!$Resource.multipleLineToastCss}"/> <lightning:button variant="brand" label="show toast" onclick="{!c.showToast}"/> </aura:component>
对应的controller.js
showToast : function(component, event, helper) { var toastEvent = $A.get("e.force:showToast"); toastEvent.setParams({ mode: 'sticky', title: 'Info', type: 'info', message: 'test message test multiple lines' }); toastEvent.fire(); }

场景二. Toast展示可点击的URL
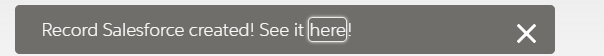
某些场景下,我们需要展示Toast的时候搭配URL,用户点击URL后跳转到某个页面。此种情况下我们只需要使用 messageTemplate 以及 messageTemplateData进行搭配即可实现。
showMyToast : function(component, event, helper) { var toastEvent = $A.get("e.force:showToast"); toastEvent.setParams({ mode: 'sticky', message: 'This is a required message', messageTemplate: 'Record {0} created! See it {1}!', messageTemplateData: ['Salesforce', { url: 'http://www.salesforce.com/', label: 'here', } ] }); toastEvent.fire(); }

场景三. 换 Toast的message的图标
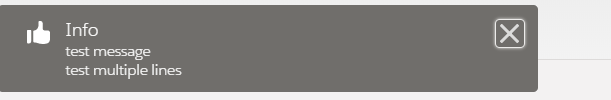
我们知道当toast的type赋值时,针对success/warning/error/info都会有默认的样式以及图标,当我们需要展示其他的图标时,我们只需要设置type为other或者不设置type(默认为other),然后设置key即可。key的话,我们可以找到lightning design system中的icon的名称赋值即可。
showToast : function(component, event, helper) { var toastEvent = $A.get("e.force:showToast"); toastEvent.setParams({ mode: 'sticky', title: 'Info', type: 'other', key:'like', message: 'test message test multiple lines' }); toastEvent.fire(); }

二. aura:method
很多内容我们可以进行公用的组件化操作,比如针对toast的展示(我们只需要设置方法传递参数,调用即可,不需要每个component的controller/helper js方法都重复的声明Toast的声明以及触发),针对picklist值获取,针对表字段label的获取。制作公用组建需要先了解一个aura封装的组件名称,aura:method。
我们在前端正常去进行方法调用通常是绑定一个handler或者执行某个事件从而去调用方法,使用aura:method定义一个方法可以作为组件的API的一部分,这样我们在client-controller部分可以直接调用此方法。使用aura:method可以设置传入的参数,也可以设置返回的同步或者异步的结果,所以通常我们可以使用aura:method去做共用组建的内容,作为公用组件,使用aura:method去声明,其他的component只需要引入此公用组件便有权限直接调用aura:method声明的方法了。
aura:method总共有以下的属性:
- name: 用来声明方法的名称,后期调用直接使用此方法调用,传递相关的参数即可;
- action:此方法要去调用的client-controller的方法;
- access:public(在相同namespace的component可以调用此方法) / global(在所有的namespace的component可以调用此方法);
- description:方法描述。
除了以上属性以外,方法还要有参数,使用aura:attribute去声明方法体里的参数项。aura:method可以实现同步以及异步的返回,感兴趣的可以查看细节,下面内容为通过aura:method实现Toast公用组件。
ToastServiceComponent.cmp
<aura:component access="global"> <ltng:require styles="{!$Resource.multipleLineToastCss}"/> <aura:method access="global" name="showToast" action="{!c.showToastAction}"> <aura:attribute name="message" type="String" description="the body message will show. use to break lines" required="true"/> <aura:attribute name="displayTitle" type="String" description="the title hearder will show" required="true"/> <aura:attribute name="displayType" type="String" description="success/warning/error/info/other"/> <aura:attribute name="mode" type="String" description="dismissible/pester/sticky"/> <aura:attribute name="key" type="String" description="you can set name from lightning design system icon section"/> </aura:method> </aura:component>
ToastServiceComponentController.js
({ showToastAction : function(component, event, helper) { var params = event.getParam('arguments'); var toastEvent = $A.get("e.force:showToast"); var type = params.displayType; if(params.key) { type = 'other'; } if(!params.mode) { params.mode = 'dismissible'; } toastEvent.setParams({ "title": params.displayTitle, "message": params.message, "type": type, "mode":params.mode, "key": params.key }); toastEvent.fire(); } })
接下来是调用:
SimpleToastDemo.cmp:需要引入ToastServiceComponent,设置一个local id
<aura:component implements="flexipage:availableForAllPageTypes"> <c:ToastServiceComponent aura:id="toastService"/> <lightning:button variant="brand" label="show toast" onclick="{!c.showToastHandler}"/> </aura:component>
SimpleToastDemoController.js: find到aura:id,然后调用方法即可。
({ showToastHandler : function(component, event, helper) { var toastService = component.find('toastService'); toastService.showToast('this is a toast demo this can allow multiple lines here we show like icon','simple toast demo','other','dismissible','like') } })
展示如下:

总结:篇中简单介绍Toast以及aura:method,详细了解的自行查看文档,感兴趣的最好了解一下 lightning:overlayLibrary以及lightning:notificationsLibrary。篇中有错误的地方欢迎指出,有不懂的欢迎留言。