在之前我们学了6种选择器和三种CSS样式的引入,学习选择器就是为了更好的选择文本,学习CSS的引入是为了使文本增加各种样式和属性,
下面我们简单来学习一下为文本加样式和一些属性和属性值:
1.文本的样式 text
(1)颜色 color:red/blue/pink/···;
(2)文本对齐方式 text-align:left/center/right/justify;
(3)文本修饰 text-decoration:none/overline/underline/line-through;(none 什么都没有 overline 是上划线 line-through 删除线 underline下划线)
(4)文本缩进 text-indent:20px;
2.字体 font
(1)大小 font-size:20px;
(2)颜色 color:red; (注:不能写成font-color:red;因为是错的)
(3)形状 font-style:normal/italic/oblique/indherit;(怕你们不懂,给你们找来张解释图)

(4)字形 font-family:"微软雅黑";
(5)加粗 font-weight:bold;后面也能跟数字
400是正常 比400大是加粗 比400小 是变细 不带px
3.背景 background
(1)背景颜色 background-color:red;可以简写成background:red;
(2)背景图片 background-image:url("路径");可以简写成background:url();
(3)背景平铺 background-repeat:no-repeat/repeat-x/repeat-y;
1.平铺 浏览器默认就平铺;
2.不平铺 no-repeat;
3.平铺x轴或y轴 background-repeat:repeat-x/repeat-y;

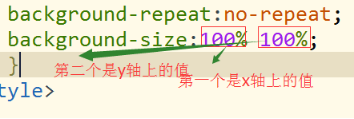
(4)背景大小
background-size:100% 100%; (第一个100%是x轴上的值,第二个100%是y轴上的值)

background-size:属性值; 有哪些写法?
可以设置具体的数字大小 200px 200px;也可设置成 auto 自适应(一般做属性值)i
(普及:body是自适应的高,不是固定值,所以给body设置背景大小时,要留心height,也就是高度的问题)
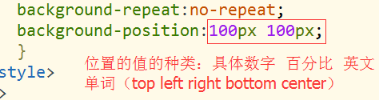
(5)背景位置 background-position:100px 100px;
background-position:属性值; 也是坐标轴 向下为正 向右为正数
有哪些写法?
也可以设置具体的数字大小,如:100px 100px;

还可以写成百分比,如50% 50%就是居中,还可以写成英文单词(top/left/right/bottom/center),如:left left就是左上角
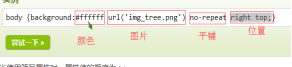
背景简写:

(注:背景大小不能简写)
4.边框 border
(1)边框颜色 brider-color: red;
(2)边框粗细 border- 1px;
(3)边框样式 border-style;soild/dashed;(实线/虚线)
(4)边框圆角 border-radius:50%;(属性值是具体的数字或百分比)
边框简写:

边框圆角 border-radius 后面的值是具体的数字 或百分比
(注:边框圆角不能简写)