在上一章中,我们又引出了一个知识点:
margin的问题
margin:0 auto;(上下为0,左右自适应)会解决元素的居中问题(auto 自适应)前提是给这个元素设置width
同时,我们又要学习新的知识:
CSS的两个性质和一个标准
1.继承性:后代会继承父系的一些属性(font系列、color、text系列、line-height),这种现象叫做继承现象。
2.层叠行
(1)选不中的情况下,走继承性。继承性的权重为0。
如果这个元素有多个父级设置了这样的样式,走就近原则,即哪个父级离它最近,就继承哪个父级的属性。
(2)选中情况下,首先需要考虑权重的问题,谁的权重大,就选谁的样式属性。
如果权重相同,因为后者会覆盖前者,所以谁的样式属性在后面,就选择谁的样式属性。
(备注:纯标签和类没有可比性;纯类和id也没有可比性;同时,选择器不存在晋级原则)
备注

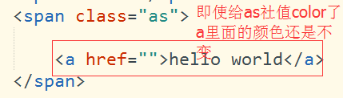
a是特殊的,要改变a里面的颜色,必须直接给a设置,给a的父级设置不行
3.标准文档流
浏览器的排版是根据元素的特征(块级和行级),从上到下、从左到右排版,这就是标准文档流。