一 . WebKit 简单介绍
Webkit 是一个开放源码的浏览器引擎 (web browser engine) ,最初的代码来自 KDE 的 KHTML 和 KJS( 均开放源码 ) 。苹果公司在 Webkit 的基础上做了大量优化改进工作 ,此时的 Apple Webkit 已经和 Webkit 有了不少区别,最后开发出了著名的 Safari ,能够说 Safari 是一个相当成功的产品,可是 Safari 却不是开放源码的。
基于 WebKit 的浏览器产品有:苹果的 Safari 和 iPhone , Google 的 Chrome 和 Android , Nokia 的 S60 ,傲游 3(Maxthon3) ;
WebKit 眼下支持 HTML4/5 , CSS1/2 , DOM1/2 , HTTP/FILE , GIF/JPEG/PNG , XML , SVG , RSS2.0 等;
同类的浏览器引擎有: Trident ( IE 内核), Gechko ( Netscape, Mozilla 和 Firefox 内核), Presto ( Opera 内核,不免费), Tasman ( IE for MAC 内核),等等,而 WebKit 由于其功能强大、速度快并且免费备受欢迎。
二
.
用到的库:
除了平台相关的库,
WebKit
须要用到的一些基本的后台库有:
-
ICU : International Components for Unicode , 一个成熟,广泛使用的一套为 C / C + + 和 Java 库提供 Unicode 的 全球化支持软件;
-
XSLT : eXtensible Stylesheet Language Transformation, W3C 定义的用于 XML 文档转换的规范;
-
Curl : 一个利用 URL 语法的命令行传输数据工具,基于 libcurl 。
-
Sqlite : SQLite 是实现了 SQL92 标准的 SQL 数据库引擎,它能在一个库里组合数据库引擎和接口 , 将全部数据存储于单个文件 ;
-
Gperf :一个非常完美的哈希函数生成器;
-
Flex : Fast Lex, 高速词法分析生成器;
-
Bison :语法分析生成器,能够将一段带凝视的上下文无关语法转化成 LALR 或 GLR 语法;
-
Enchant :一个拼写检查库,提供单词的拼写检查、纠错等功能;
三 . 代码文件夹结构
-
WebKitTools
一些測试 WebKit 实现功能的程序; -
WebKitLibraries
WebKit 用到的库以及系统调用接口定义; -
WebKitExamplePlugins
一些来自 Netscape 的插件,比方输入法、动画和 Cocoa 环境等; -
WebKitSite: 保存了 www.webkit.org 站点的
-
WebKit
此文件夹位于 WebKit 的最上层,定义了与应用相关的一些接口,因此它是平台相关的,每一个子文件夹都是相应平台的完整实现: -
cf : Core Foundation, MAC OS X 上的系统级 C 语言 API 接口;
-
win : Windows ;
-
mac : MAC OS X ;
-
qt : Q Toolkit ,其公司已被 Nokia 收购;
-
gtk : Gimp Toolkit ;
-
scripts :一些脚本,眼下仅仅有一个关于 WebKit 版本号的脚本程序;
-
chromium : Google Chrome 开发平台;
-
wx : wxWindows ,一种可移植的 C++ 和 Python GUI 工具箱, by Julian Smart ;
-
haiku :一种开源 OS ,从 BeOS 而来, 2001 開始, 2009 公布首版;
-
efl: Enlightenment Foundation Libraries, Enlightenment 平台;
WebCore
WebKit 的核心部分,定义了浏览相关的数据 IO 、页面载入、脚本分析、 UI 组织、事件处理、网络分析、平台相关的详细实现等内容。
- xml :提供 xml 相关的内容;
- html :提供 html 相关的内容;其下的 Canvas 文件夹定义了 3D 画布以及 WebGL 库相关的内容;
- wml: Wireless Markup Language ;
- css :提供 css 相关的内容;
- dom :提供 dom 相关的内容;
- editing :编辑相关的功能;
- page :浏览相关内容,并不是是我们看到的一个页面,在一次浏览会话中,它仅仅有一个实例;
- rendering :页面渲染相关的内容,在对页面脚本进行 DOM 树分析之后,须要对这些元素进行渲染和显示;
- notification :内部模块间的事件通信;
- history :页面浏览历史记录相关的内容;
- svg :矢量图形功能,有选项, --svg ;
- mathml : W3C 为网页中的数学表达式制定的规范;有编译选项, --mathml ;
- loader : 载入资源及 Cache ;
- workers
:“
Web
Workers
为
WEB
前端网页上的脚本提供了一种能在后台进程中执行的方法。一旦它被创建,
Web
Workers
就能够通过
postMessage()
向任务池发送任务请求,运行完之后再通过
postMessage()
返回消息给创建者指定的事件处理
程序
(
通过
onmessage
进行捕获
)
。
Web Workers 进程可以在不影响用户界面的情况下处理任务,而且,它还可以使用 XMLHttpRequest 来处理 I/O ,不管 responseXML 和 channel 属性是否为 null 。” - storage : Web Storage 相关的内容,保存页面的数据,能够看成是 Cookie 的升级;
- websockets :与网络连接相关的内容;
- bridge: 主要包括 NPPlugin(Netscape Plugin) 方面的接口訪问等内容;
- binding : Dom 与 JavaScriptCore 绑定的功能;
- accessibility :提供控件的可用性相关的内容, accessibility 经常使用来形容对一些特殊人群的功能支持,比方残障者、老人等;
- icu :里面放了专门为 Mac OS X 10.4 编译的 icu 相关头文件 ;
- platform :提供了平台相关的详细实现,如事件响应、本地化、网络连接等;
- plugins :插件相关内容;
- ForwardingHeaders :头文件;
- inspector : Inspector 是 WebKit 提供的查看网页源码, DOM 树,以及调试脚本的工具,本文件夹包括了实现此功能的内容;
- Configurations : X Code 环境相关的配置文件;
- English.lproj :本地化文件;
- manual-tests :測试用的 html 文件;
- Resources :资源,图标;
- WebCore.gyp :project文件。 GYP ( Generate Youre Project )是 google 自己开发了一个脚本工具,这个工具也 是採用 python 编写的。它採用了自己定义的一套规则,用于生成各种project文件;
- WebCore.vcproj : VC project文件;
- WebCore.xcodeproj : X Code project文件;
- WTF : Apple 的 C++ 库,能够看作精简的 STL ; SunSpider
- 一个 JavaScript 的检測程序,它不检測 DOM 或者浏览器其它的 API ,仅仅用来检測 Javascript 。
-
JavaScriptGlue
-
JavaScriptCore :有关 JavaScript 的相关内容,包含了脚本解释器、分析器以及运行程序;
-
PlanetWebkit: 一个比較灵活的 RSS 阅读器; Webkit 站点上的 Planet :一站式的 Webkit 开发与动态信息;
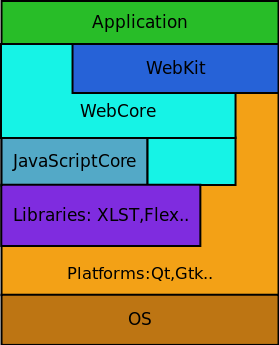
四 . 体系结构
WebKit 主要包含三部分: WebKit , WebCore ,以及 JavaScriptCore ,加上所使用的库,依托的平台,其主要的体系结构 (Architecture) 例如以下所看到的:

注意有的模块相对于以下的模块有突出,这是由于此模块与以下几个模块直接相关,比方 WebCore 模块就与JavaScriptCore 、 Libraries 和 Platforms 模块直接相关。