从DataUML Design正式公布到如今有两个月了。因为近期比較忙,到如今才公布1.1版本号。
以后本人会一直坚持不断完好DataUML Design软件,希望广大程序员们多多支持。
一、1.1版本号新增和改进内容例如以下
1、支持数据模型元数据导出Word、Excel、PDF文档功能;
2、支持MY SQL、Access数据库;
3、支持载入PowerDesigner数据模型文件;
4、添加数据模型下加入数据包功能;
5、改进新建数据模型时绑定数据库类型功能;
二、生成文档功能
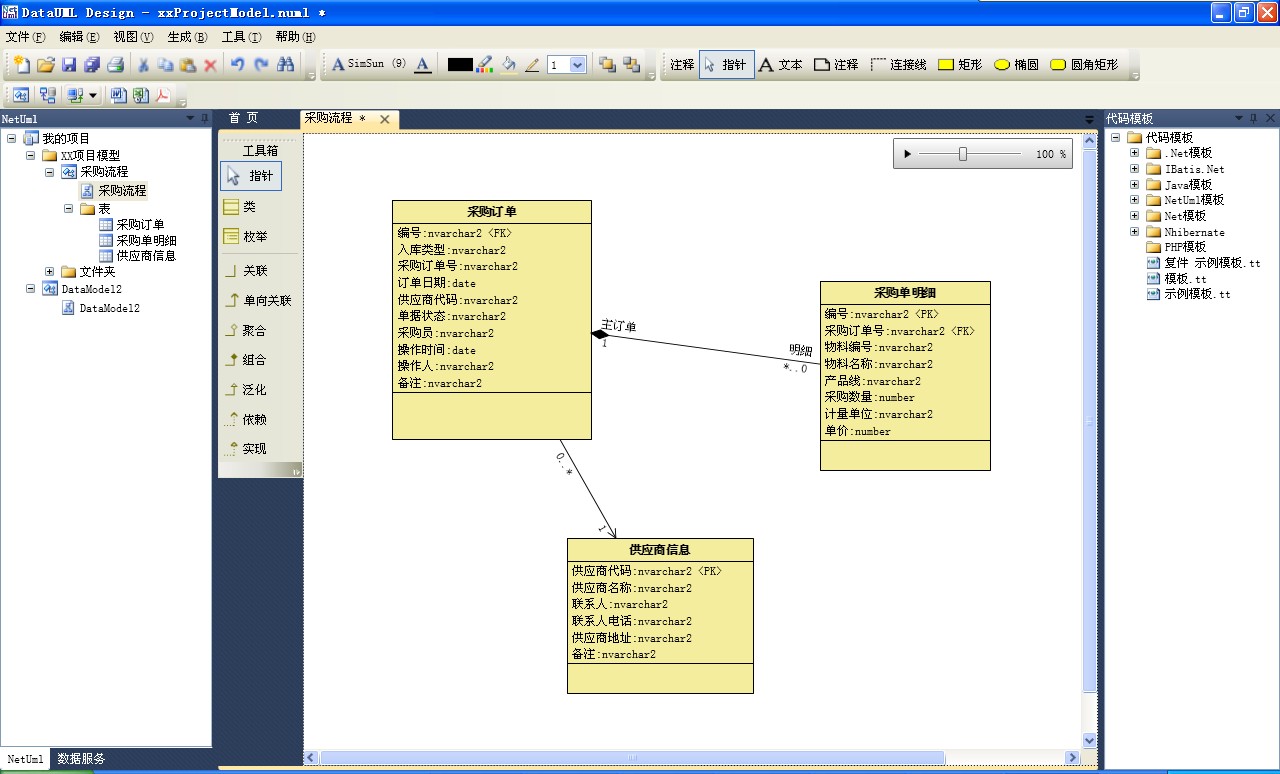
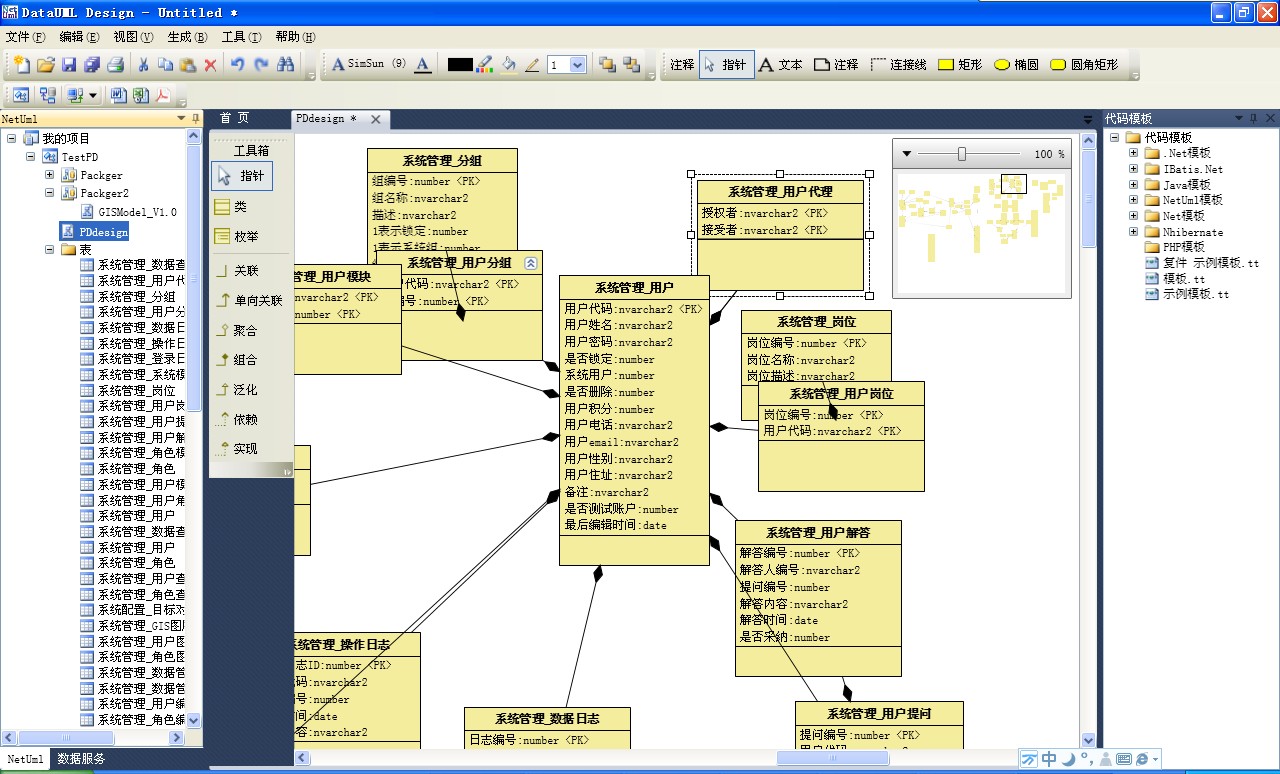
1、打开模型文件例如以下图6-1

图6-1
2、选择要生成文档的模型,点击生成文档button,眼下支持生成Word、Excel、PDF文档。例如以下图6-2

图6-2
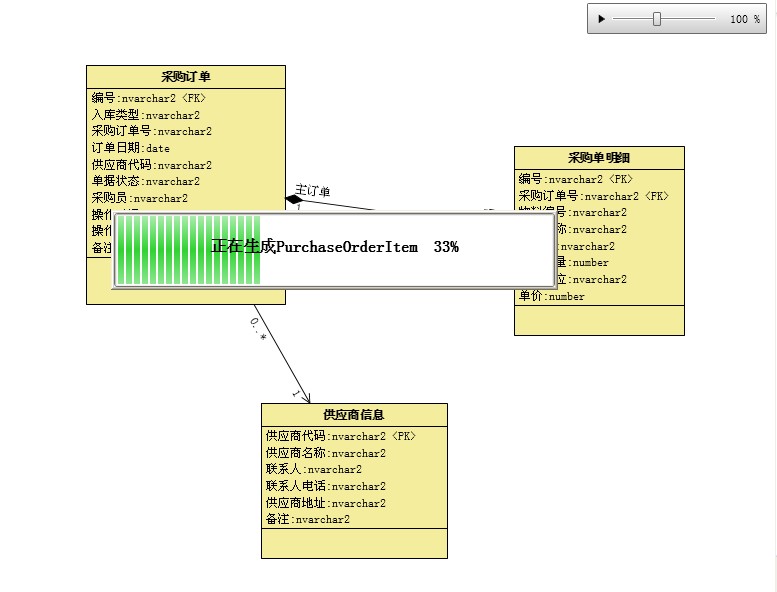
3、点击工具栏上的图标button,生成文档。例如以下图6-3。生成进度界面。

图6-3
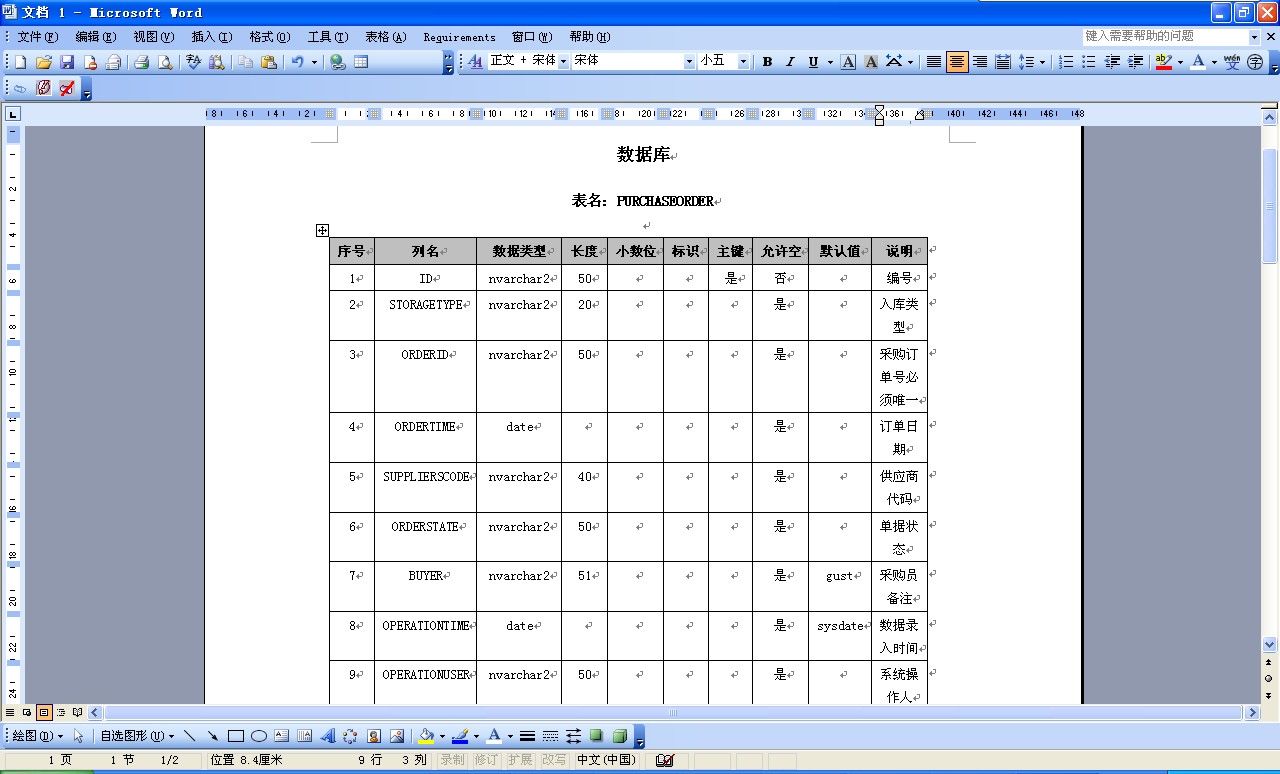
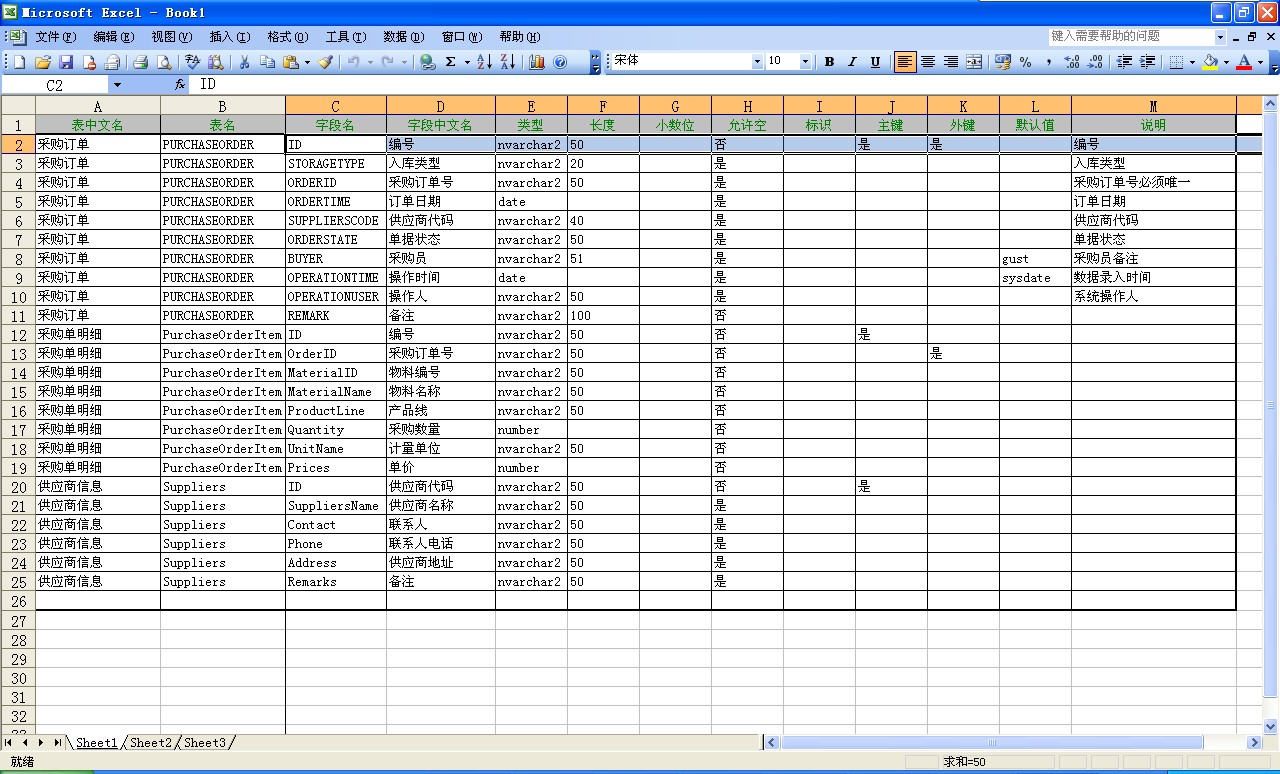
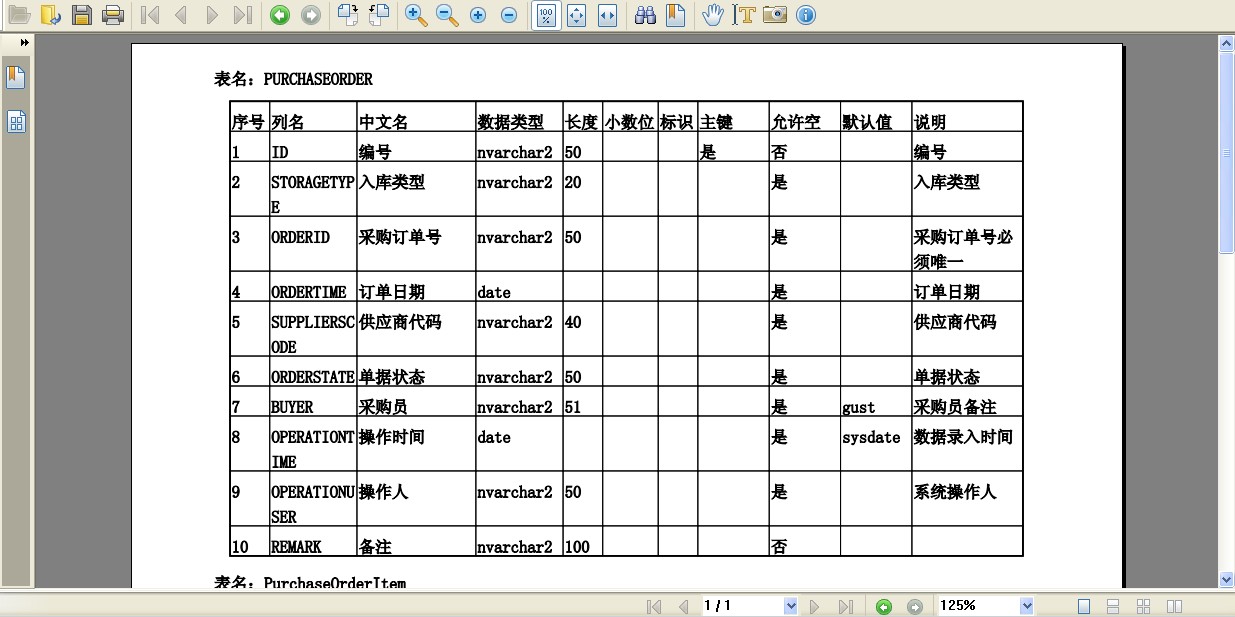
4、生成文档的终于效果图例如以下

图6-4

图6-5

图6-6
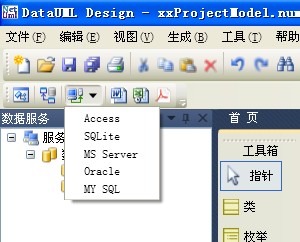
三、支持MY SQL 、Access数据库功能介绍
点击工具栏上的连接数据库button。例如以下图6-7.

图6-7
1、连接MY SQL数据库
点击MY SQL菜单,弹出MY SQL登录界面

图6-8
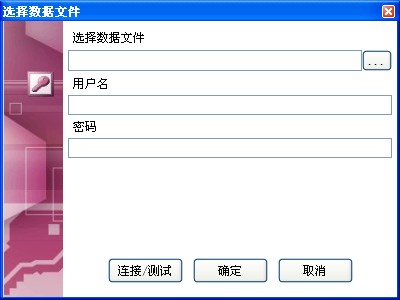
2、连接Access数据库

图6-9
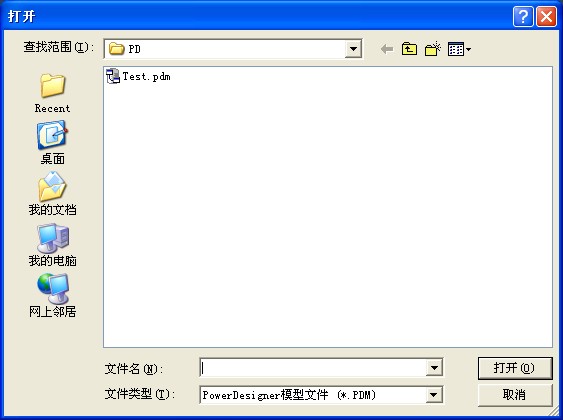
四、支持载入PowerDesigner数据模型文件
1、点击工具栏上的PD图标button,弹出选择PD文件对话框

图6-10
2、打开之后显演示样例如以下界面,跟PD软件有类似,例如以下图6-11

图6-11
五、新建数据模型
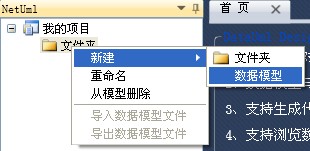
1、点击工具栏上的新建模型或右键菜单例如以下图6-12,图6-13
 图6-12 点击工具栏
图6-12 点击工具栏

图6-13 菜单创建
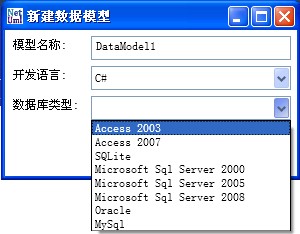
2、加入数据模型,弹出选择数据模型语言和数据库类型。例如以下图6-14

图6-14
眼下仅仅支持C#语言,暂不支持SQLite数据库。
六、添加数据包和画板功能
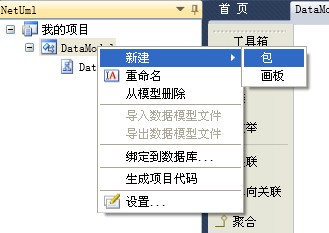
1、数据模型和包都能够加入包和画板功能。例如以下图6-15

图6-15
选择模型节点或包节点,右键弹出的菜单中,选择“新建”菜单,出现“包”和“画板”子菜单,给当前模型或包以下加入数据包和画板。
2、点击“包”,在当前节点下加入一个数据包。例如以下图6-16

图6-16