vue这个新的工具,确实能够提高效率,vue入门的精髓:(前提都是在网络连接上的情况下)
1.要使用vue来开发前端框架,首先要有环境,这个环境要借助于node,所以要先安装node,借助于node里面的npm来安装需要的依赖等等。
这里有一个小技巧:如果在cmd中直接使用npm来安装的一些工具的话会比较慢,所以我们使用淘宝的npm镜像:
输入npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好了
安装完npm镜像后,开始安装全局vue-cli脚手架,之所以要用vue-cli,是应为这个工具能帮我们搭建好我们需要的模板框架,比较简单。方法:cnpm install -g vue-cli 回车,验证是否安装成功,在命令行中输入vue,出来vue的信息说明---安装成功
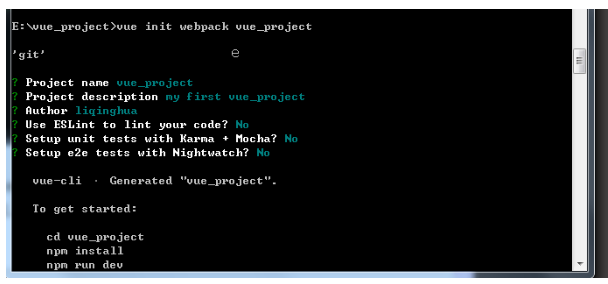
2.安装完脚手架以后开始,开始创建一个新项目:命令 vue init webpack vue_project(最后这个是我创建的项目文件夹的名字)
过程中会出现 
3 cd vue_project
安装依赖,生成node_modules目录(安装依赖的代码库)
npm install=>会生成这个文件夹node_modules(注:当我们把用vue-cli脚手架搭建成的vue项目复制到其他地方时,要把node_modules目录删除,不然在其他地方无法执行cnpm run dev,这其中设计到路径的问题。删除之后要重新cnpm install)
npm run dev 准备工作做好以后,测试一下项目里面默认的app.vue模块能否跑起来,这是需要先安装一下服务器环境,在命令行中或者输入
运行”npm run dev”的时候执行的是build/dev-server.js文件,运行”npm run build”的时候执行(用来执行发布的)的是build/build.js文件,我们可以从这两个文件开始进行代码阅读分析
Devdeendencies是表示我们编译过程的一些依赖。
Readme文件:项目的描述文件
每个组件分为三个部分:模板、逻辑、样式
cnpm run dev 回车即可 ,就会打开浏览器 http://localhost:8080 
应用场景:
针对具有复杂交互逻辑的前端应用;
它可以提供基础的架构抽象;
可以通过AJAX数据持久化,保证前端用户体验
好处:
当前端和数据做一些操作的时候,可以通过AJAX请求对后端做数据持久化,不需要刷新整个页面,只需要改动DOM里需要改动的那部分数据。特别是移动端应用场景,刷新页面太昂贵,会重新加载很多资源,虽然有些会被缓存,但是页面的DOM,JS,CSS都会被页面重新解析一遍,因此移动端页面通常会做出SPA单页应用。
Vue.js的特点:MVVM框架、数据驱动、组件化、轻量、简洁、高效、快速、模块友好
知识点2:vue-devtools的安装使用
1:github下载地址:https://github.com/vuejs/vue-devtools
2.下载好后进入vue-devtools-master工程 执行npm install ----->npm run build
3.修改mainifest.json 中的persistant为true
4.打开谷歌浏览器设置--->扩展程序--》勾选开发者模式---》添加工程中的shells-->chrome的内容,至此恭喜已经安装成功!!!
5.打开自己的vue项目中,如果是有vue-cli构建的项目,执行npm run dev,打开http://localhost:8080/ 服务器调试地址;至此完成devtools的安装
6.打开vue项目,在控制台选择vue,即可以看到结构和调试信息;
知识点3:vue.js中父子组件的理解
/*js*/
Vue.component('my-button',{
tempalte:'<button>一个按钮</button>'
})
var app3 = new Vue({
el:'#app3',
data:{ message:0 }
})
/*html*/
<div id="app3">
<mybutton></mybutton>
</div>
更好的诠释: