2017-08-27
jquery ajax中都支持哪些返回类型?
jquery ajax三种实现方法:$.ajax() $.post() $.get()
支持的返回类型:
- text: 返回纯文本字符串
- XML:返回XML文档
- HTML:默认方法 ,返回纯文本HTML信息,包含的script标签会在插入dom时执行,如果这里返回值中有JS代码并不执行,而是执行jquery回调函数,比如html(),append()等,这些函数将html代码装载到当前页面的时候才执行其中包含的js代码,而且该代码只执行一次并不缓存。
- script:返回纯文本JavaScript代码,不会自动缓存结果,除非设置“ cache”参数
- json: json方式和html方式在请求和服务器中完全是一样,请求的返回值实际上都是String对象,有两点不同,第一:html方式的时候并没有限制返回的字符串格式,而json方式的时候,必须符合json协议的规范。第二:html方式请求完成之后没有做任何的操作直接回调sucuess,而json多了一步就是加了eval,执行返回的字符串,看看源码data = eval_r("(" + data + ")");返回json对象。
- •jsonp:jsonp方式的交互方式和js是一样的,本身xmlHttpRequest对象并不能跨域访问,但是script标签的src可以跨域访问,这里就注意两个概念:第一Ajax是不能跨域操作的,第二jQuery的jsonp是可以跨域操作,jsonp到底是什么东西呢?他是一个非官方的定义,目前的规范,需要服务器和客户端进行配合使用
js中判断一个类型常用的方法xfa.extend({
isFunction:function(obj){ return typeof obj = = = 'function'; }, isString:function(obj){ return typeof obj = = ='string'; },
isArray:function(obj){
return obj instanceof Array;
}
isLikeArray:function(obj){ return obj&&obj.length&&obj.length>=0; }, isDom:function(obj){ return !!obj.nodeType; } })
常见的浏览器端存储技术有哪些?
- cookie
cookie会随着每次HTTP请求头信息一起发送,无形中增加了网络流量,另外,cookie能存储的数据容量有限,根据浏览器类型不同而不同,IE6大约 只能存储2K。
- WebStorage(localStorage,sessionStorage)
localStorage在本地永久性存储数据,除非显式将其删除或清空,sessionStorage存储的数据只在会话期间有效,关闭浏览器则自动删除。两个对象都有共同的API。
- userData
IE浏览器可以使用userData来存储数据,容量可达到640K,这种方案是很可靠的,不需要安装额外的插件。缺点:它仅在IE下有效。
- Flash ShareObject
这种方式能能解决上面提到的cookie存储的两个弊端,而且能够跨浏览器,应该说是目前最好的本地存储方案。不过,需要在页面中插入一个Flash,当浏览器没有安装Flash控件时就不能用了。所幸的是,没有安装Flash的用户极少。缺点:需要安装Flash插件。
最新的 ECMAScript 标准定义了 7 种数据类型:
6种原生类型(基本类型)
- Boolean
- Null
- Undefined
- Number
- String
- Symbol(ES6新定义的符号类型)
1种复杂类型 Object
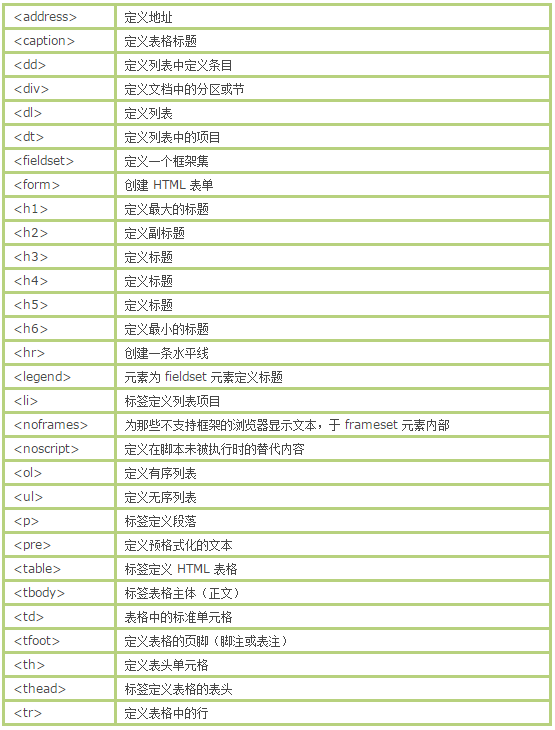
块级元素:

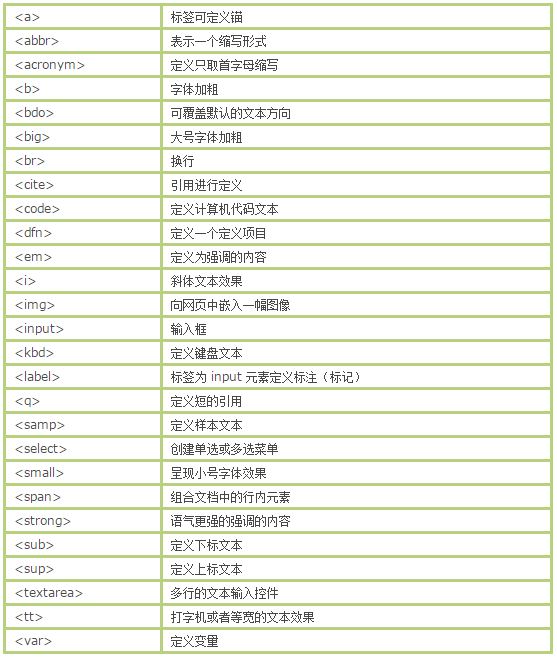
行内元素: