《上篇博客》我写出了我一直期望的 JavaScript 大型程序的开发模式,以及 TS(TypeScript) 的一些优势。博客完成之后,我又花了一天时间试用 TS,用它来重构之前编写的一个 JS 游戏:《Javascript 坦克游戏》。
源码下载
源码我已经上传到 CSDN 了,无需资源分,下载地址:http://download.csdn.net/detail/zgynhqf/8565873。
源码使用 VS 2013 +TypeScript 1.4 进行开发。打开后,显示如下图:
JsTankGame 1.0:老的使用 JS 编写的坦克游戏。
JsTankGame 2.0:新的使用 TS 直接翻译过来的游戏。
JsTankGame:在 2.0 的基础上,对类型进行了重构后的新游戏。
重构步骤
由于老的 JS 游戏是采用 MS Ajax Client Library 构建,并且采用了 OOD 的方式来进行设计,再加之 TypeScript 可以兼容 JS 的全部代码。所以使用 TypeScript 来移植的工作也比较简单,主要是替换类型设计的代码:类、继承、接口等。
完成以上工作后,也就得到了使用 TS 编写的 2.0 版本。过程中体会到了强类型语言的诸多好处,当然也有一些 TS 目前并不完善的地方(后面会说)。
得到了强类型的 2.0 版本后,并没有结束。为了体验强类型对于重构的好处,我决定在这个版本之上做代码结构上的重构。
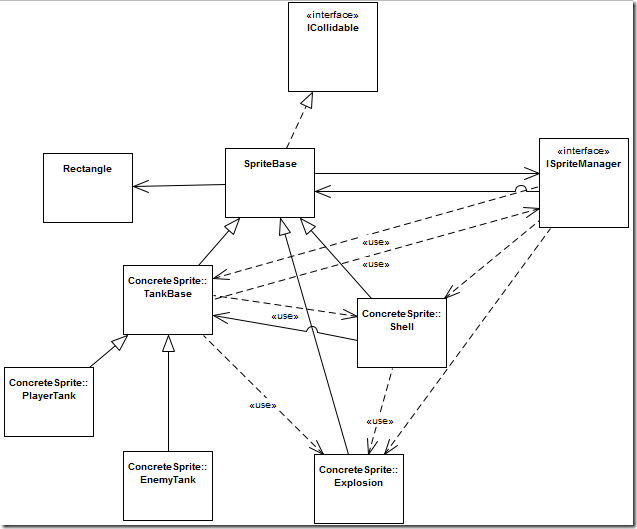
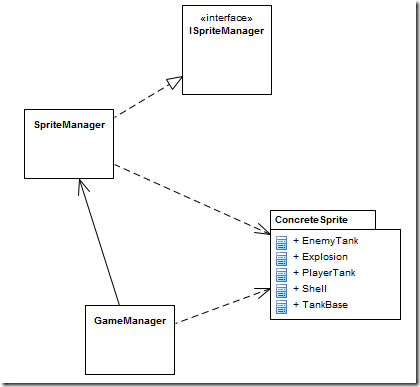
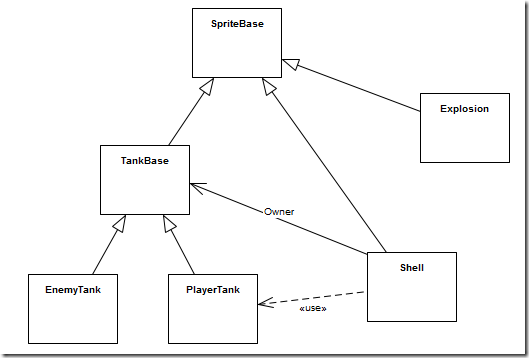
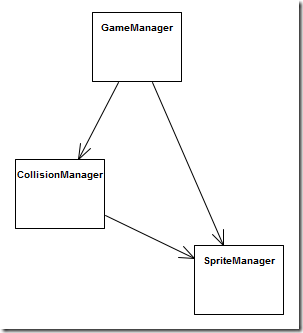
有了强类型编写的代码,我可以很方便地分析出每一个类型、每一个方法,具体在哪些地方被使用。这样,我就能很快地知道类型之间的依赖关系。不看不知道,一看吓一跳。之前一点一点随心写的代码,本以为类型设计得还不错,之间耦合性应该不是很高。但是图画完之后,才发现与想象中差点很远,这就是没有画图直接编写代码的结果,见下面两张图:
可以看出各精灵类型之间的关系是比较乱的,双向依赖随处可见。(其实图中因为把 SpriteManager 画到了另外一张图,所以没有显示出更复杂、更乱的关系。)
据此,我绘制了新的关系图,然后按照此关系来重构了所有的代码。这样就得到了最新的 3.0 版本。![]()
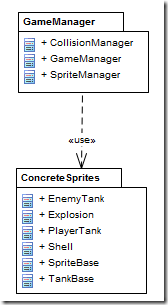
新版本的类型关系图如下:
分层:
精灵:
管理器:
代码层面,主要是把各精灵之间耦合的代码,都移植到了上层的管理器中。同时,为精灵定义事件来解除精灵与管理器的直接耦合。
TS 首次体验中感受的优缺点
- 优点:
- Lambda 非常好地解决了 this 指针的问题。
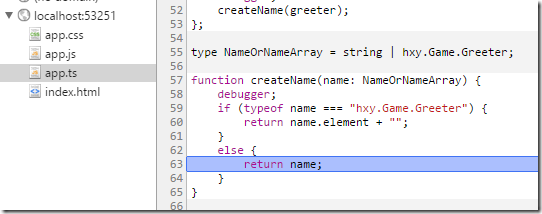
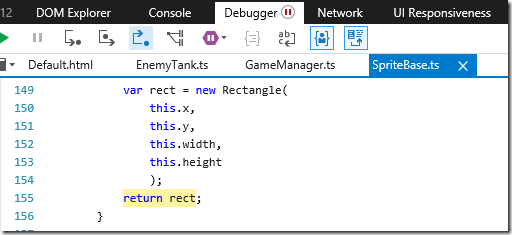
- Chrome、IE 都能直接调试 TypeScript!
- 过程中还发现了弱类型无法发现的错误。因为重命名,还没有修改原来的代码。(SpriteManager.js 98 行)
- 缺点:
- 开发环境-还没有集成代码注释功能,只能手动拷贝。
- 开发环境-不支持代码区域的定义(Region,非常重要,便于分区域管理较多代码的类型。没有这个功能,同样导致代码无法写得更多,毕竟每个类的代码量也不少。)。
- 开发环境-目前还不支持 Code Snippets。
- 开发环境-不支持关键字代码生成:if、while、swith、括号匹配等。
- 语法-不支持事件的定义。
- 语法-暂时还不支持为类定义重载方法。见 SpriteBase.IsCollided 方法。
其它:
- 编译出的 JS 代码有一定的冗余。命名空间处显得特别明显。
- 重写基类方法,没有提示。
- 基类的属性获取器/设置器无法重写。
- 无法分辨哪些方法是虚方法。
- 接口中不能定义只读的属性。
- 还存在 BUG。(SpriteManager.ts line 93)。
- 简单定义一个数字类型的字段的话,默认值并不是 0,而是 NaN。
总结
总体说来,经过试用,我感觉 TS 到目前的 1.4 版本,已经可以用于正式的大型 JS 项目开发。但是还有很多地方需要改进!
附 Chrome、IE 调试 TS 截图: