1、表格的隔行换色
(1)核心代码:
<script> $(function(){ $("tbody tr:even").css("background-color","red"); $("tbody tr:odd").css("background-color","yellowgreen"); }); </script>
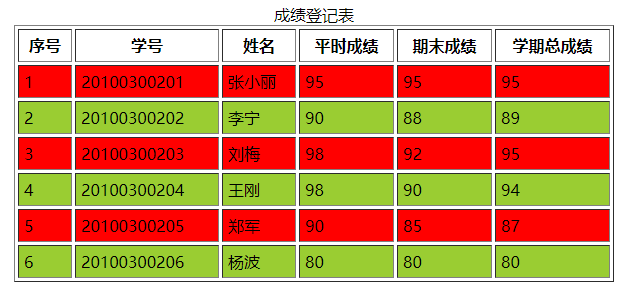
获取tbody中的元素,并对奇数行和偶数行分别设置不同的颜色。
(2)效果展示:

2、全选和全不选
(1)核心代码:
<script> $(function(){ $("#select").click(function(){ $("tbody input").attr("checked",this.checked); }); }); </script>
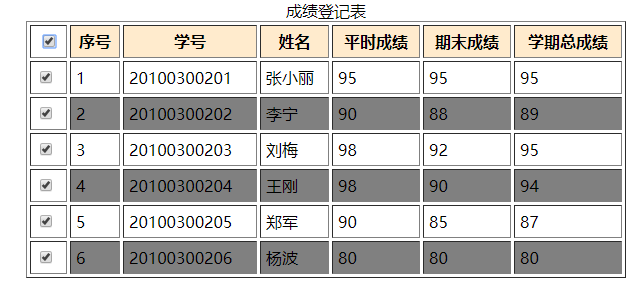
用到了选择器和对属性的设置,使得下面的复选框与第一个保持一致。
(2)效果演示:

3、完整代码
(1)隔行换色
<html>
<head>
<meta charset="utf-8">
<title>成绩登记表格</title>
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<script>
$(function(){
$("tbody tr:even").css("background-color","red");
$("tbody tr:odd").css("background-color","yellowgreen");
});
</script>
</head>
<body>
<table width="600" border="1" align="center" cellpadding="5" cellspacing="3" id="tbl">
<caption>成绩登记表</caption>
<thead>
<tr>
<th align="middle" >序号</th>
<th align="middle ">学号</th>
<th align="middle ">姓名</th>
<th align="middle ">平时成绩</th>
<th align="middle ">期末成绩</td>
<th align="middle ">学期总成绩</th>
</tr>
</thead>
<tbody>
<tr>
<td align="middle ">1</td>
<td align="middle ">20100300201</td>
<td align="middle ">张小丽</td>
<td align="middle ">95</td>
<td align="middle ">95</td>
<td align="middle ">95</td>
</tr>
<tr>
<td align="middle ">2</td>
<td align="middle ">20100300202</td>
<td align="middle ">李宁</td>
<td align="middle ">90</td>
<td align="middle ">88</td>
<td align="middle ">89</td>
</tr>
<tr>
<td align="middle ">3</td>
<td align="middle ">20100300203</td>
<td align="middle ">刘梅</td>
<td align="middle ">98</td>
<td align="middle ">92</td>
<td align="middle ">95</td>
</tr>
<tr>
<td align="middle ">4</td>
<td align="middle ">20100300204</td>
<td align="middle ">王刚</td>
<td align="middle ">98</td>
<td align="middle ">90</td>
<td align="middle ">94</td>
</tr>
<tr>
<td align="middle ">5</td>
<td align="middle ">20100300205</td>
<td align="middle ">郑军</td>
<td align="middle ">90</td>
<td align="middle ">85</td>
<td align="middle ">87</td>
</tr>
<tr>
<td align="middle ">6</td>
<td align="middle ">20100300206</td>
<td align="middle ">杨波</td>
<td align="middle ">80</td>
<td align="middle ">80</td>
<td align="middle ">80</td>
</tr>
</tbody>
</table>
</body>
</html>
(2)全选和全不选
<html>
<head>
<meta charset="utf-8">
<title>JQ实现全选和全不选</title>
<script type="text/javascript" src="../js/jquery-1.8.3.js" ></script>
<script>
$(function(){
$("#select").click(function(){
$("tbody input").attr("checked",this.checked);
});
});
</script>
</head>
<body>
<table width="600" border="1" align="center" cellpadding="5" cellspacing="3">
<caption>成绩登记表</caption>
<tr>
<th><input type="checkbox" id="select"/></th>
<th bgcolor="blanchedalmond "align="middle" >序号</th>
<th bgcolor="blanchedalmond "align="middle ">学号</th>
<th bgcolor="blanchedalmond "align="middle ">姓名</th>
<th bgcolor="blanchedalmond "align="middle ">平时成绩</th>
<th bgcolor="blanchedalmond "align="middle ">期末成绩</td>
<th bgcolor="blanchedalmond "align="middle ">学期总成绩</th>
</tr>
<tr>
<td><input type="checkbox" name="checkOne"/></td>
<td align="middle ">1</td>
<td align="middle ">20100300201</td>
<td align="middle ">张小丽</td>
<td align="middle ">95</td>
<td align="middle ">95</td>
<td align="middle ">95</td>
</tr>
<tr>
<td><input type="checkbox" name="checkOne"/></td>
<td bgcolor="grey "align="middle ">2</td>
<td bgcolor="grey "align="middle ">20100300202</td>
<td bgcolor="grey "align="middle ">李宁</td>
<td bgcolor="grey "align="middle ">90</td>
<td bgcolor="grey "align="middle ">88</td>
<td bgcolor="grey "align="middle ">89</td>
</tr>
<tr>
<td><input type="checkbox" name="checkOne"/></td>
<td align="middle ">3</td>
<td align="middle ">20100300203</td>
<td align="middle ">刘梅</td>
<td align="middle ">98</td>
<td align="middle ">92</td>
<td align="middle ">95</td>
</tr>
<tr>
<td><input type="checkbox" name="checkOne"/></td>
<td bgcolor="grey "align="middle ">4</td>
<td bgcolor="grey "align="middle ">20100300204</td>
<td bgcolor="grey "align="middle ">王刚</td>
<td bgcolor="grey "align="middle ">98</td>
<td bgcolor="grey "align="middle ">90</td>
<td bgcolor="grey "align="middle ">94</td>
</tr>
<tr>
<td><input type="checkbox" name="checkOne"/></td>
<td align="middle ">5</td>
<td align="middle ">20100300205</td>
<td align="middle ">郑军</td>
<td align="middle ">90</td>
<td align="middle ">85</td>
<td align="middle ">87</td>
</tr>
<tr>
<td><input type="checkbox" name="checkOne"/></td>
<td bgcolor="grey "align="middle ">6</td>
<td bgcolor="grey "align="middle ">20100300206</td>
<td bgcolor="grey "align="middle ">杨波</td>
<td bgcolor="grey "align="middle ">80</td>
<td bgcolor="grey "align="middle ">80</td>
<td bgcolor="grey "align="middle ">80</td>
</tr>
</table>
</body>
</html>