
1、pages:页面(配置页面中所有的文件)
第一行为默认打开的显示页面
"pages": [
"pages/index/index",
"pages/logs/logs"
],

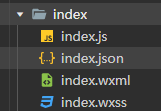
js文件:逻辑
json文件:配置
wxml文件:结构
wxss文件:页面样式
2、windows:全局的默认窗口表现,用于设置小程序的状态栏、导航条、标题、窗口背景色。
(1)导航栏颜色:
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#444",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "white"
},

(2)名称:
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#444",
"navigationBarTitleText": "cNode",
"navigationBarTextStyle": "white"
},

(3)下拉刷新:默认为false,设置为true
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#444",
"navigationBarTitleText": "cNode",
"enablePullDownRefresh":true
},
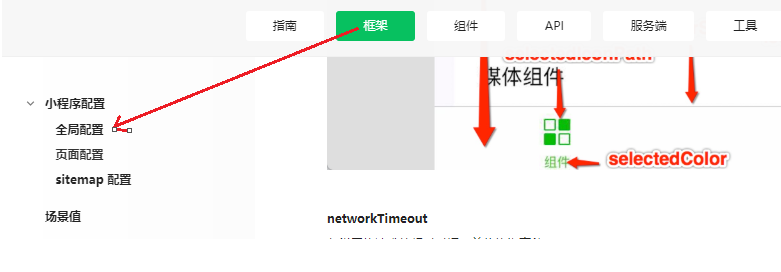
3、tabBar(https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#window)
"tabBar":{
"list":[
{
"pagePath":"pages/index/index",
"text":"首页"
},
{
"pagePath":"pages/index/index",
"text":"入门"
},
{
"pagePath":"pages/index/index",
"text":"消息"
},
{
"pagePath":"pages/index/index",
"text":"API"
},
{
"pagePath":"pages/index/index",
"text":"个人"
}
],
"color":"#2E2E2E",
"selectedColor":"#F8B7D2",
"backgroundColor":"#DEE1E6"
},
效果:

(https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html#window)
(1)list里面的属性
pagePath:要跳转的页面路径
text:按钮上的文字
iconPath:按钮的图片路径
selectedIconPath:选中时的图片路径
(2)tabBar属性
color:tab 上的文字默认颜色,仅支持十六进制颜色
selectedColor:tab 上的文字选中时的颜色,仅支持十六进制颜色
backgroundColor:tab 的背景色,仅支持十六进制颜色
4、utils目录
书写一些公用的代码。
5、其它
app.js:全局的js文件,包括生命周期函数,只能有一个app方法
app.wxss:全局的样式文件,页面的样式与全局的样式重叠的情况下,页面的样式起作用
6、编辑首页文件方式
(1)把要编辑的页面放到app.json文件的pages数组的第一行
(2)点击上面将普通编译进行修改,选择自己想要修改的页面

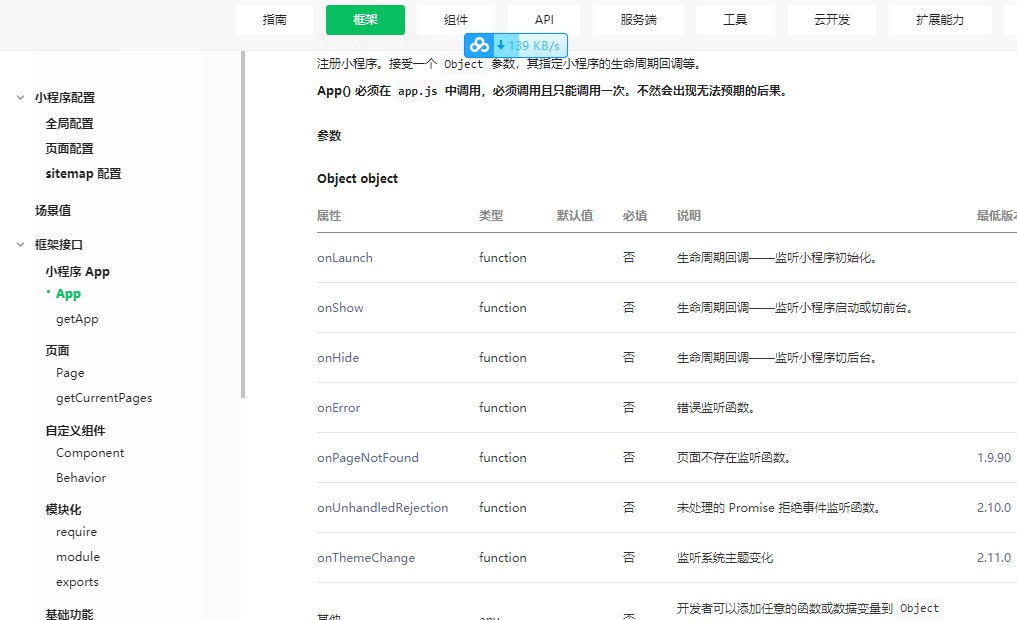
7、小程序的注册
在app.js中进行配置: