1、v-bind绑定属性
(1)v-bind的基本使用
<body> <div id="app"> <a v-bind:href="url">博客园</a> </div> <script src="../js/vue.js"></script> <script> const app=new Vue({ el:"#app", data:{ url:"https://www.cnblogs.com/zhai1997" } }) </script> </body>

这样写的目的是从服务器动态获取的数据绑定到属性,而不是将属性写死。{{}}不能用于获取属性的值。
(2)v-bind的语法糖
<div id="app"> <a :href="url">博客园</a> </div>
语法糖就是v-bind的简写
2、v-bind绑定class(对象语法)
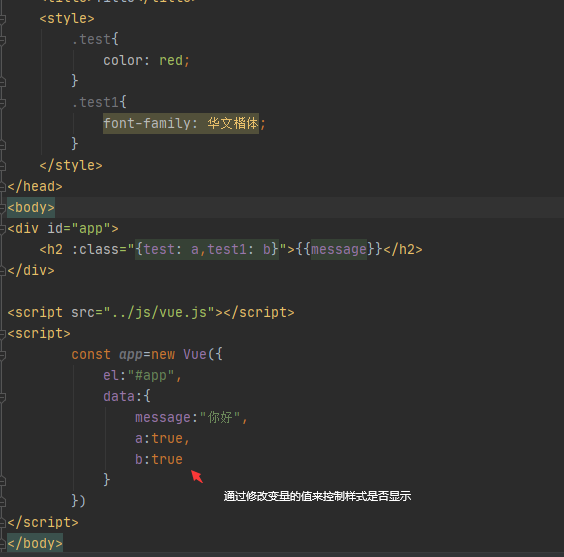
(1)基本使用

(2)动态修改class属性

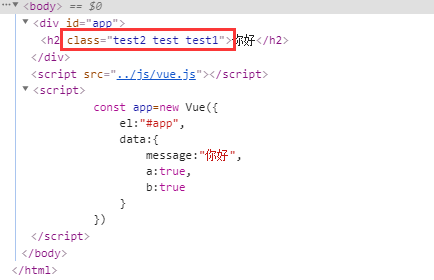
并且其它的class不会覆盖v-bind指令内的class:

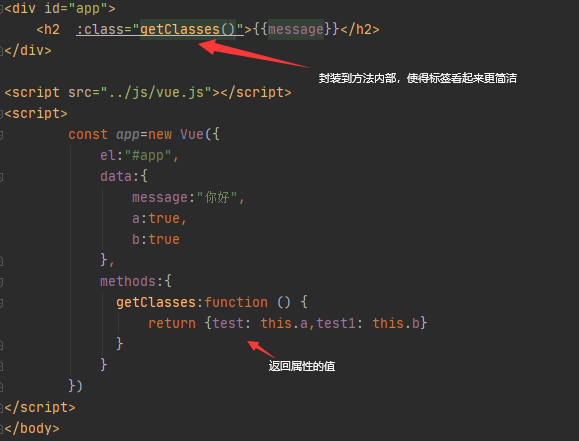
优化:

3、v-bind绑定class(数组语法)
(1)数组语法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .test{ color: red; } .test1{ font-family: 华文楷体; } </style> </head> <body> <div id="app"> <h2 :class="['test','test1']">{{message}}</h2> </div> <script src="../js/vue.js"></script> <script> const app=new Vue({ el:"#app", data:{ message:"你好", }, }) </script> </body> </html>
此种写法是将class作为字符串来解析的,不能实现动态获取
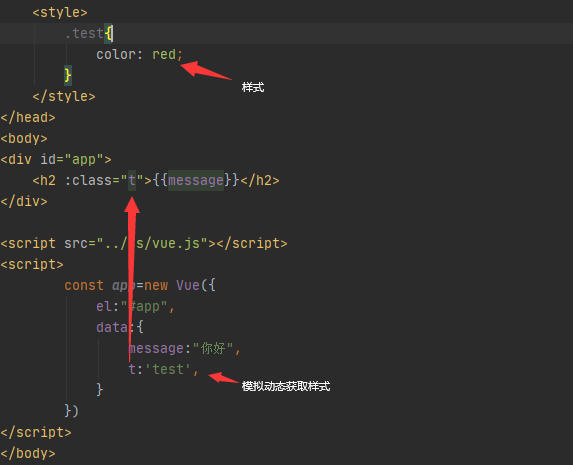
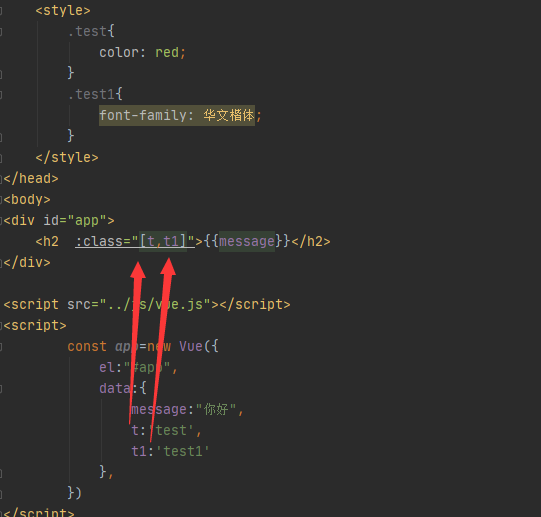
(2)可以动态获取的方式

此种方式可以作为变量来解析