before
命令行测试?难道GUI的还不能满足你么?非也非也,使用命令行模式为了搭配其他的工具来开展测试工作。
环境配置
在正式展开命令行测试之前,我们需要把相关环境配置一下。
安装node.js
配置淘宝的cnpm镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm -v # # 检查cnpm是否安装成功
C:UsersAnthony>cnpm -v
cnpm@6.1.0 (C:UsersAnthonyAppDataRoamingnpm
ode_modulescnpmlibparse_argv.js)
npm@6.12.0 (C:UsersAnthonyAppDataRoamingnpm
ode_modulescnpm
ode_modulesnpmlibnpm.js)
node@8.9.0 (G:software
odejs
ode.exe)
npminstall@3.23.0 (C:UsersAnthonyAppDataRoamingnpm
ode_modulescnpm
ode_modules
pminstalllibindex.js)
prefix=C:UsersAnthonyAppDataRoamingnpm
win32 x64 10.0.14393
registry=https://r.npm.taobao.org安装newman
cnpm install newman --global # 命令行执行
C:UsersAnthony>cnpm install newman --global
Downloading newman to C:UsersAnthonyAppDataRoaming
pm
ode_modules
ewman_tmp
Copying C:UsersAnthonyAppDataRoaming
pm
ode_modules
ewman_tmp\_newman@4.5.7@newman to C:UsersAnthonyAppDataRoaming
pm
ode_modules
ewman
Installing newman's dependencies to C:UsersAnthonyAppDataRoaming
pm
ode_modules
ewman/node_modules
[1/20] eventemitter3@4.0.0 installed at node_modules\_eventemitter3@4.0.0@eventemitter3
[2/20] chardet@0.8.0 installed at node_modules\_chardet@0.8.0@chardet
[3/20] @postman/csv-parse@4.0.2 installed at node_modules\_@postman_csv-parse@4.0.2@@postmancsv-parse
[4/20] filesize@6.0.1 installed at node_modules\_filesize@6.0.1@filesize
[5/20] colors@1.4.0 installed at node_modules\_colors@1.4.0@colors
[6/20] commander@4.0.1 installed at node_modules\_commander@4.0.1@commander
[7/20] lodash@4.17.15 installed at node_modules\_lodash@4.17.15@lodash
[8/20] cli-progress@3.4.0 installed at node_modules\_cli-progress@3.4.0@cli-progress
[9/20] async@3.1.0 installed at node_modules\_async@3.1.0@async
[10/20] semver@6.3.0 installed at node_modules\_semver@6.3.0@semver
[11/20] mkdirp@0.5.1 installed at node_modules\_mkdirp@0.5.1@mkdirp
[12/20] xmlbuilder@13.0.2 installed at node_modules\_xmlbuilder@13.0.2@xmlbuilder
[13/20] word-wrap@1.2.3 installed at node_modules\_word-wrap@1.2.3@word-wrap
[14/20] cli-table3@0.5.1 installed at node_modules\_cli-table3@0.5.1@cli-table3
[15/20] pretty-ms@5.1.0 installed at node_modules\_pretty-ms@5.1.0@pretty-ms
[16/20] serialised-error@1.1.3 installed at node_modules\_serialised-error@1.1.3@serialised-error
[17/20] postman-collection-transformer@3.2.0 installed at node_modules\_postman-collection-transformer@3.2.0@postman-collection-transformer
[18/20] postman-request@2.88.1-postman.16 installed at node_modules\_postman-request@2.88.1-postman.16@postman-request
[19/20] postman-collection@3.5.5 installed at node_modules\_postman-collection@3.5.5@postman-collection
[20/20] postman-runtime@7.21.0 installed at node_modules\_postman-runtime@7.21.0@postman-runtime
Recently updated (since 2020-01-03): 3 packages (detail see file C:UsersAnthonyAppDataRoaming
pm
ode_modules
ewman
ode_modules.recently_updates.txt)
2020-01-07
→ postman-runtime@7.21.0 › handlebars@4.5.3 › uglify-js@^3.1.4(3.7.4) (09:24:25)
2020-01-06
→ postman-request@2.88.1-postman.16 › mime-types@~2.1.19(2.1.26) (11:47:55)
→ postman-request@2.88.1-postman.16 › mime-types@2.1.26 › mime-db@1.43.0(1.43.0) (11:24:37)
All packages installed (158 packages installed from npm registry, used 23s(network 23s), speed 390.2kB/s, json 139(361kB), tarball 8.25MB)
[newman@4.5.7] link C:UsersAnthonyAppDataRoaming
pm
ewman@ -> C:UsersAnthonyAppDataRoaming
pm
ode_modules
ewmanin
ewman.js检查newman是否安装成功
newman -v
# 示例
C:UsersAnthony>newman -v
C:UsersAnthony>"node" "C:UsersAnthonyAppDataRoaming
pm\node_modules
ewmanin
ewman.js" -v
4.5.7PS:扫盲篇
一句话:nodejs是一个基于 Chrome V8 引擎的 JavaScript 运行环境,node.js的包管理器npm是全球最大的开源库生态系统,我们可以使用npm命令来下在各种库和工具,但很遗憾,由于网络的原因,我们选择使用淘宝的npm镜像,叫做cnpm,而newman则是 Postman 推出的一个 nodejs 库,直接来说 newman 就是 Postman 的json文件可以在命令行中执行的插件,newman 可以方便地运行和测试集合,并用之构造接口自动化测试和持续集成。
使用newman执行命令行测试
使用newman执行命令行测试,大致要分为以下几步:
- 导出集合为json脚本
- 导出环境为json文件
- 准备好参数文件
- 安装reporter
- 执行newman命令
来走一波。
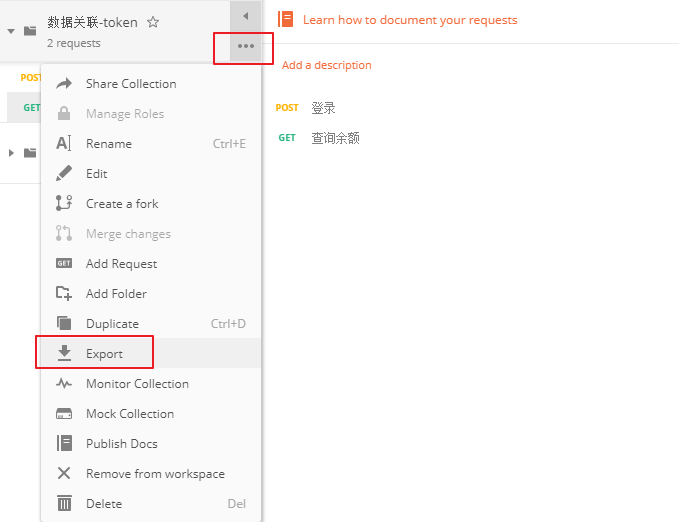
导出集合为json脚本
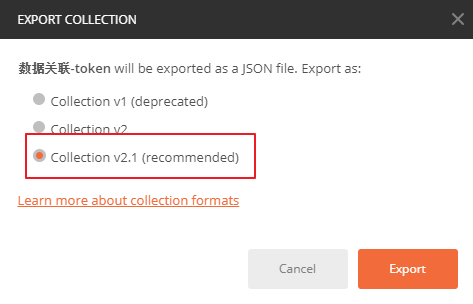
这里还是以之前的token的集合为例。按照下面的图操作即可。


将json文件导出到桌面。

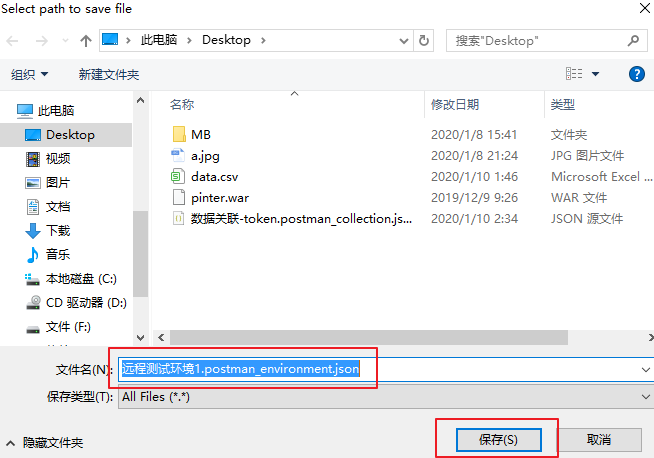
(可选)导出环境为json文件
如果你的集合中的接口使用了环境变量,还需要将环境变量导出来,如果没有,就不用导了。

点击环境设置,选择对应的环境,然后点击下载,下载到本地的还是一个json文件。

(可选)准备好参数文件
同样的,我们在这个集合中,使用了数据驱动,也就是引用了data.csv文件,你也要把这个文件提前准备好。
安装reporter
啥也不说了,干(下载)就完了!
cnpm install -g newman-reporter-html
C:UsersAnthony>cnpm install -g newman-reporter-html
Downloading newman-reporter-html to C:UsersAnthonyAppDataRoaming
pm
ode_modules
ewman-reporter-html_tmp
Copying C:UsersAnthonyAppDataRoaming
pm
ode_modules
ewman-reporter-html_tmp\_newman-reporter-html@1.0.5@newman-reporter-html to C:UsersAnthonyAppDataRoaming
pm
ode_modules
ewman-reporter-html
Installing newman-reporter-html's dependencies to C:UsersAnthonyAppDataRoaming
pm
ode_modules
ewman-reporter-html/node_modules
[1/4] filesize@6.0.1 installed at node_modules\_filesize@6.0.1@filesize
[2/4] lodash@4.17.15 installed at node_modules\_lodash@4.17.15@lodash
[3/4] pretty-ms@5.1.0 installed at node_modules\_pretty-ms@5.1.0@pretty-ms
[4/4] handlebars@4.5.3 installed at node_modules\_handlebars@4.5.3@handlebars
Recently updated (since 2020-01-03): 1 packages (detail see file C:UsersAnthonyAppDataRoaming
pm
ode_modules
ewman-reporter-html
ode_modules.recently_updates.txt)
2020-01-07
→ handlebars@4.5.3 › uglify-js@^3.1.4(3.7.4) (09:24:25)
All packages installed (12 packages installed from npm registry, used 4s(network 4s), speed 380.84kB/s, json 12(55.18kB), tarball 1.34MB)执行newman命令
参照下面的命令,开始执行吧!
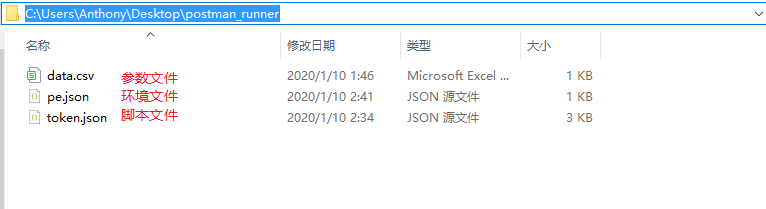
newman run 脚本 -d 参数文件 -e 环境文件 -n 循环次数 -r html --reporter-html-export 测试报告路径首先,由于保存的json文件名,又臭又长,还含有中文,我们稍事整理,将这些文件整理到一个目录中,比如我把它们放到桌面的postman_runner目录中。

在当前目录中打开终端,执行命令:
newman run token.json -d data.csv -e pe.json -n 2 -r html --reporter-html-export report.html
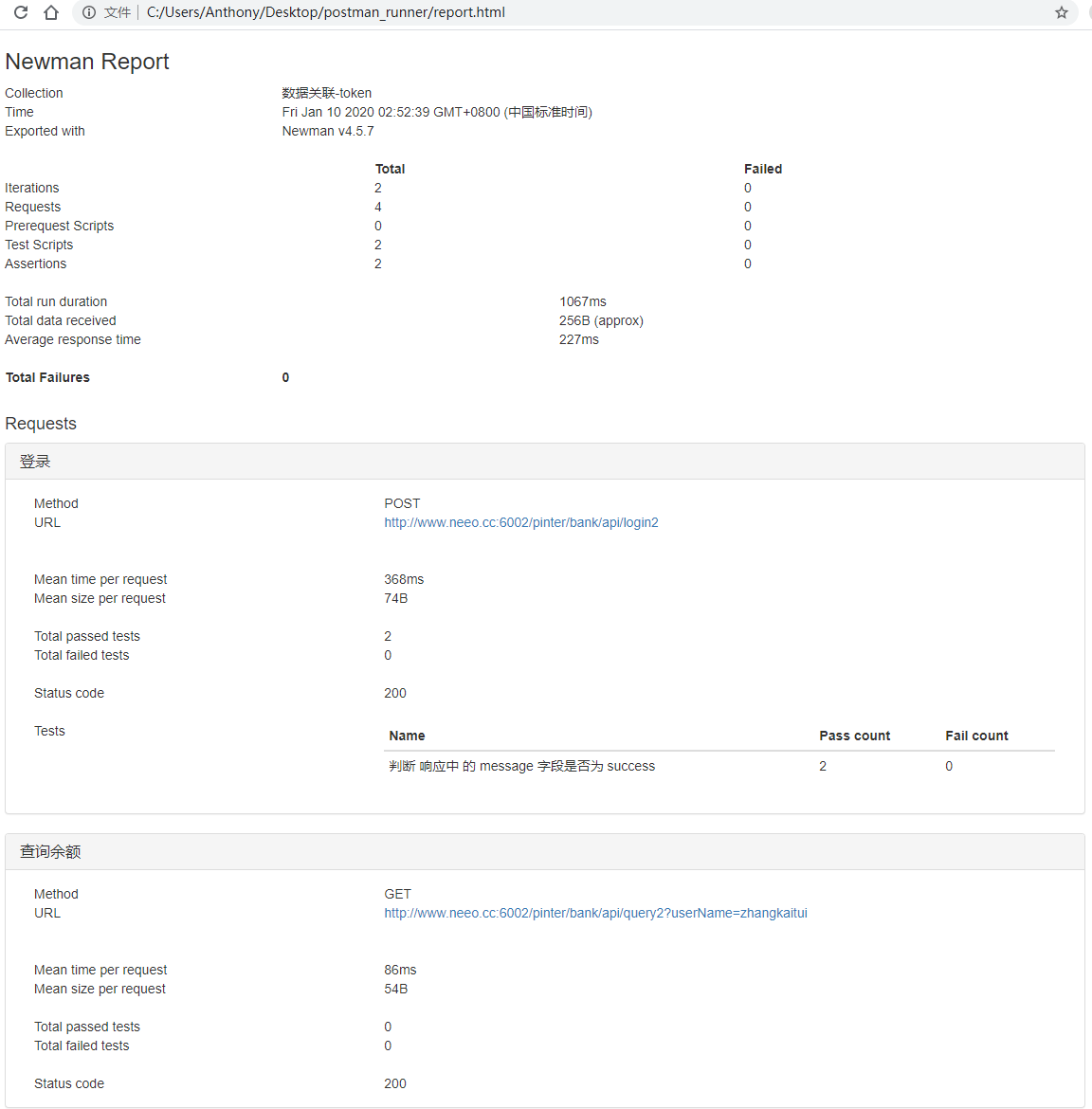
ok,执行完,就在本地生成了一个report.html文件,让我们打开它看一眼吧!

看不懂?感觉low?那是你没见过原生的.....
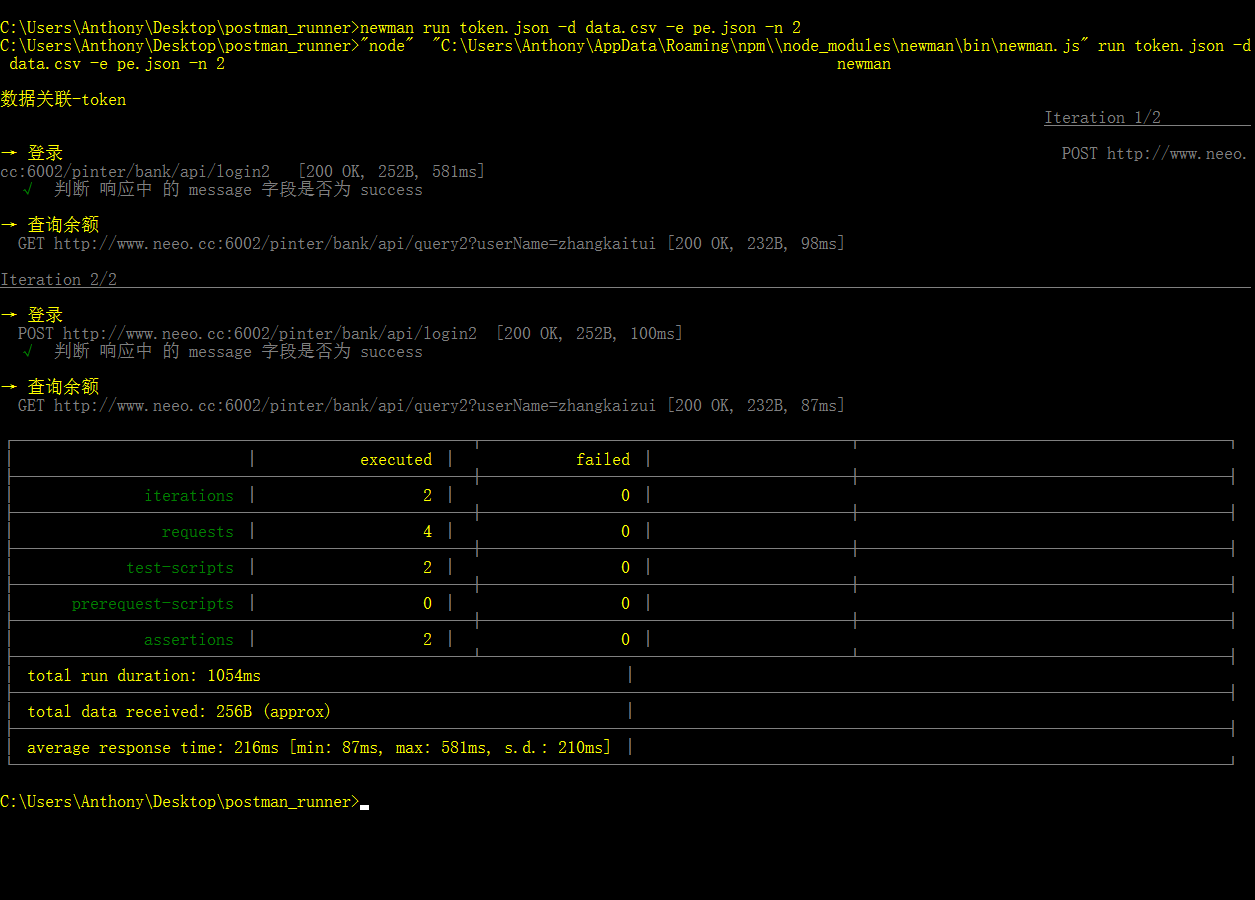
newman run token.json -d data.csv -e pe.json -n 2
我想以你的审美,上面这个会不会更好看?