webdriver 中处理 JavaScript 所生成的 alert、confirm 以及 prompt 是很简单的具体思路是使用switch_to.alert()方法定位到 alert/confirm/prompt。然后使用text/accept/dismiss/send_keys 按需进行操做。
- text 返回 alert/confirm/prompt 中的文字信息
- accept 点击确认按钮。
- dismiss 点击取消按钮,如果有的话
- send_keys 输入值,这个 alertconfirm 没有对话框就不能用了,不然会报错。

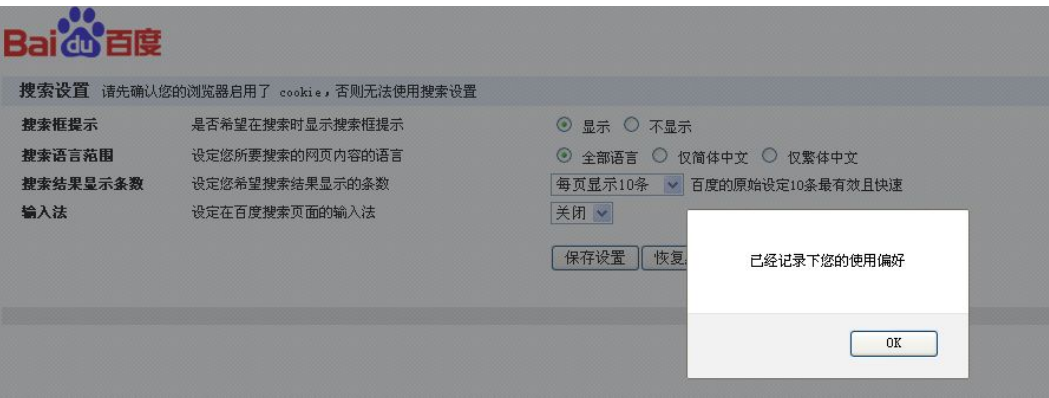
上图 所给出的是百度设置页面,在设置完成后点击“保存设置”所弹的提示框。下面通过脚本来处理这个弹窗
#coding=utf-8 from selenium import webdriver import time driver = webdriver.Firefox() driver.get("http://www.baidu.com/") #点击打开搜索设置 driver.find_element_by_name("tj_setting").click() driver.find_element_by_id("SL_1").click() #点击保存设置 driver.find_element_by_xpath("//div[@id='gxszButton']/input").click() #获取网页上的警告信息 alert=driver.switch_to_alert() #接收警告信息 alert.accept() dirver.quit()
switch_to_alert():用于获取网页上的警告信息。我们可以对警告信息做以下操作
#接受警告信息 alert = driver.switch_to_alert() alert.accept() #得到文本信息并打印 alert = driver.switch_to_alert() print alert.text(
#取消对话框(如果有的话) alert = driver.switch_to_alert() alert.dismiss() #输入值(如果有的话) alert = driver.switch_to_alert() alert.send_keys(“xxx”