css(Cascading Style Sheet) 层叠样式表,定义了如何显示HTML元素,给HTML设置样式,让它看起来更好
一、css语法
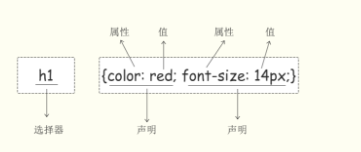
css样式包括两部门,选择器(给谁的样式)和声明(什么样)

css注释格式: /*注释内容*/
二、css引入的三种方式
1、行内引入
style属性写在目标标签内
如: <p style=" color:red; ">hello world</p>
2、内部引入
style属性写在<head></head>标签内

1 <head> 2 <meta charset="utf8" > 3 <title>标题</title> 4 <style> 5 p{background-color:red;} 6 </style> 7 </head> 8 9 <body> 10 <p>hello world</p> 11 </body>
3、外部引入(推荐)
外部引入是将css样式写在一个单独的文件中,然后在页面中引入
<link href=''css样式文件路径'' rel=''stylesheet'' type="text/css" />
三、css选择器
1、基本选择器
元素选择器 通过标签名来找
eg: p { color : "red" ; }
ID选择器 通过设置id值来找
eg: #p1 { color : "red" ; }
<p id='p1'>hello word</p>
类选择器 通过设置class值来找
eg: .c1 { color : "red" ; }
<p class="c1" >hello word</p>
注意:类名不要用数字开头,有的浏览器不认
通用选择器 *号表示所有的标签
eg: * { color : "red"; }
2、组合选择器
后代选择器
格式: 基本选择器 (空格)目标标签名 { 这里放css样式 }
找基本选择器下的所有目标标签
儿子选择器
格式 : 基本选择器>目标标签名 { 这里放css样式 }
只找基本选择器下的第一层目标标签
毗邻选择器
格式 : 基本选择器+目标标签名 { 这里放css样式 }
找挨着基本选择器的下面的目标标签
弟弟选择器
格式 : 基本选择器~目标标签名 { 这里放css样式 }
找与基本选择器同一级的兄弟标签中的目标标签
3、属性选择器
格式 : 标签名[属性] { 这里放css样式 }
或 标签名[属性=值] { 这里放css样式 }
给标签设置自定义的属性,通过自己自定义的方式来找。
还可以用正则来匹配自定义的属性。
4、分组和嵌套
#、分组
多个选择器之间用逗号隔开
eg: div, p { color:" red " ; }
#、嵌套
多个选择器可以混合起来使用,如c1类内的p标签,组合选择器就属于嵌套使用。
eg: .c1>p { color : " red " ; }
5、伪类选择器(css3新特性)
可以根据标签的不同状态再进行进一步的区分,比如一个a标签,点击前,点击时,点击后有不同的三个状态。

/* 未访问的链接 */ a:link { color: #FF0000 } /* 已访问的链接 */ a:visited { color: #00FF00 } /* 鼠标移动到链接上 */ 这个用的比较多 a:hover { color: #FF00FF } /* 选定的链接 */ 就是鼠标点下去还没有抬起来的那个瞬间,可以让它变颜色 a:active { color: #0000FF } /*input输入框获取焦点时样式*/ input:focus { #input默认的有个样式,鼠标点进去的时候,input框会变浅蓝色的那么个感觉 #outline: none; background-color: blue; #框里面的背景色
6、伪元素选择器

<p>你好哇,小可爱</p> #first-leter 用来给首字母设置格式 p:first-letter{ font-size:32px; color:red} #before 在标签前插入内容 p:before {content:"内容"; color:"red";} #after 在标签后插入内容 p:after {content:"内容"; color:"red";}
注意:通过这个选择器添加的文本内容是无法选中的
7、选择器的优先级
浏览器是从上往下加载文件的,当选择器相同时,按照先后顺序来决定样式,谁最后就按照谁渲染。当选择器不同是,由选择器的优先级,渲染优先级高的。
css继承:
后代标签会继承父类标签的某些样式。如在body定义了字体的颜色,此页面上所有的标签都会继承body的字体颜色,但是这个权重是最低的,很容易被覆盖。
选择器优先级有不同选择器的权重决定:
行内样式权重1000 > id选择器100 > 类选择器10 > 元素选择器1 > css继承 权重0
