ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
官网地址下载:1.https://echarts.baidu.com/echarts2/doc/example.html
2.https://www.echartsjs.com/examples/
1.简单的引入

2.数据绑定
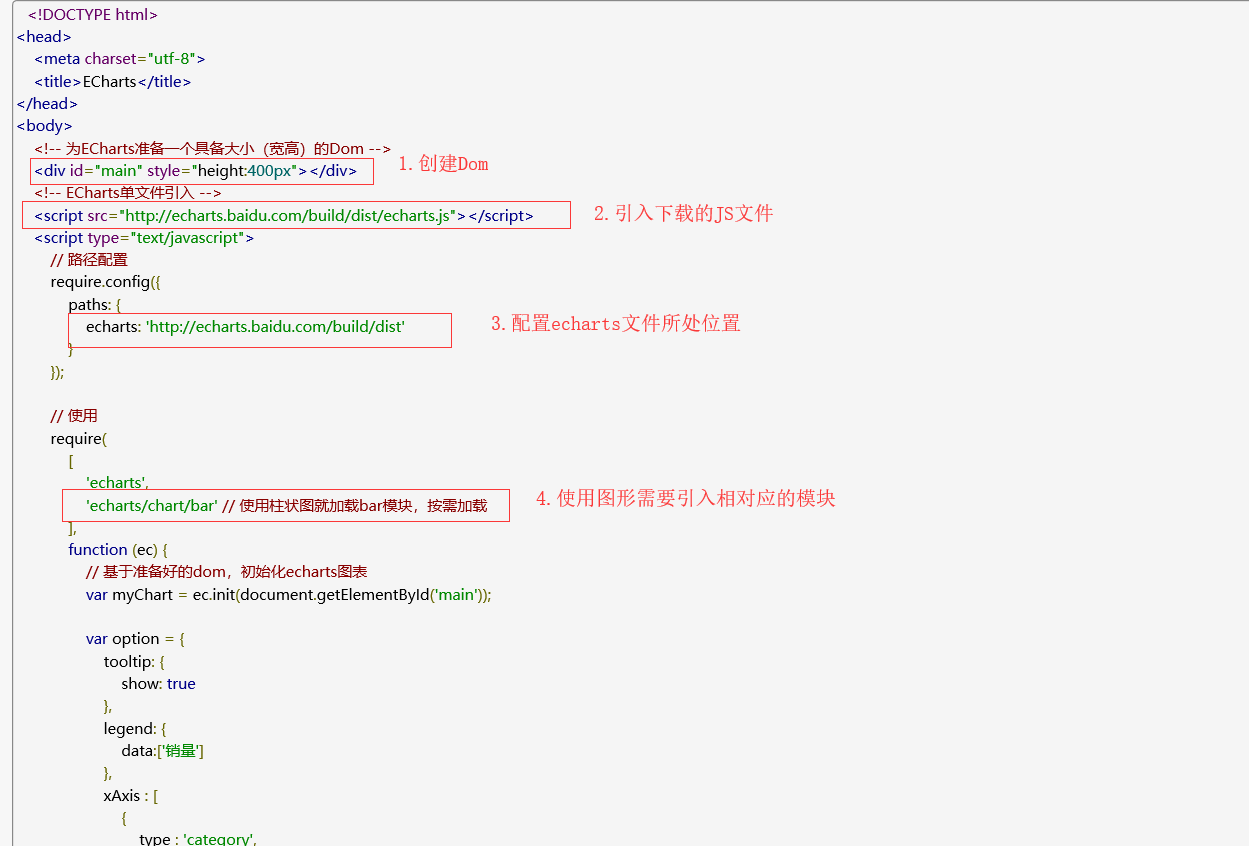
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px"></div>
<!-- ECharts单文件引入 -->
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
<script type="text/javascript">
// 路径配置
require.config({
paths: {
echarts: 'http://echarts.baidu.com/build/dist'
}
});
// 使用
require(
[
'echarts',
'echarts/chart/bar' // 使用柱状图就加载bar模块,按需加载
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main'));
var option = {
tooltip: {
show: true
},
legend: {
data:['销量']
},
xAxis : [
{
type : 'category',
data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
"name":"销量",
"type":"bar",
"data":[5, 20, 40, 10, 10, 20]
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
}
);
</script>
</body>
3.动态获取后台数据
可以通过ajax请求 :后台返回的数据可以封装到一个List集合中。最后,记得将这个list对象转换成json格式,返回给前台。
可以参考 ajax结合ashx一般处理程序 :https://blog.csdn.net/lily233/article/details/78752936
js:
function test(id,pwd){ $.ajax({ url: '/Tools/Handler.ashx?action=test', data:{id : id, pwd : pwd }, success: function (data){ alert(data.data); } }); }
ashx:
HttpRequest _request; HttpResponse _response; public void ProcessRequest(HttpContext context) { _request = context.Request; _response = context.Response; context.Response.ContentType = "application/json"; string action = context.Request["action"].ToString(); switch (action) { case "test": test(context); break; default: break; } } public void test(HttpContext context) { string id = context.Request["id"].ToString(); string pwd = context.Request["pwd"].ToString(); ///代码段 /// List<int> list = new List<int>(); list.add(1); vat data = JsonConvert.SerializeObject(list); HttpContext.Current.Response.Write("data:"+data); }