原文:https://www.jianshu.com/p/0f7984649347
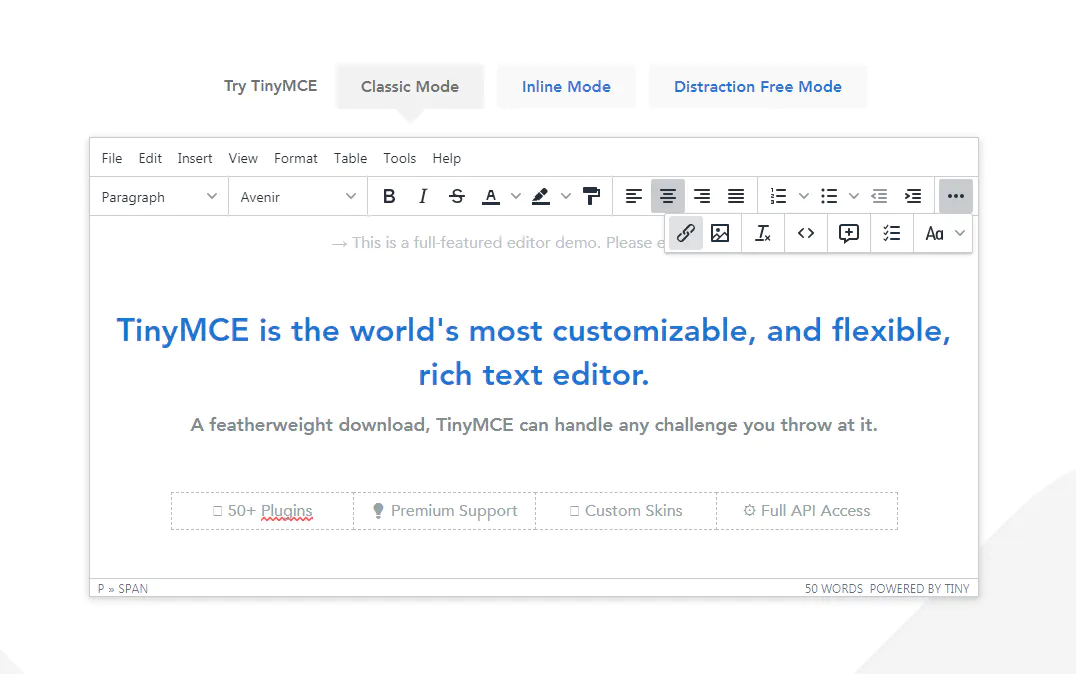
TinyMCE是一个轻量、简洁、功能强大的编辑器。
公司之前使用过kindEditor和wangEditor。
kindEditor:功能强大,代码简洁,有常用的从txt和word复制、多图上传等功能,但是没有格式刷,运营的妹子经常反馈生成多余的空行,并且插入h5的video标签默认也会被过滤掉,项目到2016年便不再维护了。
wangEditor:轻量、简洁、易用,但是功能有限,没有多图上传、格式刷等功能。
鉴于此,便换上了TinyMCE,原因有三:
- GitHub 上星星很多,一直在维护
- 从word粘贴和微信公众上复制过来的文章基本能保持原格式
-
插件丰富,官网提供了很多实用的插件,如多图上传,首行缩进,字数限制等,还可以自定义插件,方便拓展

具体的使用中文网站已经讲得很详细啦。http://tinymce.ax-z.cn/quick-start.php
第1步:引入TinyMCE脚本
首先在官网下载自己需要的版本后,在<head>中插入如下这行代码,将tinymce.min.js源文件引入项目。
<script src="你的网站路径/tinymce/tinymce.min.js"></script>
第2步:将TinyMCE初始化为页面的一部分
我们需要使用tinymce.init()来进行初始化。tinymce.init()内的初始化对象包含众多参数,但都是可省略的,唯一必须的参数就是selector(允许通过css选择器指定TinyMCE要绑定的内容容器,传统模式需指定textarea,内联或沉浸模式可指定div或其它块元素,推荐div)
在下面这个例子中,我们创建一个TinyMCE实例初始化,来取代<textarea id='mytextarea'>
<!DOCTYPE html>
<html>
<head>
<script src='tinymce.min.js'></script>
<script>
tinymce.init({
selector: '#mytextarea'
});
</script>
</head>
<body>
<h1>TinyMCE快速开始示例</h1>
<form method="post">
<textarea id="mytextarea">Hello, World!</textarea>
</form>
</body>
</html>
第3步:通过正常表单POST保存内容
当form提交时,TinyMCE会将内容塞进textarea,你可以通过正常的post方法获取到编辑器中的内容,行为与普通textarea完全一致。
注意:使用第三方UI框架或采用ajax提交可能不会主动触发内容同步,需要自己执行同步或自己获取内容
1.如果当前页面只有一个编辑器:
获取内容:tinyMCE.activeEditor.getContent()
设置内容:tinyMCE.activeEditor.setContent(“需要设置的编辑器内容”)
2.如果当前页面有多个编辑器(下面的“[0]”表示第一个编辑器,以此类推):
获取内容:tinyMCE.editors[0].getContent()
设置内容:tinyMCE.editors[0].setContent(“需要设置的编辑器内容”)
3.获取不带HTML标记的纯文本内容:
var editBody = activeEditor.getBody();
activeEditor.selection.select(editBody);
var text = activeEditor.selection.getContent( { ‘format’ : ‘text’ } );
所以可以通过以下代码将编辑器内容同步到textarea中:
var content=tinyMCE.activeEditor.getContent();
$("#mytextarea").val(content);
或者在初始化参数中setup参数里加入事件监听,让他自动同步。
setup: function(editor){
editor.on('change',function(){ editor.save(); });
},
编辑器的回显只需要给textarea赋值即可
<textarea id="mytextarea">${content}</textarea>
关于汉化:
1.在语言包(俗称汉化包)下载页,选择可用的语言包下载到本地。
2.将语言包解压,将js文件放入tinymce根目录下的langs文件夹中(如不存在就自己新建一个),最后路径形如:XXX/tinymce/langs/zh_CN.js
3.在TinyMCE实例配置参数中指定语言。
tinymce.init({
selector: '#mytextarea',
language:'zh_CN',//注意大小写
});
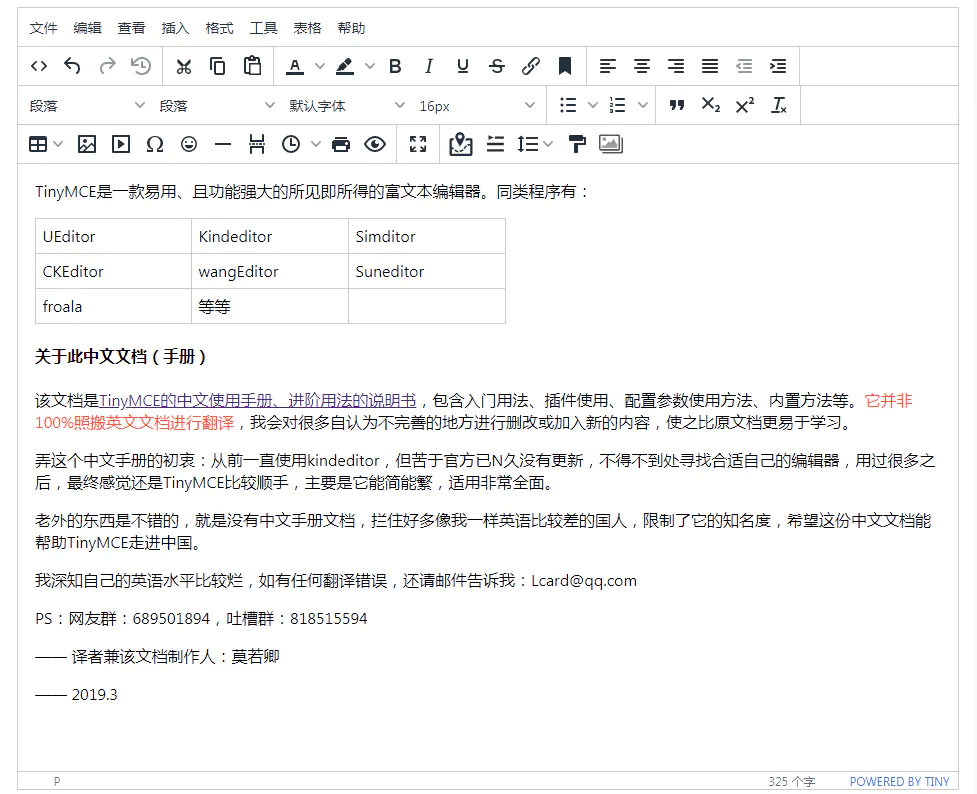
汉化后的界面如下: