大项目之网上书城(四)——主页(下中)
目录
我要更新啊!日更啊!
主要改动
今天完成了昨天计划的任务的准备工作的一部分,以及更早的一些思路,以及为以后筹划的一些思路。
具体点说,今天完成了按照数据库中re_du属性对新书进行排序后展示的功能。也就是说可以在数据库改变后页面做出相应变化。然后计划中为完成的是之前没接触过的往数据库中添加图片,并把这个图片显示到网页上的操作。然后热门推书漏掉了。
哦,还有对注册进行了小小的测试。
1.主页持续施工中
代码
几乎没变,添加了对热度的显示。
<!-- 新书上架中的每一项都加了一个id为re1-9的值来表示热度 -->
<div style="50%;height:63%;float:left;background-color:#a8f;margin-left:2%;margin-top:2%;"id="xinShu">
<table border="1"style="100%;height:100%">
<tr>
<td>
<div style="94%;height:80%;background-color:white;margin-left:3%;float:left">
<img alt="图书" src="${pageContext.request.contextPath}/XinShuImg?shu=1" style="100%;height:100%;"/>
</div>
<div style="94%;float:left;margin-left:3%;height:15%;">
<font style="font-size:16px;margin-left:3%;"id="shu1">图书</font>
<font style="font-size:8px"id="re1"></font>
</div>
</td>
<!-- 新书榜中的列表,每一项加了一个id为r1-9的值来表示热度,同时将本来在li上的id:x1-9移到了li中的一个新的font中。 -->
<ul>
<li style="text-align:left;color:black"><font id="x1"></font><font id="r1" style="font-size:8px"></font></li>
<li style="text-align:left;color:black"><font id="x2"></font><font id="r2" style="font-size:8px"></font></li>
<li style="text-align:left;color:black"><font id="x3"></font><font id="r3" style="font-size:8px"></font></li>
<li style="text-align:left;color:black"><font id="x4"></font><font id="r4" style="font-size:8px"></font></li>
<li style="text-align:left;color:black"><font id="x5"></font><font id="r5" style="font-size:8px"></font></li>
<li style="text-align:left;color:black"><font id="x6"></font><font id="r6" style="font-size:8px"></font></li>
<li style="text-align:left;color:black"><font id="x7"></font><font id="r7" style="font-size:8px"></font></li>
<li style="text-align:left;color:black"><font id="x8"></font><font id="r8" style="font-size:8px"></font></li>
<li style="text-align:left;color:black"><font id="x9"></font><font id="r9" style="font-size:8px"></font></li>
</ul>
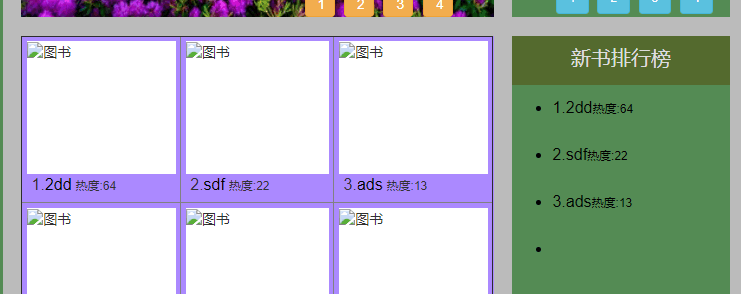
效果图
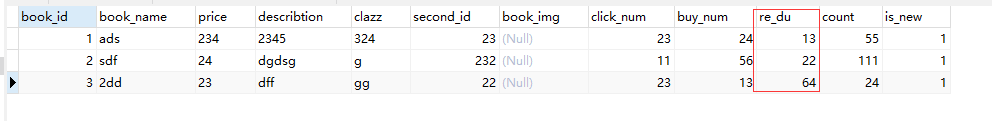
表为
时,显示效果为:
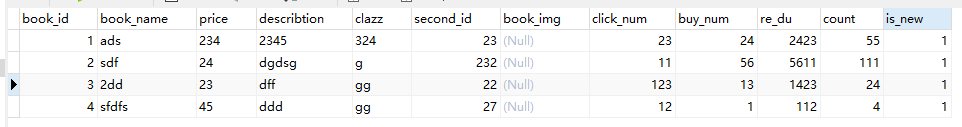
表为
时,显示效果为:
2.index.js
超大改动,for循环post的方法竟然失败了,于是我单着一个一个写了。。。建议不要学。
代码
$(function(){
//动态显示初始轮播图
$("#lun").css("background-image","Url('img/tu1.jpg')");
//通过点击切换轮播图
$("#l1").click(function(){
$("#lun").css("background-image","Url('img/tu1.jpg')");
});
$("#l2").click(function(){
$("#lun").css("background-image","Url('img/tu2.jpg')");
});
$("#l3").click(function(){
$("#lun").css("background-image","Url('img/tu3.jpg')");
});
$("#l4").click(function(){
$("#lun").css("background-image","Url('img/tu4.jpg')");
});
//动态显示初始热门书
$.post("../ReMen?page=1",function(data){
var code=data;
code=code.split("#");
$("#a1").html(code[0]);
$("#a2").html(code[1]);
});
//动态显示初始新书和初始新书榜
$.post("../XinShuMing?shu=1",function(data){
data = data.split("@")
$("#shu1").html(1+"."+data[0]);
$("#x1").html(1+"."+data[0]);
$("#re1").html("热度:"+data[1]);
$("#r1").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=2",function(data){
data = data.split("@")
$("#shu2").html(2+"."+data[0]);
$("#x2").html(2+"."+data[0]);
$("#re2").html("热度:"+data[1]);
$("#r2").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=3",function(data){
data = data.split("@")
$("#shu3").html(3+"."+data[0]);
$("#x3").html(3+"."+data[0]);
$("#re3").html("热度:"+data[1]);
$("#r3").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=4",function(data){
data = data.split("@")
$("#shu4").html(4+"."+data[0]);
$("#x4").html(4+"."+data[0]);
$("#re4").html("热度:"+data[1]);
$("#r4").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=5",function(data){
data = data.split("@")
$("#shu5").html(5+"."+data[0]);
$("#x5").html(5+"."+data[0]);
$("#re5").html("热度:"+data[1]);
$("#r5").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=6",function(data){
data = data.split("@")
$("#shu6").html(6+"."+data[0]);
$("#x6").html(6+"."+data[0]);
$("#re6").html("热度:"+data[1]);
$("#r6").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=7",function(data){
data = data.split("@")
$("#shu7").html(7+"."+data[0]);
$("#x7").html(7+"."+data[0]);
$("#re7").html("热度:"+data[1]);
$("#r7").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=8",function(data){
data = data.split("@")
$("#shu8").html(8+"."+data[0]);
$("#x8").html(8+"."+data[0]);
$("#re8").html("热度:"+data[1]);
$("#r8").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=9",function(data){
data = data.split("@")
$("#shu9").html(9+"."+data[0]);
$("#x9").html(9+"."+data[0]);
$("#re9").html("热度:"+data[1]);
$("#r9").html("热度:"+data[1]);
});
//通过点击b5,b6,b7,b8,将前1到36展示在页面上。
$("#b5").click(function(){
$.post("../XinShuMing?shu=1",function(data){
data = data.split("@")
$("#x1").html(1+"."+data[0]);
$("#r1").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=2",function(data){
data = data.split("@")
$("#x2").html(2+"."+data[0]);
$("#r2").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=3",function(data){
data = data.split("@")
$("#x3").html(3+"."+data[0]);
$("#r3").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=4",function(data){
data = data.split("@")
$("#x4").html(4+"."+data[0]);
$("#r4").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=5",function(data){
data = data.split("@")
$("#x5").html(5+"."+data[0]);
$("#r5").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=6",function(data){
data = data.split("@")
$("#x6").html(6+"."+data[0]);
$("#r6").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=7",function(data){
data = data.split("@")
$("#x7").html(7+"."+data[0]);
$("#r7").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=8",function(data){
data = data.split("@")
$("#x8").html(8+"."+data[0]);
$("#r8").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=9",function(data){
data = data.split("@")
$("#x9").html(9+"."+data[0]);
$("#r9").html("热度:"+data[1]);
});
});
$("#b6").click(function(){
$.post("../XinShuMing?shu=10",function(data){
$("#x1").html(10+"."+data);
$("#r1").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=11",function(data){
$("#x2").html(11+"."+data);
$("#r2").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=12",function(data){
$("#x3").html(12+"."+data);
$("#r3").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=13",function(data){
$("#x4").html(13+"."+data);
$("#r4").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=14",function(data){
$("#x5").html(14+"."+data);
$("#r5").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=15",function(data){
$("#x6").html(15+"."+data);
$("#r6").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=16",function(data){
$("#x7").html(16+"."+data);
$("#r7").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=17",function(data){
$("#x8").html(17+"."+data);
$("#r8").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=18",function(data){
$("#x9").html(18+"."+data);
$("#r9").html("热度:"+data[1]);
});
});
$("#b7").click(function(){
$.post("../XinShuMing?shu=19",function(data){
$("#x1").html(19+"."+data);
$("#r1").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=20",function(data){
$("#x2").html(20+"."+data);
$("#r2").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=21",function(data){
$("#x3").html(21+"."+data);
$("#r3").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=22",function(data){
$("#x4").html(22+"."+data);
$("#r4").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=23",function(data){
$("#x5").html(23+"."+data);
$("#r5").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=24",function(data){
$("#x6").html(24+"."+data);
$("#r6").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=25",function(data){
$("#x7").html(25+"."+data);
$("#r7").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=26",function(data){
$("#x8").html(26+"."+data);
$("#r8").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=27",function(data){
$("#x9").html(27+"."+data);
$("#r9").html("热度:"+data[1]);
});
});
$("#b8").click(function(){
$.post("../XinShuMing?shu=28",function(data){
$("#x1").html(28+"."+data);
$("#r1").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=29",function(data){
$("#x2").html(29+"."+data);
$("#r2").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=30",function(data){
$("#x3").html(30+"."+data);
$("#r3").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=31",function(data){
$("#x4").html(31+"."+data);
$("#r4").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=32",function(data){
$("#x5").html(32+"."+data);
$("#r5").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=33",function(data){
$("#x6").html(33+"."+data);
$("#r6").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=34",function(data){
$("#x7").html(34+"."+data);
$("#r7").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=35",function(data){
$("#x8").html(35+"."+data);
$("#r8").html("热度:"+data[1]);
});
$.post("../XinShuMing?shu=36",function(data){
$("#x9").html(36+"."+data);
$("#r9").html("热度:"+data[1]);
});
});
//通过点击b1,b2,b3,b4,配合以特殊的查询方式,将前8的热门书展示在页面上。
$("#b1").click(function(){
$.post("../ReMen?page=1",function(data){
var code=data;
code=code.split("#");
$("#a1").html(code[0]);
$("#a2").html(code[1]);
});
});
$("#b2").click(function(){
$.post("../ReMen?page=2",function(data){
var code=data;
code=code.split("#");
$("#a1").html(code[0]);
$("#a2").html(code[1]);
});
});
$("#b3").click(function(){
$.post("../ReMen?page=3",function(data){
var code=data;
code=code.split("#");
$("#a1").html(code[0]);
$("#a2").html(code[1]);
});
});
$("#b4").click(function(){
$.post("../ReMen?page=4",function(data){
var code=data;
code=code.split("#");
$("#a1").html(code[0]);
$("#a2").html(code[1]);
});
});
});
热度
总得有人好奇下这个热度是怎么来的吧,他是根据book表中的点击量和购买量来计算的哦。恩,先放触发器,表结构一会儿放。emmmm,查询一不小心删了,这是从sql文件里扒出来的~
DROP TRIGGER IF EXISTS `book_insert`;
DELIMITER ;;
CREATE TRIGGER `book_insert` BEFORE INSERT ON `book` FOR EACH ROW begin
set NEW.re_du = NEW.click_num + NEW.buy_num * 100;
end
;;
DELIMITER ;
DROP TRIGGER IF EXISTS `book_update`;
DELIMITER ;;
CREATE TRIGGER `book_update` BEFORE UPDATE ON `book` FOR EACH ROW begin
set NEW.re_du = NEW.click_num + NEW.buy_num * 100;
end
;;
DELIMITER ;
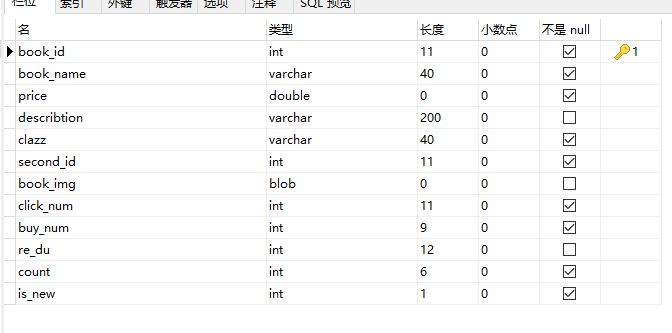
3.Book,User表
表结构
book表

user表

4.XinShuMingServlet
代码
这个就是js请求的servlet啦,返回对应排名的书的网址存储好的a标签,还有他的热度。
package cn.edu.bdu.mc.servlets;
import java.io.IOException;
import java.sql.SQLException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import cn.edu.bdu.mc.beans.Book;
import cn.edu.bdu.mc.services.BookService;
import cn.edu.bdu.mc.services.impls.BookServiceImpl;
/**
* Servlet implementation class XinShuServlet
*/
@WebServlet("/XinShuMing")
public class XinShuMingServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public XinShuMingServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
try {
//通过js动态从数据库中取书名,以及书的路径,写成一个a标签。
int shu = Integer.parseInt(request.getParameter("shu"));
Book book = new Book();
BookService bookService = new BookServiceImpl();
book = bookService.findNewBookByPaiMing(shu);
int reDu = book.getRe_du();
String re_du = "";
if(re_du==null) {
String html = "暂无";
response.getWriter().print(html);
}else if(reDu>10000) {
re_du = reDu/10000+"万";
}else if(reDu>1000) {
re_du = reDu/1000+"千";
}else if(reDu>100) {
re_du = reDu/100+"百";
}else {
re_du = reDu+"";
}
String html = "<a href='${pageContext.request.contextPath}/client/"+book.getClazz()+"/shu?er_id="+book.getSecond_id()+"' style='font-size:16px'>"+book.getBook_name()+"</a>@"+re_du;
response.getWriter().print(html);
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
5.RegisterServlet
代码
package cn.edu.bdu.mc.servlets;
import java.io.IOException;
import java.sql.SQLException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import cn.edu.bdu.mc.beans.User;
import cn.edu.bdu.mc.services.UserService;
import cn.edu.bdu.mc.services.impls.UserServiceImpl;
/**
* Servlet implementation class RegisterServlet
*/
@WebServlet("/Register")
public class RegisterServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public RegisterServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
try {
String username = request.getParameter("username");
String password = request.getParameter("password");
String email = request.getParameter("email");
String gender = request.getParameter("gender");
String phone = request.getParameter("phone");
String describtion = request.getParameter("describtion");
User user = new User();
user.setUsername(username);
user.setPassword(password);
user.setEmail(email);
user.setGender(gender);
if(phone!=null) {
user.setPhone(Integer.parseInt(phone));
}
user.setDescribtion(describtion);
UserService userService = new UserServiceImpl();
//如果注册失败,在register.jsp中用${errorMsg}来显示下提示信息。
String msg = userService.register(user);
if(msg.equals("root")) {
request.setAttribute("errorMsg", "用户名不能为root");
request.getRequestDispatcher("client/register.jsp").forward(request, response);
}else if(msg.equals("user")) {
request.setAttribute("errorMsg", "用户名已存在");
request.getRequestDispatcher("client/register.jsp").forward(request, response);
}else {
//如果成功,进入login界面
response.sendRedirect("client/login.jsp");
}
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
效果图

6.UserServiceImpl
代码
package cn.edu.bdu.mc.services.impls;
import java.sql.SQLException;
import cn.edu.bdu.mc.beans.User;
import cn.edu.bdu.mc.daos.UserDao;
import cn.edu.bdu.mc.daos.impls.UserDaoImpl;
import cn.edu.bdu.mc.services.UserService;
public class UserServiceImpl implements UserService {
private static UserDao dao = new UserDaoImpl();
@Override
public String register(User user) throws SQLException {
// TODO Auto-generated method stub
if("root".equals(user.getUsername())) {
return "root";
}
if(dao.isExistedUsername(user.getUsername())) {
return "user";
}
dao.addUser(user);
return "success";
}
}
7.BookServiceImpl
package cn.edu.bdu.mc.services.impls;
import java.sql.SQLException;
import javax.sql.DataSource;
import cn.edu.bdu.mc.beans.Book;
import cn.edu.bdu.mc.daos.BookDao;
import cn.edu.bdu.mc.daos.impls.BookDaoImpl;
import cn.edu.bdu.mc.services.BookService;
import cn.edu.bdu.mc.utils.JDBCUtil;
public class BookServiceImpl implements BookService {
private static DataSource dataSource = JDBCUtil.getDataSource();
private static BookDao dao = new BookDaoImpl();
@Override
public Book findNewBookByPaiMing(int shu) throws SQLException {
// TODO Auto-generated method stub
return dao.findNewBookByPaiMing(shu);
}
/*
其他都是基本操作,这个来在这里放一下代码吧,按理说这种操作不应该放在dao里,当时脑子没想清楚,就这样吧~
private static DataSource dataSource = JDBCUtil.getDataSource();
private static QueryRunner queryRunner = new QueryRunner(dataSource);
@Override
public Book findNewBookByPaiMing(int shu) throws SQLException {
// TODO Auto-generated method stub
String sql = "select * from (select * from book where is_new = 1 order by re_du desc)as book1 limit "+(shu-1)+",1";
return queryRunner.query(sql, new BeanHandler<Book>(Book.class));
}
*/
@Override
public void click(int book_id) throws SQLException {
// TODO Auto-generated method stub
Book book = dao.findBookById(book_id);
book.setClick_num(book.getClick_num()+1);
dao.update(book);
}
@Override
public void buy(int book_id) throws SQLException {
// TODO Auto-generated method stub
Book book = dao.findBookById(book_id);
book.setBuy_num(book.getBuy_num()+1);
dao.update(book);
}
}
8.总结
今天发得有点晚了哈,主要是沉迷进去打了,时间就过的很慢,而且不写出来点什么也不好意思发博客。