1.引入
<script src="js/jquery-1.11.1.min.js"></script>
2.HTML代码
给ul标签设置id:left_item,给img设置id:item_img
1 <!-- 中间左边开始 --> 2 <div class="tpl-left-nav fl"> 3 <ul class="tpl-left-nav-item" id="left_item"> 4 <li> 5 <a href="#">我的下拉菜单</a> 6 <img id="item_img" class="fr" src="images/arr-right.png"> 7 </li> 8 </ul> 9 <div id="left_menu"> 10 <ul class="tpl-left-nav-menu"> 11 <li><a href="#">菜单1</a></li> 12 <li><a href="#">菜单2</a></li> 13 <li><a href="#" class="menu-active">菜单3</a></li> 14 <li><a href="#">菜单4</a></li> 15 <li><a href="#">菜单5</a></li> 16 </ul> 17 </div> 18 19 </div> 20 <!-- 中间左边结束 -->
3.CSS代码
1 /* 中间左边开始 */ 2 .tpl-left-nav { 3 width: 376px; 4 background-color: #fff; 5 border-radius: 6px; 6 padding-top: 21px; 7 box-shadow: 0px 3px 8px 0px rgba(179, 179, 179, 0.36); 8 overflow: hidden; 9 } 10 11 .tpl-left-nav li { 12 height: 52px; 13 line-height: 52px; 14 width: 100%; 15 padding-left: 45px; 16 font-size: 22px; 17 font-family: MicrosoftYaHei; 18 } 19 20 .tpl-left-nav .tpl-left-nav-item li { 21 padding-left: 38px; 22 } 23 24 .tpl-left-nav-item li img { 25 margin-right: 30px; 26 margin-top: 19.5px; 27 } 28 29 .tpl-left-nav .tpl-left-nav-item li { 30 cursor: pointer; 31 background: rgba(61, 132, 243, 0.1); 32 border-left: 7px solid #3D84F3 !important; 33 } 34 .tpl-left-nav-menu li:hover{ 35 background-color: #f5f5f5; 36 } 37 .menu-active { 38 color: rgba(61, 132, 243, 1); 39 } 40 /* 中间左边结束 */
4.1 JS代码(包括箭头旋转)
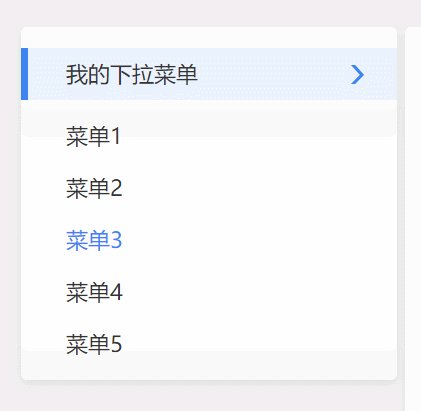
通过transform进行旋转,使用判断实现箭头来回旋转
1 <script type="text/javascript"> 2 /* 我的课堂折叠 */ 3 var isTrue = false; 4 $(document).ready(function() { 6 $("#left_item").click(function() { /* 点击我的下拉列表进行折叠并箭头切换 */ 7 if (isTrue) { 8 isTrue = false; 9 $("#item_img").css("transform", "rotate(0)"); 10 $("#left_menu").slideToggle("500"); 11 } else { 12 isTrue = true; 13 $("#item_img").css("transform", "rotate(270deg)"); 14 $("#left_menu").slideToggle("500"); 15 } 16 }); 20 }); 21 </script>
4.2 JS代码(没有箭头旋转)
slideToggle() 方法通过使用滑动效果(高度变化)来切换元素的可见状态。
1 <script type="text/javascript"> 2 /* 我的下拉菜单 */ 3 $(document).ready(function() { 4 $("#left_item").click(function() { /* 点击我的下拉菜单进行折叠 */ 5 $("#left_menu").slideToggle(); 6 }); 7 }); 8 </script>
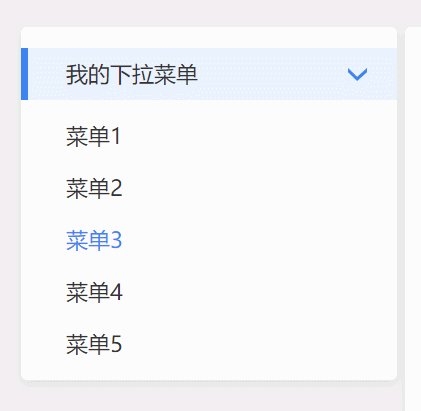
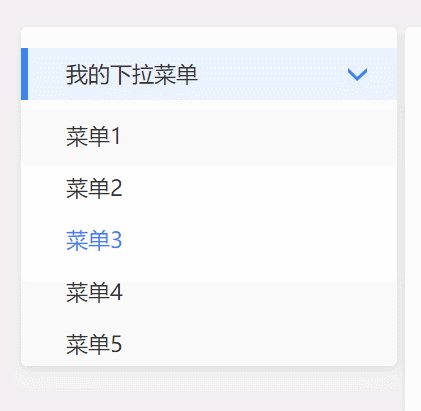
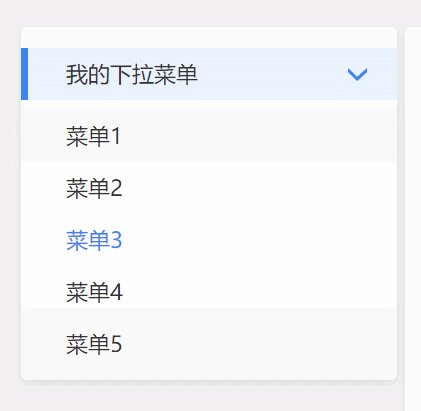
5.最后效果