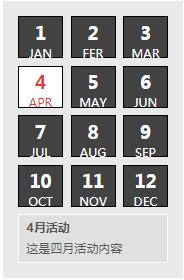
先上效果图
鼠标移动到每个月份,下面内容对应显示当月的活动内容

HTML代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <link rel="stylesheet" href="CSS/index.css"> <script src="JS/index.js"></script> <body> <div id="calendar"> <ul> <li class="list active"> <h2>1</h2> <p>JAN</p> </li> <li class="list"> <h2>2</h2> <p class="month">FER</p> </li> <li class="list"> <h2>3</h2> <p class="month">MAR</p> </li> <li class="list"> <h2>4</h2> <p class="month">APR</p> </li> <li class="list"> <h2>5</h2> <p class="month">MAY</p> </li> <li class="list"> <h2>6</h2> <p class="month">JUN</p> </li> <li class="list"> <h2>7</h2> <p class="month">JUL</p> </li> <li class="list"> <h2>8</h2> <p class="month">AUG</p> </li> <li class="list"> <h2>9</h2> <p class="month">SEP</p> </li> <li class="list"> <h2>10</h2> <p class="month">OCT</p> </li> <li class="list"> <h2>11</h2> <p class="month">NOV</p> </li> <li class="list"> <h2>12</h2> <p class="month">DEC</p> </li> </ul> <div style="display: block"> <h2>1月活动</h2> <p>这是一月活动内容</p> </div> <div> <h2>2月活动</h2> <p>这是二月活动内容</p> </div> <div> <h2>3月活动</h2> <p>这是三月活动内容</p> </div> <div> <h2>4月活动</h2> <p>这是四月活动内容</p> </div> <div> <h2>5月活动</h2> <p>这是五月活动内容</p> </div> <div> <h2>6月活动</h2> <p>这是六月活动内容</p> </div> <div> <h2>7月活动</h2> <p>这是七月活动内容</p> </div> <div> <h2>8月活动</h2> <p>这是八月活动内容</p> </div> <div> <h2>9月活动</h2> <p>这是九月活动内容</p> </div> <div> <h2>10月活动</h2> <p>这是十月活动内容</p> </div> <div> <h2>11月活动</h2> <p>这是十一月活动内容</p> </div> <div> <h2>12月活动</h2> <p>这是十二月活动内容</p> </div> </div> </body> </html>
CSS布局
window.onload=function () { var calendar=document.getElementById('calendar'); var month=calendar.getElementsByTagName('li'); var content=calendar.getElementsByTagName('div'); for (var i=0;i<month.length;i++){ month[i].index=i; month[i].onmouseover=function () { for (var i=0;i<month.length;i++) { month[i].className="list"; content[i].style.display='none'; } this.className='list active'; content[this.index].style.display='block'; } } }
JS部分
window.onload=function () { var calendar=document.getElementById('calendar'); var month=calendar.getElementsByTagName('li'); var content=calendar.getElementsByTagName('div'); for (var i=0;i<month.length;i++){ month[i].index=i; month[i].onmouseover=function () { for (var i=0;i<month.length;i++) { month[i].className="list"; content[i].style.display='none'; } this.className='list active'; content[this.index].style.display='block'; } } }