//重置密码
function ResetPassword(id, accounts) {
//alert("重置密码id-" + id + "-" + accounts)
BootstrapDialog.confirm("确定重置" + accounts + "的密码", function (result) {
if (result) {
$.post("@Url.Action("ResetPassword", "Admin")", { id: id }, function (data) {
BootstrapDialog.alert(data.Message);
}, "json");
}
});
};
//重置密码结束
jQuery.post( url, [data], [callback], [type] ) :
使用POST方式来进行异步请求
参数:
url (String) : 发送请求的URL地址.
data (Map) : (可选) 要发送给服务器的数据,以 Key/value 的键值对形式表示,可将此值放到url中。
callback (Function) : (可选) 载入成功时回调函数(只有当Response的返回状态是success才能调用该方法)。
type (String) : (可选)客户端请求的数据类型(JSON,XML,等等)
这是一个简单的 POST 请求功能以取代复杂 $.ajax ,请求成功时可调用回调函数。如果需要在出错时执行函数,请使用 $.ajax。
下面是一个使用$.post的简单示例代码
$.post(
'http://www.daimajiayuan.com/ajax.php',
{Action:"post",Name:"lulu"},
function(data,textStatus){
//data可以是xmlDoc,jsonObj,html,text,等等.
//this;//这个Ajax请求的选项配置信息,请参考jQuery.get()说到的this
alert(data.result);
},
"json"//这里设置了请求的返回格式为"json"
);
如果你设置了请求的格式为"json",此时你没有设置Response回来的ContentType 为:Response.ContentType = "application/json"; 那么你将无法捕捉到返回的数据。
注意,上面的示例中 alert(data.result); 由于设置了Accept报头为"json",这里返回的data就是一个对象,因此不需要用eval()来转换为对
========================================================================================================================================================
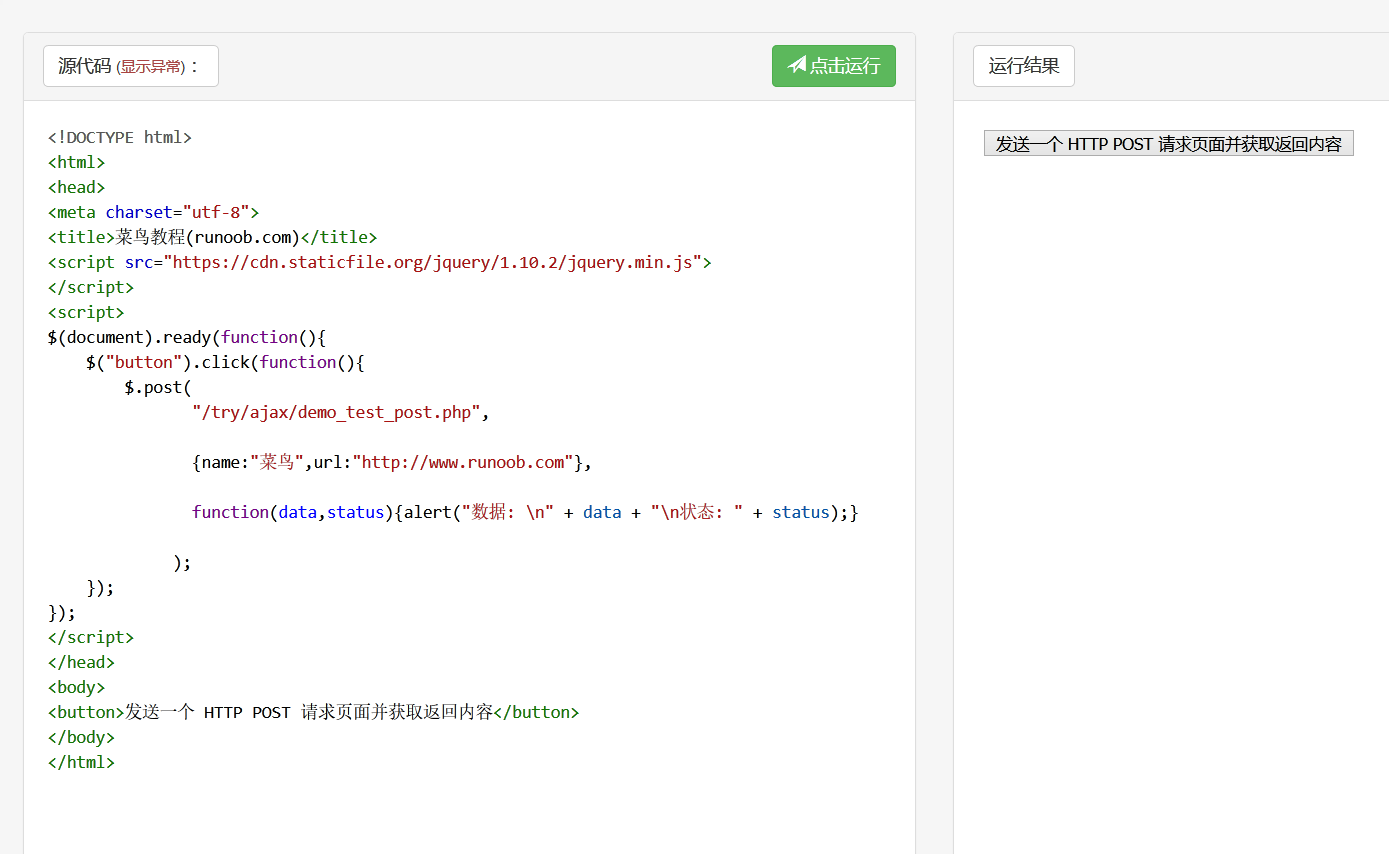
实例 1
使用 HTTP POST 请求从服务器加载数据:
$("button").click(function(){
$.post("demo_test.html",function(data,status){
alert("Data: " + data + "nStatus: " + status);
});
});
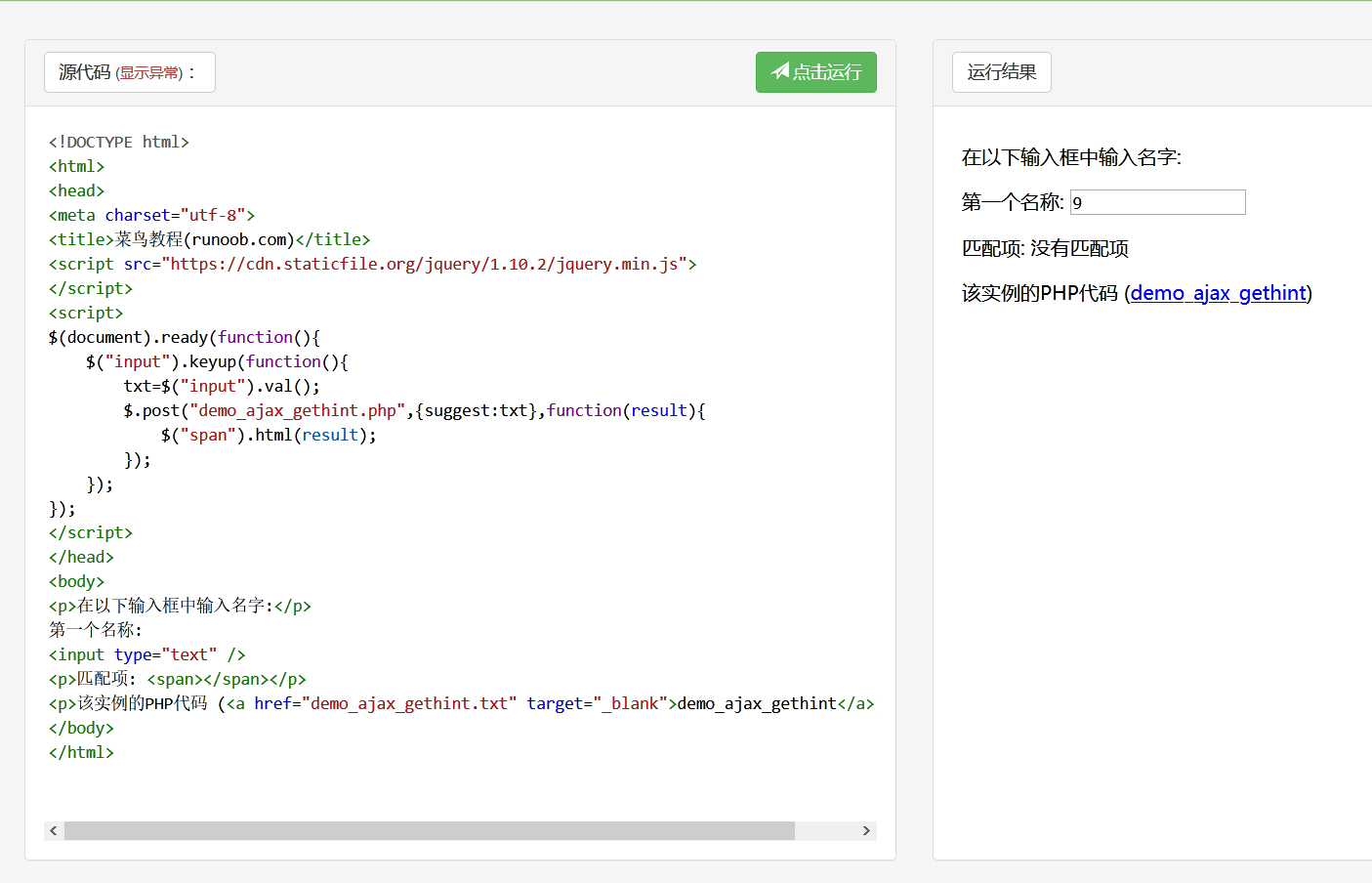
实例 2
使用 AJAX 的 POST 请求来改变 <div> 元素的文本:
$("input").keyup(function(){
txt=$("input").val();
$.post("demo_ajax_gethint.html",{suggest:txt},function(result){
$("span").html(result);
});
});