为什么使用JWT?
随着技术的发展,分布式web应用的普及,通过session管理用户登录状态成本越来越高,因此慢慢发展成为token的方式做登录身份校验,然后通过token去取redis中的缓存的用户信息,随着之后jwt的出现,校验方式更加简单便捷化,无需通过redis缓存,而是直接根据token取出保存的用户信息,以及对token可用性校验,单点登录更为简单。这里还有一个在线的的JWT生成器什么时候你应该用JSON Web Tokens
下列场景中使用JSON Web Token是很有用的:
- Authorization (授权) : 这是使用JWT的最常见场景。一旦用户登录,后续每个请求都将包含JWT,允许用户访问该令牌允许的路由、服务和资源。单点登录是现在广泛使用的JWT的一个特性,因为它的开销很小,并且可以轻松地跨域使用。
- Information Exchange (信息交换) : 对于安全的在各方之间传输信息而言,JSON Web Tokens无疑是一种很好的方式。因为JWTs可以被签名,例如,用公钥/私钥对,你可以确定发送人就是它们所说的那个人。另外,由于签名是使用头和有效负载计算的,您还可以验证内容没有被篡改。
JSON Web Token的结构是什么样的

JSON Web Token由三部分组成,它们之间用圆点(.)连接。这三部分分别是:
- Header
- Payload
- Signature
因此,一个典型的JWT看起来是这个样子的:
xxxxx.yyyyy.zzzzz
接下来,具体看一下每一部分:
Header
header典型的由两部分组成:token的类型(“JWT”)和算法名称(比如:HMAC SHA256或者RSA等等)。
例如:

然后,用Base64对这个JSON编码就得到JWT的第一部分
Payload
JWT的第二部分是payload,它包含声明(要求)。声明是关于实体(通常是用户)和其他数据的声明。声明有三种类型: registered, public 和 private。
- Registered claims : 这里有一组预定义的声明,它们不是强制的,但是推荐。比如:iss (issuer), exp (expiration time), sub (subject), aud (audience)等。
- Public claims : 可以随意定义。
- Private claims : 用于在同意使用它们的各方之间共享信息,并且不是注册的或公开的声明。
下面是一个例子:

对payload进行Base64编码就得到JWT的第二部分
注意,不要在JWT的payload或header中放置敏感信息,除非它们是加密的。
Signature
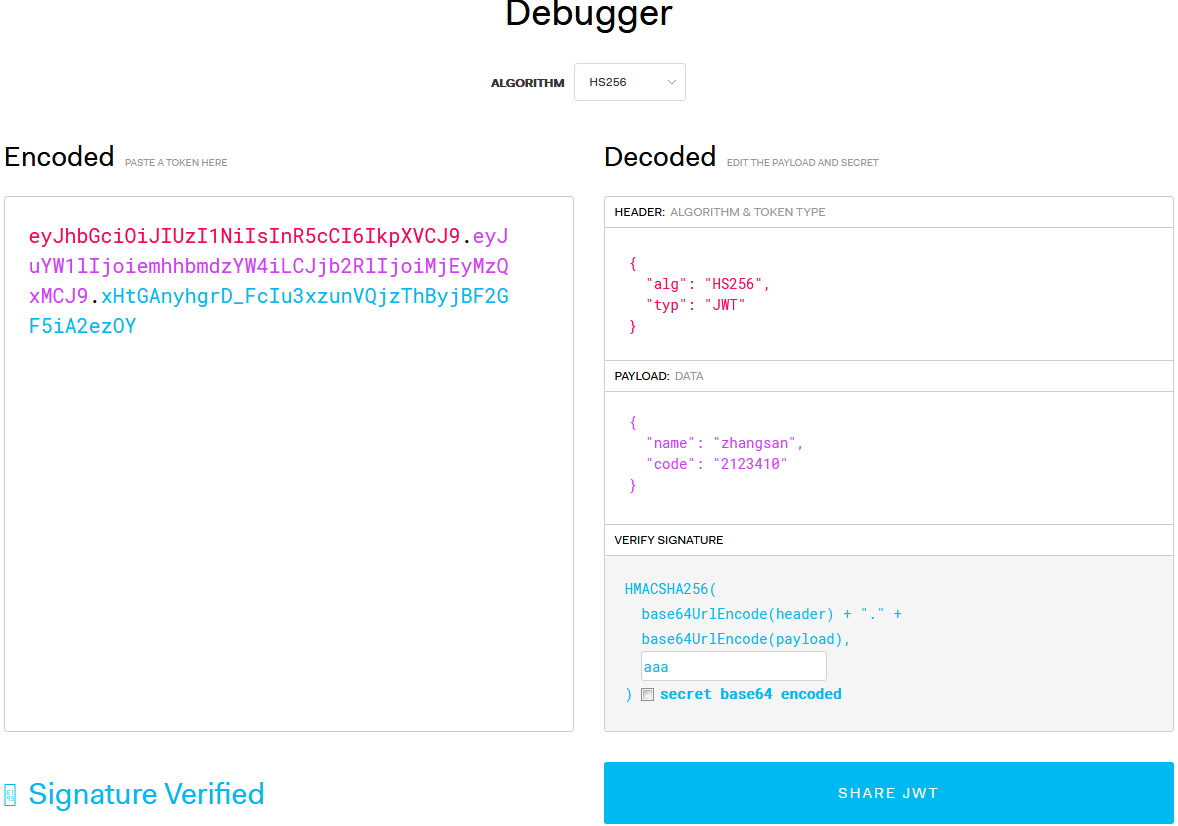
为了得到签名部分,你必须有编码过的header、编码过的payload、一个秘钥,签名算法是header中指定的那个,然对它们签名即可。
例如:
HMACSHA256(base64UrlEncode(header) + "." + base64UrlEncode(payload), secret)
签名是用于验证消息在传递过程中有没有被更改,并且,对于使用私钥签名的token,它还可以验证JWT的发送方是否为它所称的发送方。
看一张官网的图就明白了:

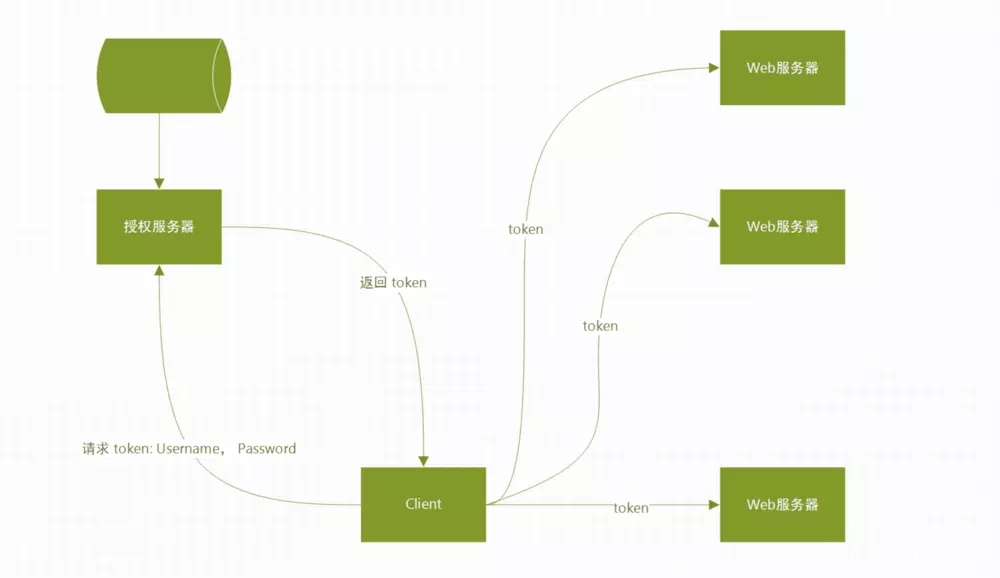
JSON Web Tokens是如何工作的
- 应用(或者客户端)想授权服务器请求授权。例如,如果用授权码流程的话,就是/oauth/authorize
- 当授权被许可以后,授权服务器返回一个access token给应用
- 应用使用access token访问受保护的资源(比如:API)

官网》https://jwt.io/
jwt全称json web token 。jwt.io是用于令牌签名/验证的库,用来生成jwt。简单理解一下,就是 jwt.io这个库,提供了一种方法可以将一些信息加密,形成一串长长的字符串,类似于'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ.SflKxwRJSMeKKF2QT4fwpMeJf36POk6yJV_adQssw5c'
这个长长的字符串我们称之为令牌(jwt),其用于客户端与服务器端两端之间的身份验证。
举个例子,用户在登录一个系统时,如果登录成功,服务器端会将用户信息(例如用户id)加密形成一个长长的字符串,即jwt,发送回客户端。客户端将jwt进行妥善保管。之后进行所有跟用户身份有关的操作,客户端都需要提供jwt(我们一般把jwt放入请求头),供服务器端验证身份,服务器端拿到jwt进行解密就能获得加密前的数据,就能判断用户身份是否正确。
不同语言的jwt.io库有所不同,在nodejs中是jsonwebtoken
根据其基本用法可以封装一个简单的加密解密工具函数,用来识别用户。
(当然,根据业务需要可以进行更复杂的封装)
const jwt = require('jsonwebtoken');
const Token = {
encrypt: function (data, time) { //data加密数据,time过期时间
return jwt.sign(data, 'token', { expiresIn: time })
},
decrypt: function (token) {
try {
let data = jwt.verify(token, 'token');
return {
token: true,
id: data.id
};
} catch (e) {
return {
token: false,
data: e
}
}
}
}
module.exports = Token;
1. 首先安装jsonwebtoken
npm install jsonwebtoken
2. 引入jsonwebtoken
const jwt = require('jsonwebtoken');
3. encrypt加密函数
jsonwebtoken提供了一个函数sign用于加密生成jwt,格式jwt.sign(data,str,options)
参数data 表示要加密的数据
参数str 自定义字符串,这个字符串在解密时需要用到,在这里我随便写了一个‘token’。这相当于一个密钥secret,服务器端需要妥善保管。
参数options 其他内容,可以设置令牌有效时间{expiresIn:time}。time的取值,'15d'表示15天,'2h'表示2小时,……
4.decrypt解密函数
jsonwebtoken提供了一个函数verify用于解密jwt,格式jwt.verify(token,str)
参数token 表示需要解密的令牌
参数str 表示加密时用到的自定义字符串,即密钥
5.用法
const Token = require('../utils/token') //code…… const token = Token.encrypt({id:user.id},'15d'); //将user.id加密,设置有效期15天,返回token //code…… //解密 let data = Token.decrypt(ctx.header.authorization); //将请求头的token取出解密 if (data.token) { //有效token }else{ //无效token }
SNGAN
CycleGAN
Robust Pre-Training by Adversarial Contrastive Learning
FineGAN
TGAN
SRGAN
A Tutorial on Energy-Based Learning
CoGAN
EBGAN