一.辅助类
Bootstrap 在布局方面提供了一些细小的辅组样式,用于文字颜色以及背景色的设置、显示关闭图标等等。
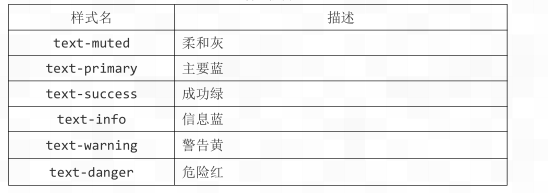
1.情景文本颜色

各种色调的字体
<p class="text-muted">柔和灰</p> <p class="text-primary">主要蓝</p> <p class="text-success">成功绿</p> <p class="text-info">信息蓝</p> <p class="text-warning">警告黄</p> <p class="text-danger">危险红</p>

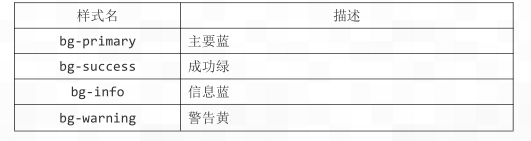
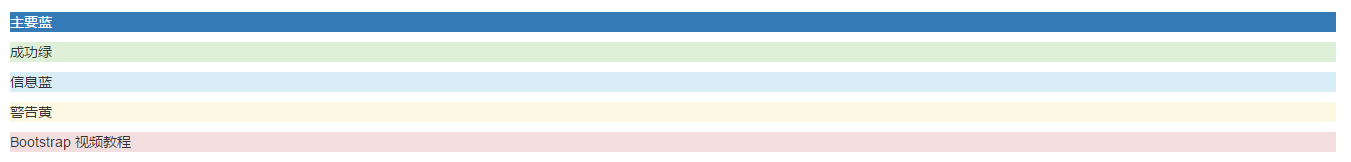
情景背景色

各种色调的背景
<p class="bg-primary">主要蓝</p> <p class="bg-success">成功绿</p> <p class="bg-info">信息蓝</p> <p class="bg-warning">警告黄</p> <p class="bg-danger">危险红</p>

关闭按钮,一般都是在右边
<button type="button" class="close">×</button>

.三角符号
<span class="caret"></span>

快速浮动
<div class="pull-left">左边</div> <div class="pull-right">右边</div>

注:这个浮动其实就是 float,只不过使用了!important 加强了优先级。
块级居中
<div class="center-block" style="500px;height:50px;border: 1px solid #ccc;text-align: center;"> 居中 </div>
注:就是 margin:x auto;并且设置了 display:block;。它是整个div居中,如果要div的内容居中则设置text-align: center;

显示和隐藏
<div class="show">show</div> <div class="hidden">hidden</div>
二.响应式工具
在媒体查询时,针对不同的屏幕大小,有时需要显示和隐藏部分内容。响应式工具类,就提供了这种解决方案。

<!-- 超小屏幕激活显示 --> <div class="visible-xs-block a">Bootstrap</div> <!-- 超小屏幕激活隐藏 --> <div class="hidden-xs a">Bootstrap</div>
注:对于显示的内容,有三种变体,分别为:block、inline-block、inline。