Django Form 表单
在实际的生产环境中比如登录和验证的时候,我们一般都使用Jquery+ajax来判断用户的输入是否为空,假如JS被禁用的话,咱们这个认证屏障是不是就消失了呢?(虽然一般不会禁用掉但是还是存在风险)
所以我们一般做两种认证一种是前端做一遍认证,在后端做一遍认证。
首先咱们看一下下面的案例:
from django.shortcuts import render
# Create your views here.
def user_list(request):
host = request.POST.get('host')
port = request.POST.get('port')
mail = request.POST.get('mail')
mobile = request.POST.get('mobile')
#这里有个问题,如果,这个from表单有20个input,你在这里是不是的取20次?
验证:
#输入不能为空,并且有的可以为空有的不可以为空
#如果 email = 11123123 这样合法吗?
#如果 mobile = 11123123 这样合法吗?
#如果 ip = 11123123 这样合法吗?
'''
你在这里是不是需要做一大堆的输入验证啊?并且有很多这种页面会存在这种情况,如果每个函数都这样做估计就累死了
'''
return render(request,'user_list.html')
在样能解决这个问题呢?通过Django的form来实现,其他语言也有叫做(模型绑定)
案例分析:
>> Django的form的作用:
settings.py1、生成html标签
2、用来做用户提交的验证

views.py
from django import forms
class UserInfo(forms.Form):
email = forms.EmailField(required=False) #required是否可以为空,如果为False说明可以为空
host = forms.CharField() #如果required不写默认为Ture
port = forms.CharField()
mobile = forms.CharField()
def user_list(request):
obj = UserInfo() #创建了这个对象
return render(request,'user_list.html',{'obj':obj}) #然后把对象传给html。
user_list.html 调用。
<form action="/user_list/" method="post">
<p>主机:{{ obj.host }}</p>
<p>端口:{{ obj.port }}</p>
<p>邮箱:{{ obj.email }}</p>
<p>手机:{{ obj.mobile }}</p>
<input type="submit" value="submit"/>
</form>
把我们的对象穿进去,html在引用的时候直接obj.host就可以自动生成html标签,然后看下html显示:

初步效果展示:

NEXT ---------------------------------------------》
2、简单的form表单验证用户输入的内容。
from django import forms
class UserInfo(forms.Form):
email = forms.EmailField(required=True) #required是否可以为空,如果为False说明可以为空
host = forms.CharField() #如果required不写默认为Ture
port = forms.CharField()
mobile = forms.CharField()
def user_list(request):
obj = UserInfo() #创建了这个对象
if request.method == 'POST':
#获取用户输入一句话就搞定。
user_input_obj = UserInfo(request.POST)
'''
咱们把post过来的数据当参数传给UserInfo咱们定义的这个类,UserInfo会自动会去你提交的数据
email/host/port/mobile 自动的封装到user_input_obj里,封装到这个对象里我们就可以判断输入是否合法
'''
print user_input_obj.is_valid()
return render(request,'user_list.html',{'obj':obj}) #然后把对象传给html
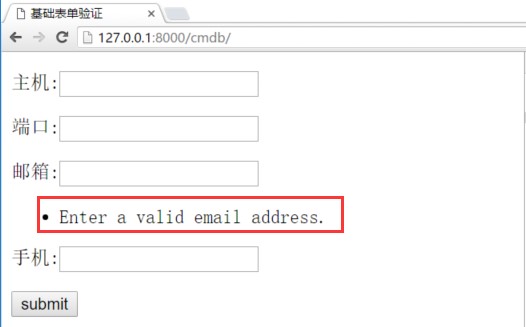
当我们输入不合法的时候,(在创建类设置的需求)为空、或者不是email格式的时候!

这样在后端我们是不是就有一套验证的机制?就可以通过is_valid()来判断用户输入是否合法!如果不合法就把返回信息发送过去,如果合法获取数据操作即可!
捕获错误信息并返回
views.py
from django import forms
class UserInfo(forms.Form):
email = forms.EmailField(required=True) #required是否可以为空,如果为False说明可以为空
host = forms.CharField() #如果required不写默认为Ture
port = forms.CharField()
mobile = forms.CharField()
def user_list(request):
obj = UserInfo() #创建了这个对象
if request.method == 'POST':
#获取用户输入一句话就搞定
user_input_obj = UserInfo(request.POST)
'''
咱们把post过来的数据当参数传给UserInfo咱们定义的这个类,UserInfo会自动会去你提交的数据
email/host/port/mobile 自动的封装到user_input_obj里,封装到这个对象里我们就可以判断输入是否合法
'''
if user_input_obj.is_valid(): #判断用户输入是否合法
data = user_input_obj.clean() #获取用户输入
print data
else:
#如果发生错误,捕捉错误。
error_msg = user_input_obj.errors
print error_msg #打印一下然后看下他的类型
'''
<ul class="errorlist">
<li>mobile<ul class="errorlist"><li>This field is required.
</li></ul></li>
<li>host<ul class="errorlist"><li>This field is required.</li></ul></li>
<li>port<ul class="errorlist"><li>This field is required.</li></ul></li>
</ul>
'''
#然后把错误信息返回
return render(request,'user_list.html',{'obj':obj,'errors':error_msg,}) #然后把对象传给html,在把错误信息传递过去
return render(request,'user_list.html',{'obj':obj,}) #然后把对象传给html
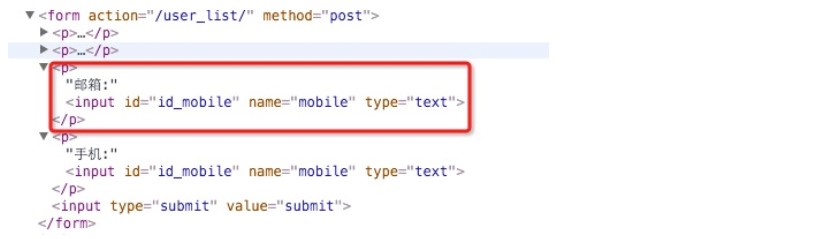
html标签,使用error输出
<form action="/user_list/" method="post">
<p>主机:{{ obj.host }}<span>{{ errors.host }}</span></p>
<p>端口:{{ obj.port }}<span>{{ errors.port }}</span></p>
<p>邮箱:{{ obj.email }}<span>{{ errors.email }}</span></p>
<p>手机:{{ obj.mobile }}<span>{{ errors.mobile }}</span></p>
<input type="submit" value="submit"/>
</form>
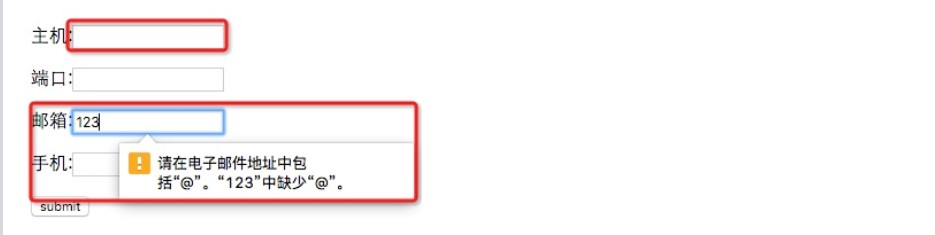
下面点击看下效果: