视图(View), 视图控制器(ViewController)是IOS开发UI部分比较重要的东西。在学习视图这一块的东西的时候,感觉和Java Swing中的Panel差不多。在UIKit框架中都有一个UIWindow来容纳我们的View。应用程序中几乎全部的可视控件都是UIView以及UIView的子类的实例,并且UIWindow也是UIView的子类。UIWindow可以不借助于父类视图显示在屏幕上,其余的视图都需要添加到父视图中才能显示。窗口是用来显示视图的,下面我们将会结合着实例来具体的学习一下IOS中的View和ViewController
1.首先我们需要建一个EmptyProject来测试我们的View和ViewController. 我们空工程的文件结构如下,我们只需在AppDelegate.m中添加我们的视图,还是那句话为了更好的理解我们的视图,所有视图的创建和配置我们都用代码编写。

2.在学习UIView之前我们先在我们的EmptyProject中添加一个视图,看一下效果,上面的代码是为我们的EmptyProject添加一个UIWindow,是系统为我们创建的,我们接下来要放置的UIIView都是放在Window中,一般每个应用都只有一个Window,当然有的游戏会有多个应用窗口。下面的一段代码是往我们Window上添加一个主视图,通过CGRectMake来给我们新添的View定位。 CGRectMake(x, y, width, height); 配置背景颜色为greenColor,最后添加到我们的window上。

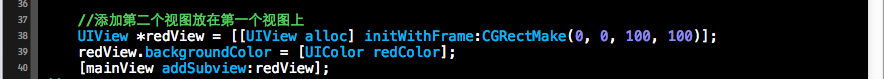
3.界面都是视图对象,即在UIView类的实例中进行布局,UIView表示屏幕上的一块矩形区域,负责渲染矩形区域中的内容,并且响应该区域内发生的触摸事件。我们还可以把视图看做是一个视图容器,视图上面还可以添加一个子视图。往父视图中添加的SubView会被放在一个数组中。往我们SuperView中添加的SubView的坐标和index都是相对于我们的父视图来配置的。我们为上面的视图在添加一个subView,代码如下:

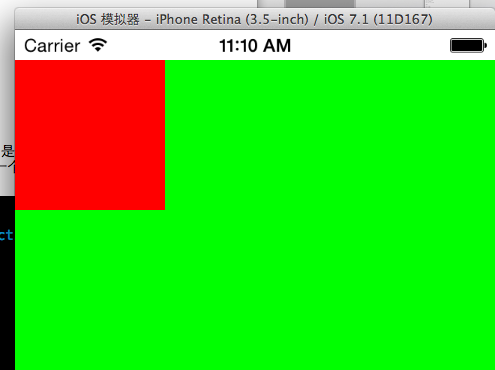
运行效果如下:

下面是iOS提供的一些管理子视图的方法,常用方法如下:
(1) initWithFrame : 通过frame初始化视图,参数为CGRectMake(x, y, width, height);
(2) insertSubView: atIndex: 往指定层上插入视图,哪个View调用该方法,index就是相对于谁。
(3) insertSubView: aboveSubView: 在某个视图上插入子视图。
(4) insertSubView: belowSubView: 在某个子视图的后面添加一个新的视图
(5) bringSubViewToFront: 把子视图放到最前
(6) sendSubViewToBack: 把子视图放到最后
(7) exchangeSubviewAtIndex: withSubviewAtIndex: 交换两个视图的前后顺序
(8) removeFromSuperview: 从父视图中移除view
(9) -(void) addSubview: (UIView *) view 添加一个视图
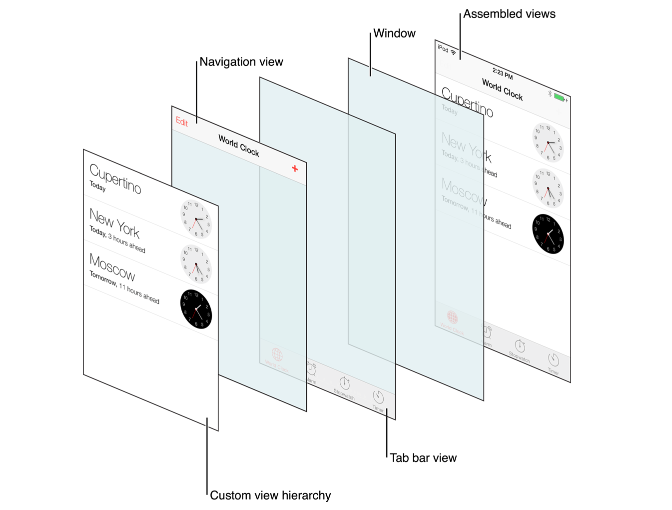
视图的层次用index来区分,这个值从0开始以步长1依次增加,index为0的时候代表视图层次的最底层,下面是苹果官方文档对Views的介绍的截图:

视图层大致分为下面的几类
1.容器视图
容器视图用于增强其他视图的功能,或者为视图内容提供额外的视觉分隔,比如UIScorllView类用于显示因内容太大而无法显示在一个屏幕上的视图,也就是自动添加滚动条,入下面第一个图。UITableView类是UIScrollView类的子类,用于管理数据列表,如图二,还有其他的容器视图在这就不一一列举啦。

2.控件
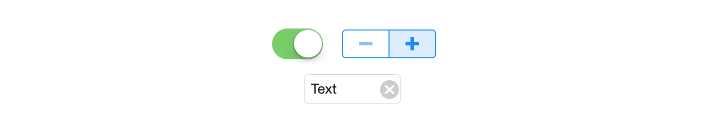
控件用于创建大多数应用程序的用户界面。控件是一种特殊类型的视图,继承子UIControl超类,通常要绑定回调方法(比如Target-Action回调和委托回调),用于用户交互。控件包括按键,文本框,滑块,和切换开关。部分控件如下所示:

3.显示视图
控件和很多其他类型的视图都提供了交互行为,而另外一些视图则只是用于简单的显示信息。具有这种行为的UIKit类包括 UIImageView, UILabel, UIProgressView, UIActivityIndicatorView;下面是UIProgressView显示视图

4.文本和Web视图
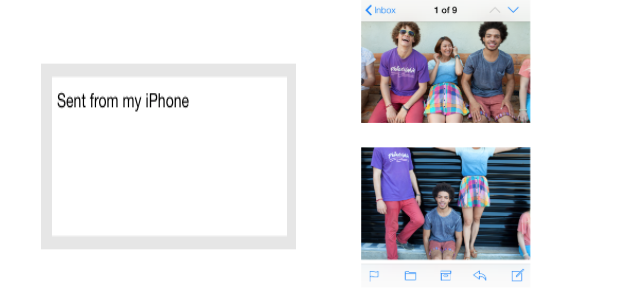
文本和web视图为应用程序提供更为高级的显示多行文本的方法。UITextView类支持在滚动区域内显示和编辑多行文本;而UIWebView类则提供显示HTML内容的方法

5.警告视图和动作表单
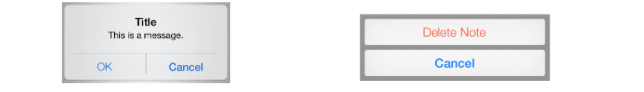
警告视图和动作表单用于即刻取得用户的注意。 UIAlertView类在屏幕上弹出一个蓝色的警告框,而UIActionSheet类则从屏幕的底部划出动作框

6.导航视图
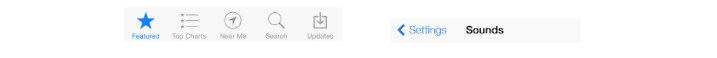
页签条和导航条和视图控制器结合使用,为用户提供从一个屏幕到另一个屏幕的导航工具。在使用是,你通常不必直接UITableBar和UINavigationBar的项,而是通过恰当的控制器接口或Interface Builder来对其进行配置,Table Bar 和 Navigation Bar如下:

上面视图部分先就说这么多吧,那么我们的视图控制器应如何使用呢? 在本文刚开始的时候我们加入的view的代码都是在AppDelegate.m的文件里加的,其实没没那么做的,如果我们一直在上面的文件中实例化我们的各种控件,我们的应用程序代码会非常难维护。那么我们如何给一个EmptyProject添加一个视图控制器呢?上面贴啦这么的多的图片啦,接下来让我们上点代码吧!
1.我们在一个空工程中新建一个视图控制器的类MainViewController, 让MainViewController继承于UIViewController, MainViewController.h文件的内容如下:
|
1
2
3
|
#import <UIKit/UIKit.h>@interface MainViewController : UIViewController@end |
2.我们在MainViewController.m中进行我们的视图声明和实例化,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
#import "MainViewController.h"//用延展隐藏我们的组件@interface MainViewController ()@property (nonatomic, strong) UIView *subView;@end//-------实现部分-----------@implementation MainViewController//主视图加载后要做的事情-(void)viewDidLoad{ //实例化view并添加到mainView self.subView = [[UIView alloc] initWithFrame:CGRectMake(50, 50, 100, 150)]; self.subView.backgroundColor = [UIColor brownColor]; [self.view addSubview:self.subView];}@end |
3.我们需要把我们新建的视图控制器和我们的窗口关联,在AppDelegate.m中实例化MainViewController并添加到window中,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions{ self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; // Override point for customization after application launch. self.window.backgroundColor = [UIColor whiteColor]; [self.window makeKeyAndVisible]; //实例化MainViewController,并添加到window MainViewController * mianViewController = [[MainViewController alloc] init]; [self.window addSubview:mianViewController.view]; return YES;} |
先暂且这么理解着视图和视图控制器,随着以后的深入的学习会随时更新和修改博客的。