1.这里就不一一介绍mpvue了,只要讲下整个项目架构以及开发环境跟生产环境预览小程序
1)在测试环境下,在项目根目录下打开命令行输入npm run dev 启动项目,
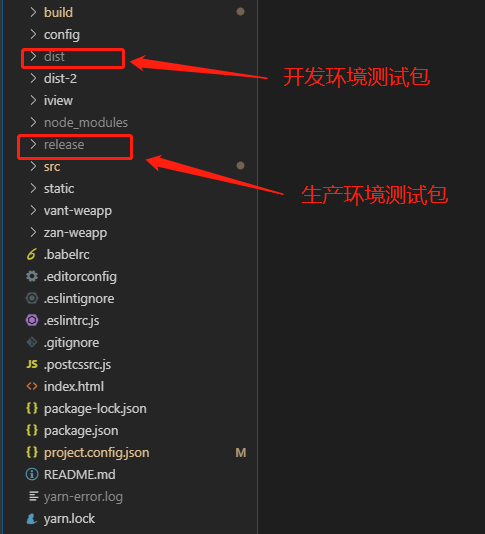
mpvue会把小程序源码编译到dist文件夹下,每次改动文件,mpvue都会自动编译更新
我们可以打开微信开发者工具,导入dist文件夹,进行预览,当然这个包你也可以直接上传去审核,
但是测试环境上,很多由vue编译过来的文件都太大了,有可能超过2M(小程序大小限制在2M以内)
2)在生产环境上,你需要在项目根目录下打开,命令行输入 npm run build 编译适合在线上运行的代码
编译成功后会生成release文件夹,再次用微信开发者引入包,预览效果跟dist下的包是一样的。主要
区别就是,release不能实时看到修改效果,但release包经过编译后整体体积变小了