视频教程请关注 http://edu.csdn.net/lecturer/lecturer_detail?lecturer_id=440
/**
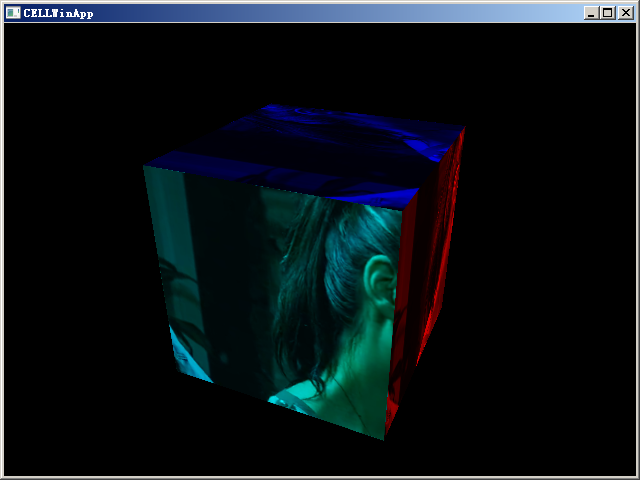
* 这个例子介绍如何使用显卡内存进行绘制
这里使用显卡缓冲区绘制,而不是使用内存缓冲区进行绘制
可以减少数据从内存传递到显存的过程
初始化OpenGL扩展库
目的是初始化获取所有的可用的扩展函数地址。
1.初始化,需要加入新的头文件 glew库,需要下载
glewInit();
申请一个现存对象id与产生纹理id类似
2.
glGenBuffers(1,&_vertexBufer);
指明该缓冲区的类型为 GL_ARRAY_BUFFER_ARB:存储定点数组使用
3.
glBindBuffer(GL_ARRAY_BUFFER_ARB, _vertexBufer);
接下来可以向缓冲区中传递数据
//-------------缓冲区类型--------大小---数据---缓冲区的目的
4.
//--------------元素个数---元素类型---元素之间的内存偏移---数据地址
//当绑定了显卡缓冲区以后,数据地址就不再是一个有效的内存地址,而是一个相对的偏移量
glVertexPointer( 3, GL_FLOAT, sizeof(Vertex), (void*)0 );
glColorPointer( 3, GL_FLOAT, sizeof(Vertex), (void*)(0 + sizeof(float) * 5));
glTexCoordPointer( 2, GL_FLOAT, sizeof(Vertex), (void*)(0 + sizeof(float)* 3 ) );
*/
#include "CELLWinApp.hpp"
#include <assert.h>
#include <math.h>
#pragma comment(lib,"opengl32.lib")
#pragma comment(lib,"winmm.lib")
struct Vertex
{
float x, y, z;
float u,v;
float r, g, b;
};
Vertex g_cubeVertices[] =
{
{ -1.0f,-1.0f, 1.0f,0.0f, 0.0f,1.0f, 0.0f, 0.0f },
{ 1.0f,-1.0f, 1.0f,1.0f, 0.0f,1.0f, 0.0f, 0.0f },
{ 1.0f, 1.0f, 1.0f,1.0f, 1.0f,1.0f, 0.0f, 0.0f },
{ -1.0f, 1.0f, 1.0f,0.0f, 1.0f,1.0f, 0.0f, 0.0f },
{ -1.0f,-1.0f,-1.0f,1.0f, 0.0f,0.0f, 1.0f, 0.0f },
{ -1.0f, 1.0f,-1.0f,1.0f, 1.0f,0.0f, 1.0f, 0.0f },
{ 1.0f, 1.0f,-1.0f,0.0f, 1.0f,0.0f, 1.0f, 0.0f },
{ 1.0f,-1.0f,-1.0f,0.0f, 0.0f,0.0f, 1.0f, 0.0f },
{ -1.0f, 1.0f,-1.0f,0.0f, 1.0f,0.0f, 0.0f, 1.0f },
{ -1.0f, 1.0f, 1.0f,0.0f, 0.0f,0.0f, 0.0f, 1.0f },
{ 1.0f, 1.0f, 1.0f,1.0f, 0.0f,0.0f, 0.0f, 1.0f },
{ 1.0f, 1.0f,-1.0f,1.0f, 1.0f,0.0f, 0.0f, 1.0f },
{ -1.0f,-1.0f,-1.0f,1.0f, 1.0f,1.0f, 1.0f, 0.0f },
{ 1.0f,-1.0f,-1.0f,0.0f, 1.0f,1.0f, 1.0f, 0.0f },
{ 1.0f,-1.0f, 1.0f,0.0f, 0.0f,1.0f, 1.0f, 0.0f },
{ -1.0f,-1.0f, 1.0f,1.0f, 0.0f,1.0f, 1.0f, 0.0f },
{ 1.0f,-1.0f,-1.0f,1.0f, 0.0f,1.0f, 0.0f, 1.0f },
{ 1.0f, 1.0f,-1.0f,1.0f, 1.0f,1.0f, 0.0f, 1.0f },
{ 1.0f, 1.0f, 1.0f,0.0f, 1.0f,1.0f, 0.0f, 1.0f },
{ 1.0f,-1.0f, 1.0f,0.0f, 0.0f,1.0f, 0.0f, 1.0f },
{ -1.0f,-1.0f,-1.0f,0.0f, 0.0f,0.0f, 1.0f, 1.0f },
{ -1.0f,-1.0f, 1.0f,1.0f, 0.0f,0.0f, 1.0f, 1.0f },
{ -1.0f, 1.0f, 1.0f,1.0f, 1.0f,0.0f, 1.0f, 1.0f },
{ -1.0f, 1.0f,-1.0f,0.0f, 1.0f,0.0f, 1.0f, 1.0f }
};
class Tutorial7 :public CELL::Graphy::CELLWinApp
{
public:
Tutorial7(HINSTANCE hInstance)
:CELL::Graphy::CELLWinApp(hInstance)
{
_lbtnDownFlag = false;
_fSpinY = 0;
_fSpinX = 0;
}
virtual void render()
{
do
{
glClear(GL_DEPTH_BUFFER_BIT | GL_COLOR_BUFFER_BIT);
glMatrixMode( GL_MODELVIEW );
glLoadIdentity();
glTranslatef( 0.0f, 0.0f, -5.0f );
glRotatef( -_fSpinY, 1.0f, 0.0f, 0.0f );
glRotatef( -_fSpinX, 0.0f, 1.0f, 0.0f );
glEnableClientState( GL_VERTEX_ARRAY );
glEnableClientState( GL_COLOR_ARRAY );
glEnableClientState( GL_TEXTURE_COORD_ARRAY );
/**
* 这里大家可以慢慢体会
*/
float* addrVertex = (float*)g_cubeVertices;
float* uvAddress = (float*)&g_cubeVertices[0].u;
float* colorAddress = (float*)&g_cubeVertices[0].r;
/**
* 这里使用显卡缓冲区绘制,而不是使用内存缓冲区进行绘制
* 可以减少数据从内存传递到显存的过程
*/
glBindBuffer(GL_ARRAY_BUFFER_ARB, _vertexBufer);
//--------------元素个数---元素类型---元素之间的内存偏移---数据地址
//当绑定了显卡缓冲区以后,数据地址就不再是一个有效的内存地址,而是一个相对的偏移量
glVertexPointer( 3, GL_FLOAT, sizeof(Vertex), (void*)0 );
glColorPointer( 3, GL_FLOAT, sizeof(Vertex), (void*)(0 + sizeof(float) * 5));
glTexCoordPointer( 2, GL_FLOAT, sizeof(Vertex), (void*)(0 + sizeof(float)* 3 ) );
glDrawArrays( GL_QUADS, 0, 24 );
glDisableClientState( GL_VERTEX_ARRAY );
glDisableClientState( GL_COLOR_ARRAY );
glDisableClientState( GL_TEXTURE_COORD_ARRAY );
SwapBuffers( _hDC );
} while (false);
}
/**
* 生成投影矩阵
* 后面为了重用性,我们会写一个专门的matrix类,完成矩阵的一系列擦做
* 这个是很有必须要的,当你对Opengl了解的不断深入,你会发现,很多都是和数学有关的
*/
void perspective(float fovy,float aspect,float zNear,float zFar,float matrix[4][4])
{
assert(aspect != float(0));
assert(zFar != zNear);
#define PI 3.14159265358979323f
float rad = fovy * (PI / 180);
float halfFovy = tan(rad / float(2));
matrix[0][0] = float(1) / (aspect * halfFovy);
matrix[1][1] = float(1) / (halfFovy);
matrix[2][2] = -(zFar + zNear) / (zFar - zNear);
matrix[2][3] = -float(1);
matrix[3][2] = -(float(2) * zFar * zNear) / (zFar - zNear);
#undef PI
}
virtual void onInit()
{
/**
* 调用父类的函数。
*/
CELL::Graphy::CELLWinApp::onInit();
/**
* 初始化OpenGL扩展库
* 目的是初始化获取所有的可用的扩展函数地址。
*/
glewInit();
/**
* 申请一个现存对象id与产生纹理id类似
*/
glGenBuffers(1,&_vertexBufer);
/**
* 指明该缓冲区的类型为 GL_ARRAY_BUFFER_ARB:存储定点数组使用
*/
glBindBuffer(GL_ARRAY_BUFFER_ARB, _vertexBufer);
/**
* 接下来可以向缓冲区中传递数据
*/
//-------------缓冲区类型--------大小---数据---缓冲区的目的
glBufferData(GL_ARRAY_BUFFER_ARB, sizeof(g_cubeVertices), g_cubeVertices, GL_STREAM_DRAW_ARB);
/**
* 接触绑定,以免后面多缓冲区误操作。
*/
glBindBuffer(GL_ARRAY_BUFFER_ARB, 0);
glMatrixMode( GL_PROJECTION );
GLfloat matrix[4][4] =
{
0,0,0,0,
0,0,0,0,
0,0,0,0,
0,0,0,0
};
perspective(45.0f, (GLfloat)_winWidth / (GLfloat)_winHeight, 0.1f, 100.0f,matrix);
glLoadMatrixf((float*)matrix);
glClearColor(0,0,0,1);
/**
* 增加如下两句话
* glEnable(GL_DEPTH_TEST); 启动深度测试,这样,有遮挡计算,被遮盖的将覆盖
* glEnable(GL_TEXTURE_2D); 启动纹理,支持纹理贴图,这样才可以绘制纹理出来
*/
glEnable(GL_DEPTH_TEST);
glEnable(GL_TEXTURE_2D);
/**
* 读一个bmp图片
*/
HBITMAP hBmp = (HBITMAP)LoadImageA(0,"1.bmp",IMAGE_BITMAP,0,0,LR_LOADFROMFILE);
/**
* 获取图片的大小
*/
BITMAP bmpInf = {0};
GetObject(hBmp,sizeof(bmpInf),&bmpInf);
/**
* 获取图片的颜色数据(r,g,b)
*/
int size = bmpInf.bmHeight * bmpInf.bmWidth * 3;
char* data = new char[size];
BITMAPINFO bi;
bi.bmiHeader.biSize = sizeof(bi.bmiHeader);
bi.bmiHeader.biWidth = bmpInf.bmWidth;
bi.bmiHeader.biHeight = bmpInf.bmHeight;
bi.bmiHeader.biPlanes = 1;
bi.bmiHeader.biBitCount = 24;
bi.bmiHeader.biCompression = BI_RGB;
bi.bmiHeader.biSizeImage = size;
bi.bmiHeader.biClrUsed = 0;
bi.bmiHeader.biClrImportant = 0;
/**
* 获取rgb数据
*/
int idata = GetDIBits(_hDC,hBmp,0,bi.bmiHeader.biHeight,data,&bi,DIB_RGB_COLORS);
/**
* 产生一个纹理Id,可以认为是纹理句柄,后面的操作将书用这个纹理id
*/
glGenTextures( 1, &_textureId );
/**
* 使用这个纹理id,或者叫绑定(关联)
*/
glBindTexture( GL_TEXTURE_2D, _textureId );
/**
* 指定纹理的放大,缩小滤波,使用线性方式,即当图片放大的时候插值方式
*/
glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MAG_FILTER,GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MIN_FILTER,GL_LINEAR);
/**
* 将图片的rgb数据上传给opengl.
*/
glTexImage2D(
GL_TEXTURE_2D, //! 指定是二维图片
0, //! 指定为第一级别,纹理可以做mipmap,即lod,离近的就采用级别大的,远则使用较小的纹理
GL_RGB, //! 纹理的使用的存储格式
bmpInf.bmWidth, //! 宽度,老一点的显卡,不支持不规则的纹理,即宽度和高度不是2^n。
bmpInf.bmHeight, //! 宽度,老一点的显卡,不支持不规则的纹理,即宽度和高度不是2^n。
0, //! 是否的边
GL_BGR_EXT, //! 数据的格式,bmp中,windows,操作系统中存储的数据是bgr格式
GL_UNSIGNED_BYTE, //! 数据是8bit数据
data
);
delete []data;
/**
* 删除图片
*/
DeleteObject(hBmp);
}
virtual int events(unsigned msg, unsigned wParam, unsigned lParam)
{
switch(msg)
{
case WM_LBUTTONDOWN:
{
_mousePos.x = LOWORD (lParam);
_mousePos.y = HIWORD (lParam);
_lbtnDownFlag = true;
SetCapture(_hWnd);
}
break;
case WM_LBUTTONUP:
{
_lbtnDownFlag = false;
ReleaseCapture();
}
break;
case WM_MOUSEMOVE:
{
int curX = LOWORD (lParam);
int curY = HIWORD (lParam);
if( _lbtnDownFlag )
{
_fSpinX -= (curX - _mousePos.x);
_fSpinY -= (curY - _mousePos.y);
}
_mousePos.x = curX;
_mousePos.y = curY;
}
break;
}
return __super::events(msg,wParam,lParam);
}
protected:
unsigned _primitiveType;
/**
* 保存纹理Id
*/
unsigned _textureId;
float _fSpinX ;
float _fSpinY;
POINT _mousePos;
bool _lbtnDownFlag;
/**
* 声明buffer object id
* 即显存的句柄
*/
unsigned _vertexBufer;
};
int CALLBACK _tWinMain(
HINSTANCE hInstance,
HINSTANCE hPrevInstance,
LPTSTR lpCmdLine,
int nShowCmd
)
{
(void*)hInstance;
(void*)hPrevInstance;
(void*)lpCmdLine;
(void*)nShowCmd;
Tutorial7 winApp(hInstance);
winApp.start(640,480);
return 0;
}