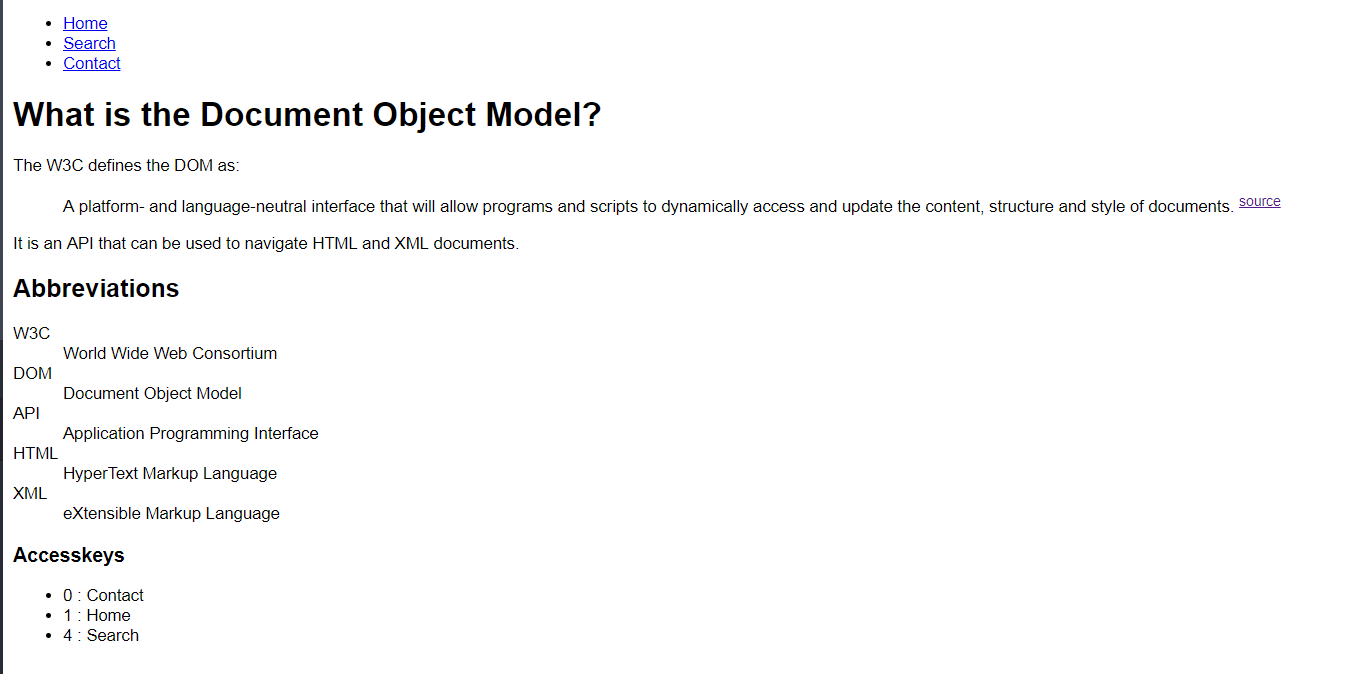
- 这里继续处理这段HTML结构,在缩略语列表的显示上,显示“文献来源链接表”,显示快捷键清单。
- 注意缩略语abbr标签的“浏览器地雷”,这个问题来自以前的浏览器之争,可以百度了解。
- 对HTML结构的处理:先取得相关标签内容,存在关联数组中,defs[key] = definition,,遍历key,用for-each循环,for(key in defs),然后创建节点,appendChild,最后加在文档里面。
- 记录这里面不常见的标签:
1.<sup>标签可定义上标文本。 包含在 <sup> 标签和其结束标签 </sup>中的内容将会以当前文本流中字符高度的一半来显示,但是与当前文本流中文字的字体和字号都是一样的。 提示:这个标签在向文档添加脚注以及表示方程式中的指数值时非常有用。如果和 <a> 标签结合起来使用,就可以创建出很好的超链接脚注。
2.nodeName 属性指定节点的节点名称。
如果节点是元素节点,则 nodeName 属性返回标签名。
入股节点是属性节点,则 nodeName 属性返回属性的名称。
对于其他节点类型,nodeName 属性返回不同节点类型的不同名称。
3.childNodes会把所有节点都包括进来,有时候一些空格和换行也会解析。
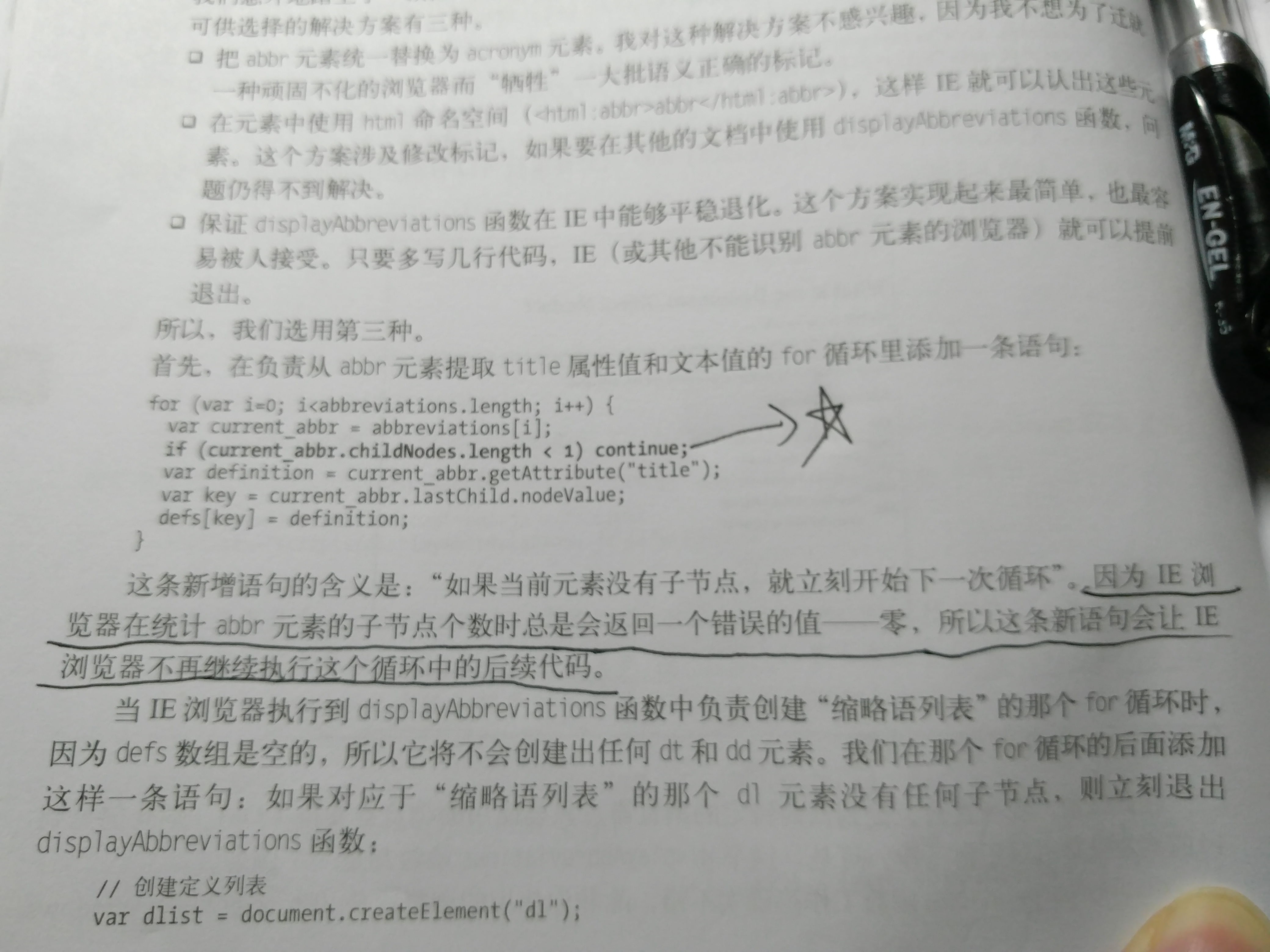
最后一个也是个这本书的对现代浏览器不兼容的一个Bug,先看图,如下:

在上面三个js处理下,只有显示快捷键清单是成功了,其他都没有显示,Bug就在这个图,我把1改成0代码就如期执行,这里的问题就是版本兼容性问题?单个的displayAbbreviations.js还是1就可以。但是多个就不行了。必须把书上的代码哪里的判断改成1。(Chrome浏览器)
displayAbbreviations.js
function displayAbbreviations() {
if (!document.getElementsByTagName || !document.createElement || !document.createTextNode) return false;
// get all the abbreviations
var abbreviations = document.getElementsByTagName("abbr");
if (abbreviations.length < 1) return false;
var defs = new Array();
// loop through the abbreviations
for (var i=0; i<abbreviations.length; i++) {
var current_abbr = abbreviations[i];
if (!current_abbr.childNodes.length < 0) continue;
var definition = current_abbr.getAttribute("title");
var key = current_abbr.lastChild.nodeValue;
defs[key] = definition;
}
// create the definition list
var dlist = document.createElement("dl");
// loop through the definitions
for (key in defs) {
var definition = defs[key];
// create the definition title
var dtitle = document.createElement("dt");
var dtitle_text = document.createTextNode(key);
dtitle.appendChild(dtitle_text);
// create the definition description
var ddesc = document.createElement("dd");
var ddesc_text = document.createTextNode(definition);
ddesc.appendChild(ddesc_text);
// add them to the definition list
dlist.appendChild(dtitle);
dlist.appendChild(ddesc);
}
if (dlist.childNodes.length < 0) return false;
// create a headline
var header = document.createElement("h2");
var header_text = document.createTextNode("Abbreviations");
header.appendChild(header_text);
// add the headline to the body
document.body.appendChild(header);
// add the definition list to the body
document.body.appendChild(dlist);
}
addLoadEvent(displayAbbreviations);
displayCitations.js:
function displayCitations() {
if (!document.getElementsByTagName || !document.createElement || !document.createTextNode) return false;
// get all the blockquotes
var quotes = document.getElementsByTagName("blockquote");
// loop through all the blockquotes
for (var i=0; i<quotes.length; i++) {
// if there is no cite attribute, continue the loop
if (!quotes[i].hasAttribute("cite")) continue;
// store the cite attribute
var url = quotes[i].getAttribute("cite");
// get all the element nodes in the blockquote
var quoteChildren = quotes[i].getElementsByTagName('*');
// if there are no element nodes, continue the loop
if (quoteChildren.length < 0) continue;
// get the last element node in the blockquote
var elem = quoteChildren[quoteChildren.length - 1];
// create the markup
var link = document.createElement("a");
var link_text = document.createTextNode("source");
link.appendChild(link_text);
link.setAttribute("href",url);
var superscript = document.createElement("sup");
superscript.appendChild(link);
// add the markup to the last element node in the blockquote
elem.appendChild(superscript);
}
}
addLoadEvent(displayCitations);
displayAccesskeys.js:
function displayAccesskeys() {
if (!document.getElementsByTagName || !document.createElement || !document.createTextNode) return false;
// get all the links in the document
var links = document.getElementsByTagName("a");
// create an array to store the accesskeys
var akeys = new Array();
// loop through the links
for (var i=0; i<links.length; i++) {
var current_link = links[i];
// if there is no accesskey attribute, continue the loop
if (current_link.getAttribute("accesskey") == null) continue;
// get the value of the accesskey
var key = current_link.getAttribute("accesskey");
// get the value of the link text
var text = current_link.lastChild.nodeValue;
// add them to the array
akeys[key] = text;
}
// create the list
var list = document.createElement("ul");
// loop through the accesskeys
for (key in akeys) {
var text = akeys[key];
// create the string to put in the list item
var str = key + " : "+text;
// create the list item
var item = document.createElement("li");
var item_text = document.createTextNode(str);
item.appendChild(item_text);
// add the list item to the list
list.appendChild(item);
}
// create a headline
var header = document.createElement("h3");
var header_text = document.createTextNode("Accesskeys");
header.appendChild(header_text);
// add the headline to the body
document.body.appendChild(header);
// add the list to the body
document.body.appendChild(list);
}
addLoadEvent(displayAccesskeys);
addLoadEvent.js:
function addLoadEvent(func) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function() {
oldonload();
func();
}
}
}
explanation.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Explaining the Document Object Model</title>
<link rel="stylesheet" type="text/css" media="screen" href="styles/typography.css" />
<script type="text/javascript" src="scripts/addLoadEvent.js"></script>
<script type="text/javascript" src="scripts/displayAbbreviations.js"></script>
<script type="text/javascript" src="scripts/displayCitations.js"></script>
<script type="text/javascript" src="scripts/displayAccesskeys.js"></script>
</head>
<body>
<ul id="navigation">
<li><a href="index.html" accesskey="1">Home</a></li>
<li><a href="search.html" accesskey="4">Search</a></li>
<li><a href="contact.html" accesskey="0">Contact</a></li>
</ul>
<h1>What is the Document Object Model?</h1>
<p>
The <abbr title="World Wide Web Consortium">W3C</abbr> defines the <abbr title="Document Object Model">DOM</abbr> as:
</p>
<blockquote cite="http://www.w3.org/DOM/">
<p>
A platform- and language-neutral interface that will allow programs and scripts to dynamically access and update the content, structure and style of documents.
</p>
</blockquote>
<p>
It is an <abbr title="Application Programming Interface">API</abbr> that can be used to navigate <abbr title="HyperText Markup Language">
HTML</abbr> and <abbr title="eXtensible Markup Language">XML
</abbr> documents.
</p>
</body>
</html>
typography.css:
body {
font-family: "Helvetica", "Arial", sans-serif;
font-size: 10pt;
}
abbr {
text-decoration: none;
border: 0;
font-style: normal;
}
结果: