首先,需要明确的是只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
而在普通文档流中,这又分两种情况,分别是父子元素之间和相邻元素之间。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{ margin: 0; padding: 0; } #box{ /*border:2px solid red;*/ 400px; height: 400px; } #img{ 40%; display: block; margin-bottom: 100px; } #img2{ 40%; display: block; margin-top: 50px; } </style> </head> <body> <div id="box"> <img src="1.jpg" id="img"> <img src="1.jpg" id="img2"> </div> </body> </html>
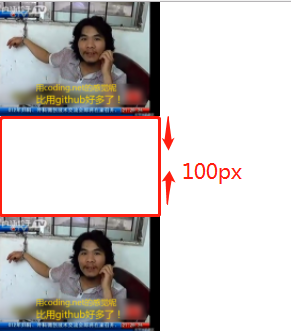
先把代码贴上,引用一张领袖的图片,在两个相邻元素之间,把第一张图片的下外边距和第二张图片的上外边距分别设置为100px和50px,结果如何呢?

微信截图可以看到只有100px,它取了数值较大的那一个,外边距合并了。
现在我们把代码改一下,看看父子元素的情况如何。
1 <style type="text/css"> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 7 #box{ 8 border:2px solid red; 9 400px; 10 height: 400px; 11 margin-top: 80px; 12 } 13 14 #img{ 15 40%; 16 display: block; 17 margin-top: 100px; 18 } 19 20 </style> 21 </head> 22 <body> 23 <div id="box"> 24 <img src="1.jpg" id="img"> 25 </div> 26 </body>
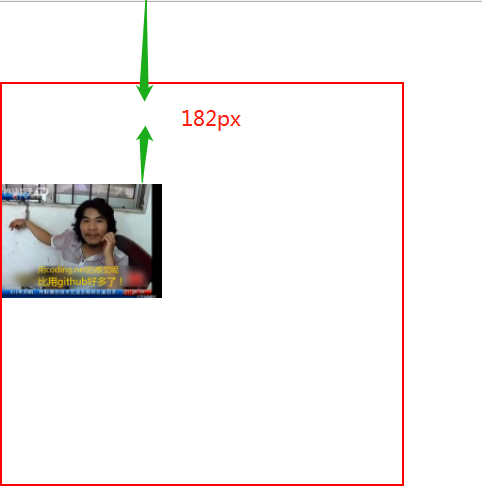
这是改动的关键部分,父子元素合并后外边距会是100px吗?

等等,exo me?说好的100px呢?怎么没有合并?
原来,原来,在父子元素中,只有当这个父元素没有内边距padding-top和border-top,也就是说父子之间的外边距赤果果地接触到了的时候,才会发生外边距合并。现在我们把这个边框去掉看一下。

嗯,这就对了。另外,对于连文档流都直接脱离了的绝对定位来说,外边距合并什么的对它是无效滴。