如果我们一个有一个元素,并不知道宽高,要让它相对于父元素垂直居中,应该如何实现呢?我这里总结了两种常用方法,供大家参考。
1,利用弹性盒子模型
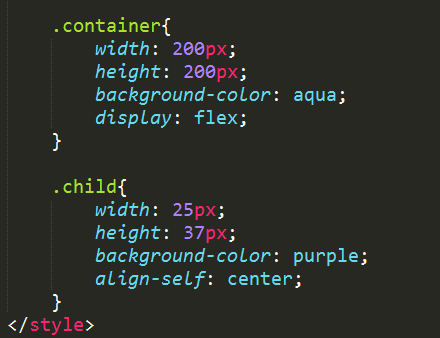
首先呢,让父级容器display:flex;然后子元素align-self:center即可实现垂直居中。

当然如果要让所有的子元素都居中,可以直接在父元素中设置align-item:center;这样就对所有子元素生效了。
2.利用translateY做转换;
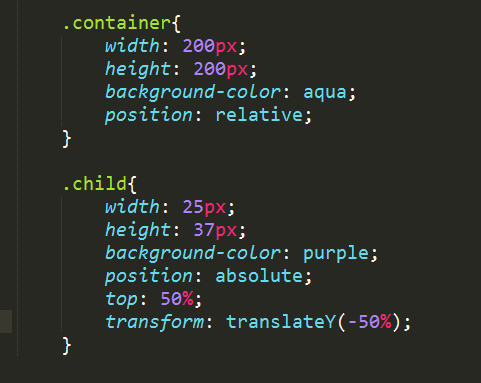
这也是个不错的方法,因为在不知道自身高度的情况下,无法使用top:50%;margin-top:-1/2*自身高度这个绝对定位的方法。所以要找到替代品,如下:

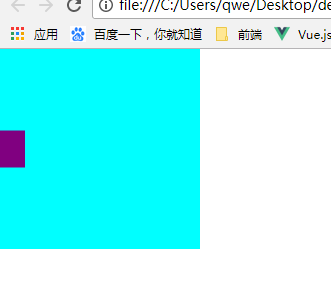
这里的translateY(-50%)这个百分比相对的正是自身的高度,完美解决高度未知时的垂直居中问题。效果如下: