第一次打包vue的项目部署到服务器,发现首次加载特别的缓慢要几十秒才加载出来,完全没有在本地开发环境上那么流畅。主要原因是页面在打包后没有进行相关的配置导致资源文件特别大,一次想要全部加载完成回特别的耗时。
下面是总结的vue项目性能优化的方案
一:vue-router 路由 懒加载
在使用同步的方式加载组件的时候,首屏加载会对网络资源加载比较多,资源比较大,加载速度比较慢,所以设置路由懒加载,按需加载会加速首屏的渲染。但是在设置懒加载之后,实现按需加载,那么项目打包不会把所有js打包进app.js里面,有点是减少app.js体积,缺点就是会把其他js分开打包,造成多个js文件,会有多次http请求。若项目比较大,需要注意懒加载的效果。按需加载之后,除了公共文件,会把每个页面独有的样式和脚本都打包成一个单独的文件,这样除了公共文件外,访问一个页面只会加载改页面所需要的文件即可,这会大大减少首屏页面的压力
1是同步加载,页面加载就全部导入
2和3是异步加载,使用该组件的时候才会请求(懒加载)
component: () => import('url'); // 这个是懒加载
component: resolve => (require(['url'], resolve));// 这个是按需加载,

二:代码包的优化,
1.去掉编译文件中map文件
在编译好后,经常会有特别多的.map文件,这些主要是帮助我们线上调试代码用的,为了避免部署包过大,通常都不生成这些文件。在config配置中将productionSourceMap的值设置为false。再次打包就没有.map文件了。
2.对项目代码中的JS/CSS/SVG(*.ico)文件进行gzip压缩
gzip会对js、css文件进行压缩处理(压缩效果明显,能压缩至原来的1/3左右);对于图片进行压缩问题,对于png、jpg、jpeg没有压缩效果,对于svg,ico文件以及bmp文件压缩效果达到1/2,在productionGzipExtensions: ['js', 'css', 'svg']设置需要进行压缩的什么格式的文件。
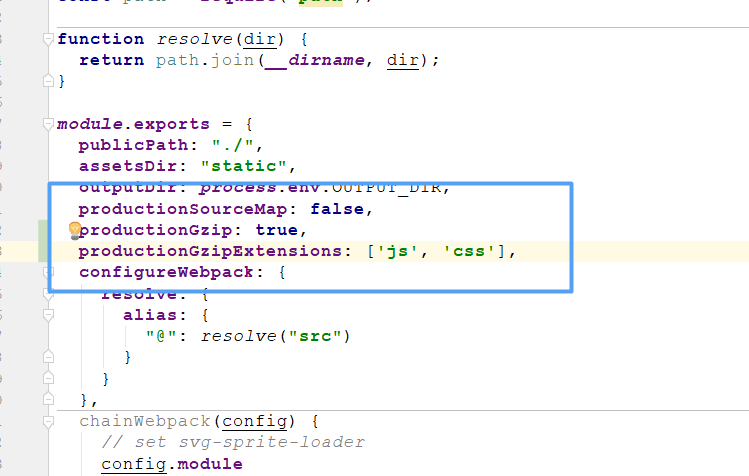
在config中配置如下图
当然,这只是开启了gzip压缩开关,还需要安装compress-webpack-plugin插件进行支持
npm i --save-dev compression-webpack-plugin

三:合理使用vue的指令
1.v-if 和 v-show 的合理使用
2.使用v-for的时候为item设置唯一key值
3.细分vuejs组件
在项目开发过程中第一版本把所有的组件的布局写在一个组件中,当数据变更时,由于组件代码比较庞大,vuejs的数据驱动视图更新比较慢,造成渲染比较慢。体验效果比较差,所以把组件细分,比如一个组件,可以把整个组件细分成轮播组件、列表组件、分页组件等
4.减少watch的数据
当组件某个数据变更后,需要对应的state进行变更,就需要对另外的组件进行state进行变更。可以使用watch监听相应的数据变更并绑定事件。当watch的数据比较小,性能消耗不明显。当数据变大,系统会出现卡顿,所以减少watch的数据。其他不同的组件的state双向绑定,可以采用事件中央总线或者vuex进行数据变更操作
5.内容类系统的图片资源按需加载
对于内容类系统的图片按需加载,如果出现图片加载比较多,可以先试用v-lazy之类的懒加载库或者绑定鼠标的scroll事件滚动到可视区域再对数据进行加载显示,减少系统加载的数据。
6.SSR(服务端渲染)
如果项目比较大,首屏无论怎么做优化,都出现闪屏或者一阵黑屏的情况。可以考虑使用SSR(服务端渲染),vuejs官方文档提供next.js很好的服务端解决方案,但是局限性就是目前仅支持Koa.express等Nodejs的后台框架,需要webpack支持。
四:使用CDN
1.为什么使用CDN
使用CDN主要解决两个问题:
① 打包时间太长、打包后代码体积太大、请求慢
② 服务器网络不稳定带宽不高,使用cdn刻意回避服务器贷款问题
2.具体步骤
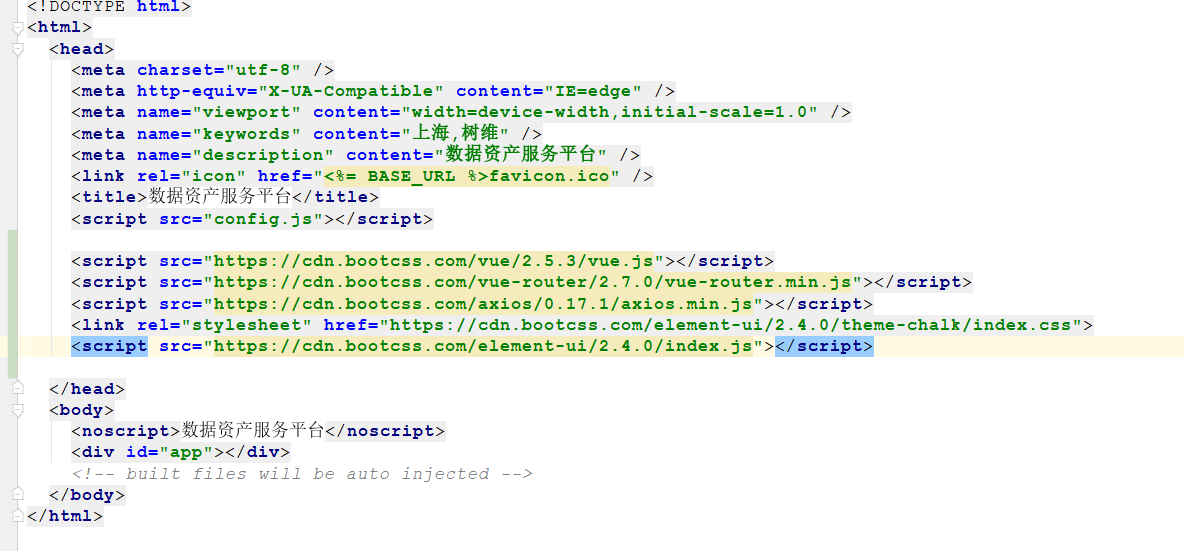
在index.html中引入CDN

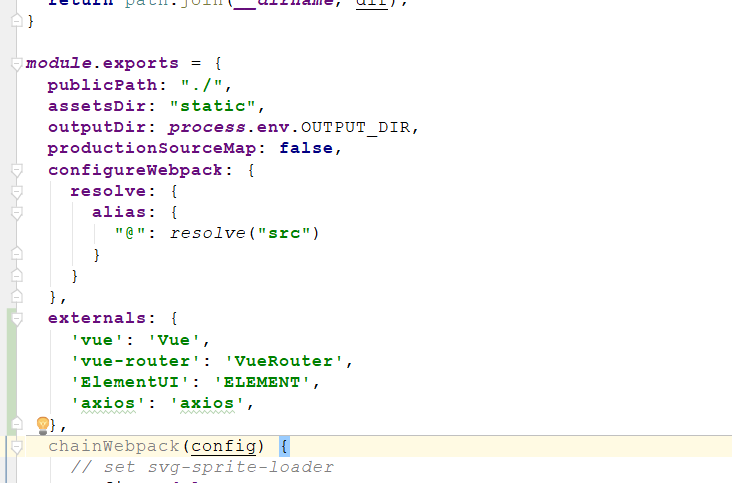
注意:修改配置后还是提示element未定义,是因为element依赖Vue,vue.js需要在element-ui之前引入,所以vue.js也要改为cdn的引入方式修改/build/webpack.base.conf.js中修改配置。给module.exports添加externals属性(详见https://webpack.docschina.org/configuration/externals/),其中键是项目中引用的,值是所引用资源的名字。需要注意的是资源名需要查看所引用的JS源码,查看其中的全局变量是什么,
例如element-ui的全局变量就说ELEMENT

删除原先的import
如果不删除原先的import,项目还是会从node_modules中引入资源。
也就是说不删的话,npm run build时候仍会将引用的资源一起打包,生成文件会大不少。所以我认为还是删了好。

五、webpack打包时使用gzip压缩
安装 compression-webpack-plugin
npm install compression-webpack-plugin --save-dev
配置vue.config.js文件
const CompressionPlugin = require('compression-webpack-plugin');
module.exports = {
publicPath: '/',
assetsDir: 'static',
outputDir: process.env.OUTPUT_DIR,
productionSourceMap: false,
configureWebpack: {
plugins: [
new CompressionPlugin({
test: /.(js|css)?$/i, // 哪些文件要压缩
filename: '[path].gz[query]', // 压缩后的文件名
algorithm: 'gzip', // 使用gzip压缩
minRatio: 1, // 压缩率小于1才会压缩
deleteOriginalAssets: true // 删除未压缩的文件,谨慎设置,如果希望提供非gzip的资源,可不设置或者设置为false
})
]
}
};
配置完成之后打包会发现文件都变成.gz

然后在nginx服务器配置一下静态压缩
gzip on; gzip_types text/plain application/javascript application/x-javascript text/javascript text/xml text/css; gzip_static on;
gzip_static 设置为on之后,这样就在访问资源的时候,如果存在 .gz 文件,则会直接返回该文件,其优先级高于动态gzip,