1.首先安装在 Chrome 中安装插件 JetBrains IDE Support
JetBrains IDE Support 插件地址
链接:https://pan.baidu.com/s/1jPgZnK0GNEaWXzrLUtS1rg
提取码:whgo
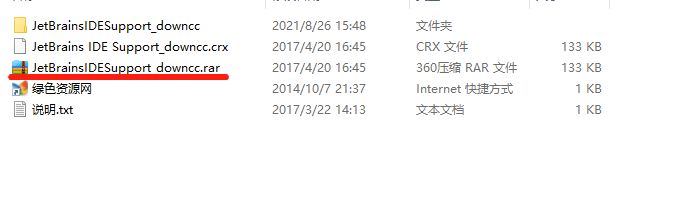
1.1 先将压缩包解压

1.2 解压之后 将 JetBrains IDE Support_downcc.crx 文件名类型改成 JetBrains IDE Support_downcc.rar 压缩包格式
解压 JetBrains IDE Support_downcc.rar 得到 JetBrains IDE Support_downcc 文件夹

1.3 在Chrome 中打开设置--->更多工具--->扩展程序
点击加载已解压的扩展程序,选择 JetBrains IDE Support_downcc 文件夹
1.4 安装成功
2.配置 webstorm
使用WebStorm + Chrome 调试 React 应用
2.1 编辑调试配置
点击上面工具栏run--->Edit Configurations 进入,新建JavaScript 调试配置,设置访问的 url ,以及 Remote url 配置,
如下图所示


在 url 处填写访问地址,
保存好调试配置
先启动 项目,再点击debug,调试 webMobile ,会自动打开 chrome
运行到断点代码的时候,就会响应断点状态