HTML标签谁不会啊,,,虽然这么说,但是看一看,把基础打扎实也挺好!!
HTML是由标签和内容构成
HTML标签:双标签 <head> <title> <body>
单标签 <hr> <br> <img>
<head>
常见的编码格式有两种 ① gb2312 ② utf-8
<meta charset="utf-8">
<title>这是一个标签</title>
</head>
<br/> 换行 <p> <p/> 换段落 <i><i/> 斜体 <b><b/> 加粗 <hn><hn/> 字体大小 <font></font> 字体设置
列表标签
列表 <ul></ul> 无序列表 <ol><ol/> 有序列表
书写格式:::::
<ul> <ul type="circle"> 空心圆,可在HTML手册中查到
<li>这是1</li>
<li>这是1</li>
<li>这是1</li>
</ul>
<ol>
<li>这是1</li>
<li>这是2</li>
<li>这是3</li>
</ol>
超链接标签
<a href="http://www.baidu.com" target="_self">百度</a><br/> 必要参数就是 href ,其中target是选择新网站的打开方式,_self 是在当前网站打开
<a href="http://www.baidu.com" target="_blank">百度</a><br/> _blank 是在一个新窗口里面打开
图片标签
<img src="/images/1.jpg" width="300px" />
第一个路径就显示不出来图片,第二个路径就能显示出来图片,所以说差一个点都不行;;表示当前目录必须是 ./ <img src="./images/1.jpg" width="300px" />
音频标签
<audio src="./mus/a.mp3" controls="controls">您的浏览器不支持!</audio>
<br/>
<br/>
<video controls="controls" width="400" height="400" loop poster ="./images/1.jpg">
controls 的作用是加一个控制栏(比如说点击播放按钮,音量等等)
</video>
表格标签
<h1>表格table</h1>
<table border="1" width="400px" cellspacing="0">
<tr bgcolor="#cccccc">
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<th>张三</th>
<th>男</th>
<th>20</th>
</tr>
<tr>
<th>李四</th>
<th></th>
<th></th>
</tr>
<tr>
<th>王五</th>
<th>女</th>
<th>20</th>
</tr>
<tr>
<th>王五</th>
<th>女</th>
<th>20</th>
</tr>
</table>
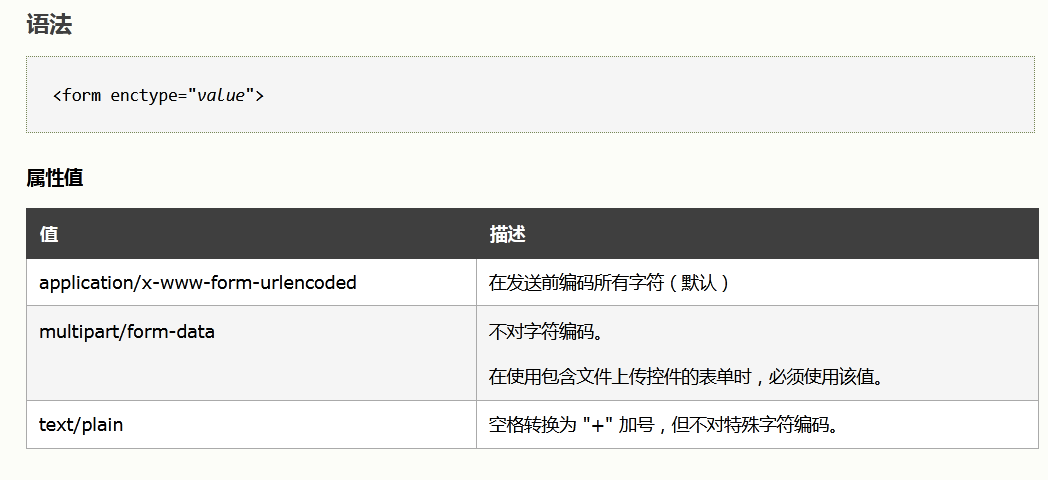
form标签

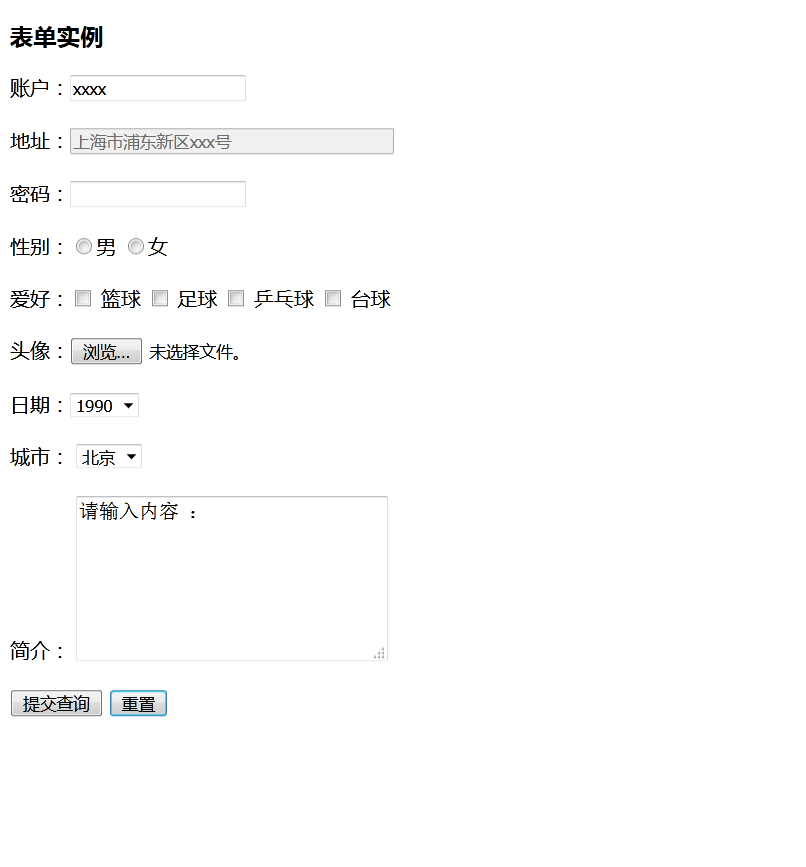
<h3>表单实例</h3>
<form action="1.php" method="post" enctype="multipart/form-data">
账户:<input type="text" name= " account "value="xxxx">
<br/>
<br/>
地址:<input type="text" name="address" value="上海市浦东新区xxx号" size="40" disabled>
<br/>
<br/>
密码:<input type="password" name="password">
<br/>
<br/>
性别:<input type="radio" name="sex" value="1">男
<input type="radio" name="sex" value="2">女
<br/>
<br/>
爱好:<input type="checkbox" name="like[]"> 篮球
<input type="checkbox" name="like[]"> 足球
<input type="checkbox" name="like[]"> 乒乓球
<input type="checkbox" name="like[]"> 台球
<br/>
<br/>
头像:<input type="file" name="headimg">
<br/>
<br/>
日期:<select name="datee">
<option value="1990">1990</option>
<option value="1991">1991</option>
<option value="1992">1992</option>
</select>
<br/>
<br/>
城市:
<select name="city">
<option value="site">北京</option>
<option value="site">广州</option>
<option value="site">上海</option>
<option value="site">深圳</option>
</select>
<br/>
<br/>
简介:
<textarea cols="27" rows="6">请输入内容 : </textarea>
<br>
<br>
<input type="submit" name="提交">
<input type="reset" name="重置">
</form>
<!-- action 就是要提交的目的地址
如果input里面加入 readonly ,就会默认输入值且不可更改
disabled 就是不可更改的
-->

第二种写法就是
<hr>
<hr>
日期:<input type="date" name="dd"><br><br>
时间:<input type="time" name="tt"><br><br>
网址:<input type="url" name="ss"><br><br>
邮箱:<input type="email" name="rr"><br><br>
参数:<input type="number" name="xx">
<br>
<br>
<br>
这种方式可以利用html的内容直接进行编辑