学习了Flutter,来分享一下学习的一些常用的知识,先来说说ListView
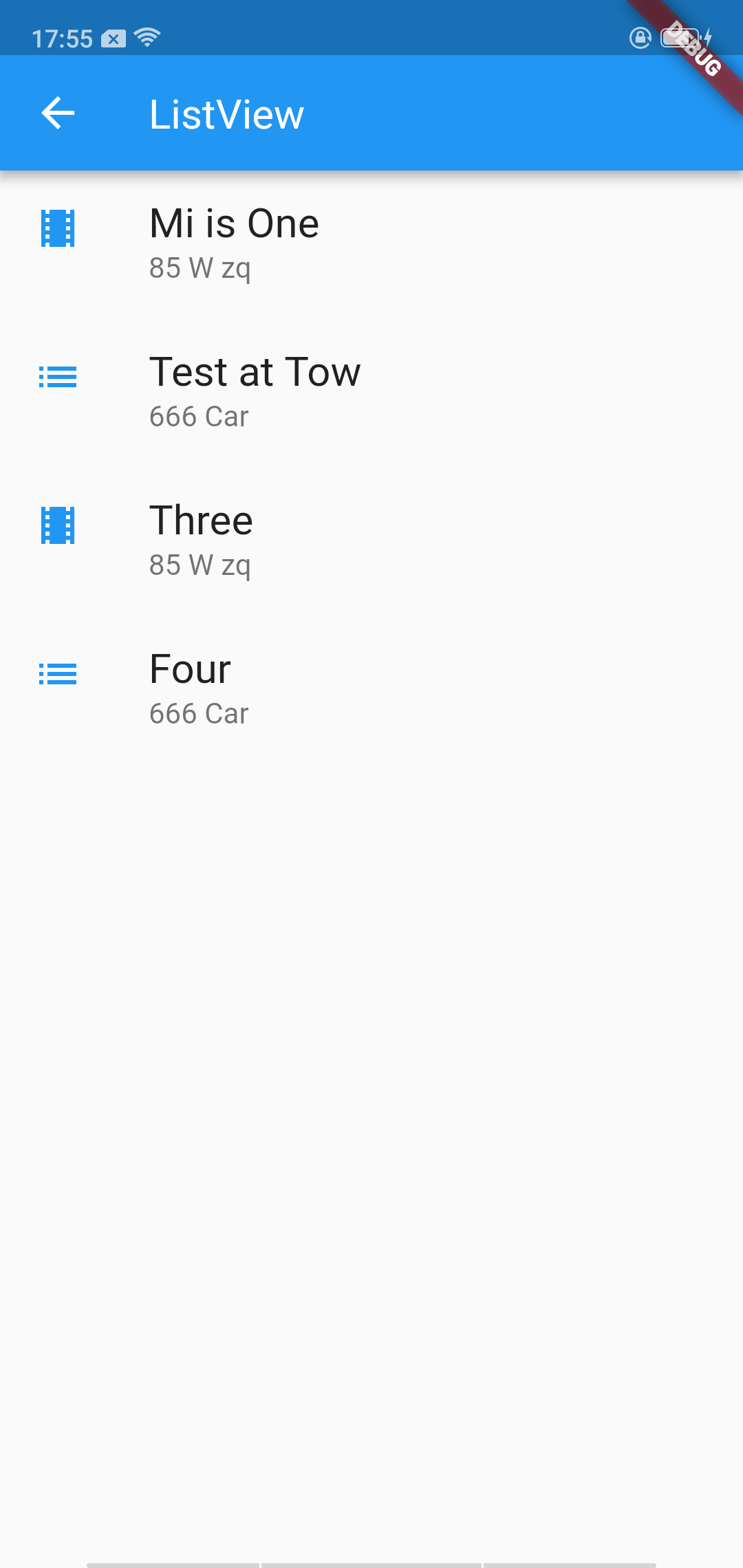
案例效果:

ListView是一个类似列的widget,它的内容对于其渲染框太长时会自动提供滚动。
ListView 摘要:
用于组织盒子中列表的特殊Column
可以水平或垂直放置
检测它的内容超过显示框时提供滚动
比Column配置少,但更易于使用并支持滚动
构建ListView有四个选项:
默认构造函数采用子类的显式List <Widget>。此构造函数适用于具有少量子项的列表视图,因为构造List需要为可能在列表视图中显示的每个子项执行工作,而不仅仅是那些实际可见的子项。
该ListView.builder构造函数采用IndexedWidgetBuilder,它建立在孩子的需求。此构造函数适用于具有大量(或无限)子项数的列表视图,因为仅为那些实际可见的子项调用构建器。
该ListView.separated构造函数有两个IndexedWidgetBuilder S: itemBuilder按需建立个子项目,separatorBuilder 同样建立其出现在子项之间的分隔符的孩子。此构造函数适用于具有固定数量子项的列表视图。
该ListView.custom构造需要SliverChildDelegate,它提供了自定义子模型的其他方面的能力。例如,SliverChildDelegate可以控制用于估计实际上不可见的子项大小的算法。
官方文档介绍:
https://docs.flutter.io/flutter/widgets/ListView-class.html
案例代码:
class UITest3_ListView extends StatelessWidget{ List<Widget> list = <Widget>[ new ListTile( title: new Text('Mi is One', style: new TextStyle(fontWeight: FontWeight.w500,fontSize: 20), ), subtitle: new Text("85 W zq"), leading: new Icon(Icons.theaters,color: Colors.blue[500]), ), new ListTile( title: new Text("Test at Tow",style: new TextStyle(fontWeight: FontWeight.w500,fontSize: 20)), subtitle: new Text("666 Car"), leading: new Icon(Icons.list,color: Colors.blue[500]) ), new ListTile( title: new Text('Three', style: new TextStyle(fontWeight: FontWeight.w500,fontSize: 20), ), subtitle: new Text("85 W zq"), leading: new Icon(Icons.theaters,color: Colors.blue[500]), ), new ListTile( title: new Text("Four",style: new TextStyle(fontWeight: FontWeight.w500,fontSize: 20)), subtitle: new Text("666 Car"), leading: new Icon(Icons.list,color: Colors.blue[500]), onTap: (){ Fluttertoast.showToast( msg: " Four", toastLength: Toast.LENGTH_SHORT, gravity: ToastGravity.BOTTOM, timeInSecForIos: 1, backgroundColor: Colors.blue, textColor: Colors.white ); }, ) ]; @override Widget build(BuildContext context) { // TODO: implement build return new Scaffold( appBar: new AppBar( title: Text("ListView"), ), body: new Center( child: new ListView( children: list, ), ), ); } }