在安卓原生开发中,页面跳转可以用Intent类来具体实现:
Intent intent =new Intent(MainActivity.this,second.class); startActivity(intent);
页面的传值也有很多种
Flutter的传值方式是路由传值;
例如,我们想传一些关于我们点击的ListView条目的信息。
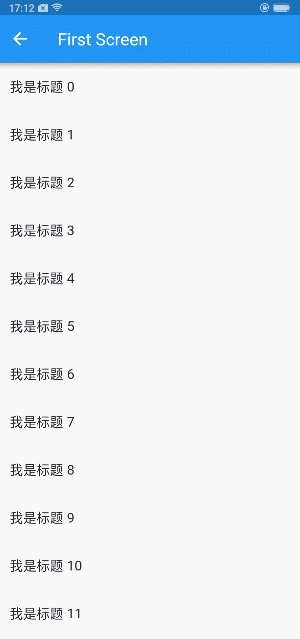
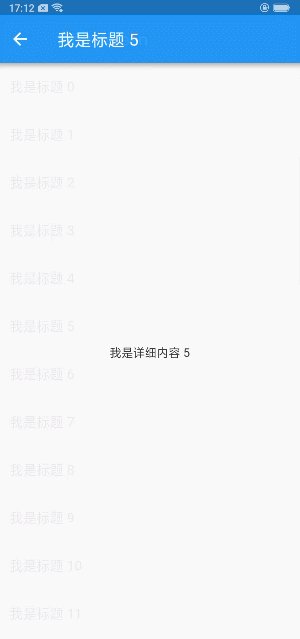
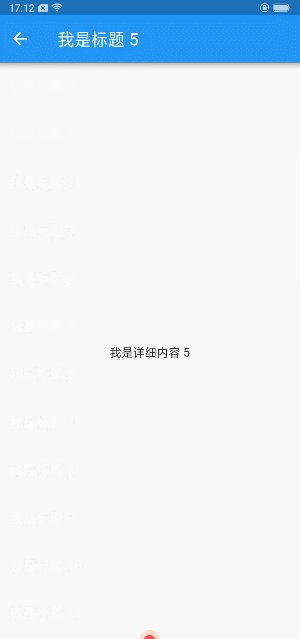
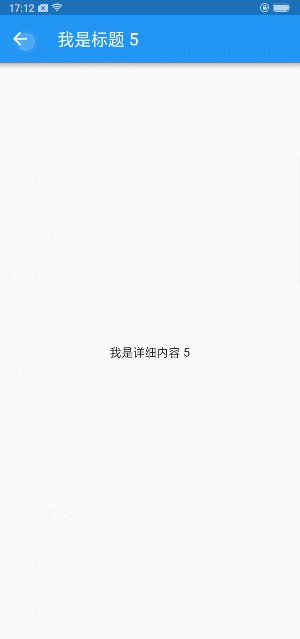
效果图

代码:
final todos = new List<Todo>.generate( 15, (i) => new Todo( "我是标题 $i", "我是详细内容 $i")); class Todo { final String title; final String description; Todo(this.title, this.description); } class ToD extends StatelessWidget{ @override Widget build(BuildContext context) { // TODO: implement build return new FirstScreen(todos); } } /** * 第一个页面 */ class FirstScreen extends StatelessWidget { final List<Todo> todos; FirstScreen(this.todos); @override Widget build(BuildContext context) { return new Scaffold( appBar: new AppBar( title: new Text("First Screen"), ), body: new Center( child: new ListView.builder( itemCount: todos.length, itemBuilder: (context, index) { return new ListTile( title: new Text(todos[index].title), //item的点击事件 跳转到新的页面并携带一个Todo对象 传参就是通过构造函数了 onTap: () { Navigator.push( context, new MaterialPageRoute( builder: (context) => new DetailScreen(todo: todos[index]))); }, ); }), ), ); } } /** * 第二个页面 */ class DetailScreen extends StatelessWidget { final Todo todo; //构造函数得到传值 DetailScreen({Key key, @required this.todo}) : super(key: key); @override Widget build(BuildContext context) { return new Scaffold( appBar: new AppBar( title: new Text("${todo.title}"), ), body: new Center( child: new GestureDetector( child: new Text("${todo.description}"), onTap: () { Navigator.pop(context); }, ), ), ); } }