一、创建django项目
1.django-admin startproject mysite # 创建mysite项目 2.django-admin startapp app01# 创建app01应用
二、安装vue
- 安装vue-cli:npm install -g vue-cli (Vue-cli是Vue的脚手架工具,-g表示在全局下安装vue-cli)
- 安装webpack: npm install webpack -g (包管理工具,主要是打包和解包用的)
- 创建项目:vue init webpack my-vue(my-vue是项目名称,是随意取的)
环境配置 :
- 切换到所创建的项目目录下: cd my-vue
- 安装启动模块:npm install
- 启动项目:npm run dev
如果可以运行成功,证明当前vue项目是没有问题

四:vue项目写完后,打包vue项目,然后修改django配置,将vue集成到django中
npm run build
注意:只有build之后启动django的时候,你在vue中修改的才能生效,否则无效。这个在cmd中的使用。
在python下的项目文件夹下的-settings.py中配置:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'frontend/dist')], #修改内容
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
把vue的静态文件夹的目录配置到项目中【添加静态文件夹路径】
STATIC_URL = '/static/'
STATICFILES_DIRS=[
os.path.join(BASE_DIR,'frontend/dist/static/'), # 添加内容
]
五:修改django的主目录的urls文件
from django.contrib import admin
from django.urls import path
from blog import views
from django.views.generic.base import TemplateView
urlpatterns = [
path('admin/', admin.site.urls),
path(r'', TemplateView.as_view(template_name='index.html')),
]
六:启动django服务,访问localhost:8000 则可以出现vue的首页
启动django
python manage.py runserver http://127.0.0.1:8000/#/login

访问出现vue项目的界面,就已经成功了!
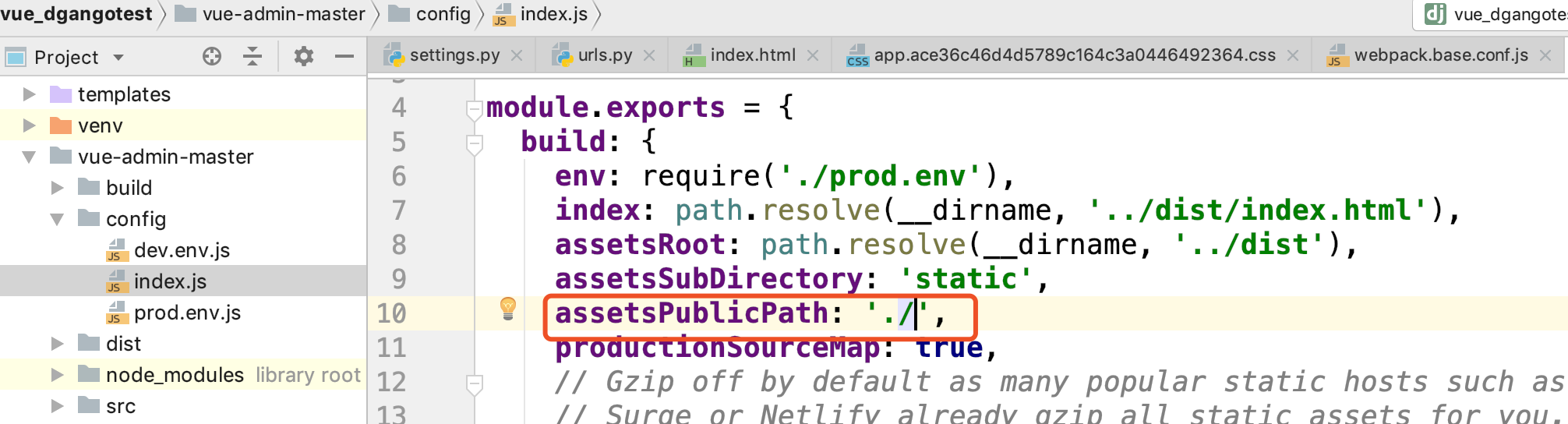
七:有时候并不能直接访问出首页,原因是路径不对

有的会设置的有前缀,需要把前缀去掉,重新打包才能使用
打包的时候不需要把之前的打包内容删除,直接重新打包,会有对应的打包记录
八:vue打包之后经常会出现fontawesome图标库不能使用的情况
打包之后,需要手动吧fontawesome引入的css文件路径更改,把原来的
url(/static/fonts/fontawesome-webfont.b06871f.ttf), 换成 url(../fonts/fontawesome-webfont.b06871f.ttf),
fontawesome小图标就可以显示出来了
本篇博客参考:https://www.cnblogs.com/ranyihang/p/10694635.html