既然goa框架自动生成啦swagger-json文件,那么如何用swagger-ui展示出来呢?
这里分三步:
1.下载swagger-ui的web代码
2.添加swagger.json 和 swagger-ui资源的导出
3.main.go里面mount这两个资源,然后编译启动程序,访问即可
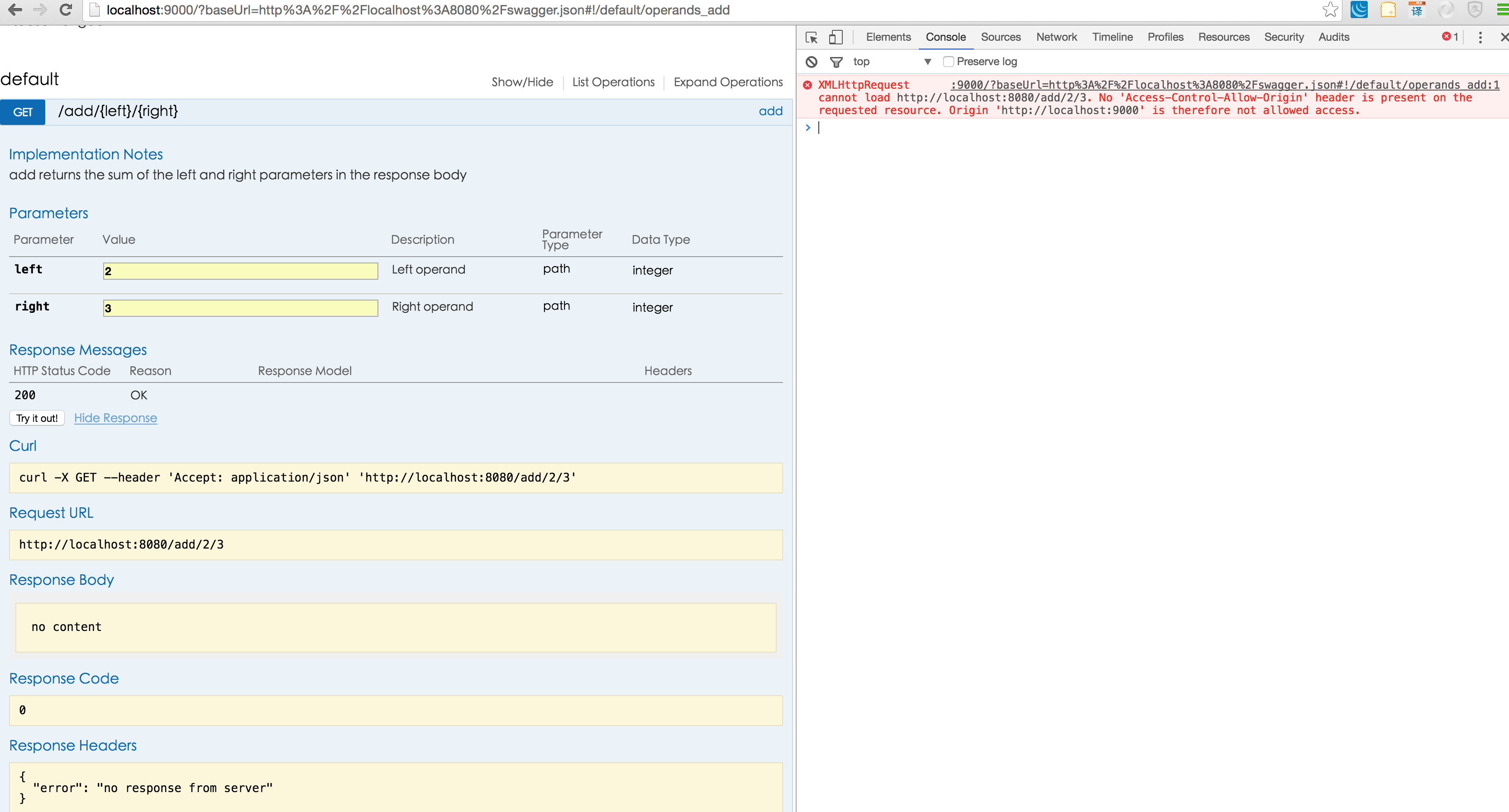
为什么连swagger-ui一并导出?因为在swagger-ui中的test程序,需要请求api,如果时部署在不同端口,会有跨域请求问题(这个坑我踩了)。

跨域请求解决有很多方法:
1)把所有api设置为可接受跨域请求
2)把程序和swagger-ui部署到同一个域名下(或者设置代理访问)
3)其它
这里选择了第2种方法(顺便使用goa里面到Files这个controller)。
不多废话,继续。。。
1.下载swagger-ui的web代码
直接从swagger-ui的git上拉下来,然后我们要用的就是dist目录里头的文件。
2.添加swagger.json 和 swagger-ui资源的导出
package design import ( . "github.com/goadesign/goa/design" . "github.com/goadesign/goa/design/apidsl" ) //这里的host会生成swagger host var _ = API("adder", func() { Title("The adder API") Description("A teaser for goa") Host("localhost:8080") Scheme("http") }) var _ = Resource("operands", func() { Action("add", func() { Routing(GET("add/:left/:right")) Description("add returns the sum of the left and right parameters in the response body") Params(func() { Param("left", Integer, "Left operand") Param("right", Integer, "Right operand") }) Response(OK, "text/plain") }) Action("des", func() { Routing(GET("des/:left/:right")) Description("des returns the sum of the left and right parameters in the response body") Params(func() { Param("left", Integer, "Left operand") Param("right", Integer, "Right operand") }) Response(OK, "text/plain") }) })
//这里,添加josn和swagger-ui的资源导出 var _ = Resource("swagger", func() { Origin("*", func() { Methods("GET") // Allow all origins to retrieve the Swagger JSON (CORS) }) Files("/swagger.json", "swagger/swagger.json") }) var _ = Resource("swagger-ui", func() {
//建立静态httpserver Files("/swagger-ui/*filepath", "swagger-ui/") })
然后重新生成代码:
~/gocode/src/playgoa/demo$ goagen bootstrap -d playgoa/demo/design
这个时候,会有两个新的文件:
swagger.go
swagger-ui.go
3.main.go里面mount这两个资源,然后编译启动程序,访问即可
然后,需要修改main.go文件
package main import ( "playgoa/demo/app" "github.com/goadesign/goa" "github.com/goadesign/goa/middleware" ) func main() { // Create service service := goa.New("adder") // Mount middleware service.Use(middleware.RequestID()) service.Use(middleware.LogRequest(true)) service.Use(middleware.ErrorHandler(service, true)) service.Use(middleware.Recover()) // Mount "operands" controller c := NewOperandsController(service) app.MountOperandsController(service, c) //add swagger s := NewSwaggerController(service) app.MountSwaggerController(service, s) //add swagger-ui sui := NewSwaggerUIController(service) app.MountSwaggerUIController(service, sui) // Start service if err := service.ListenAndServe(":8080"); err != nil { service.LogError("startup", "err", err) } }
然后编译程序:
~/gocode/src/playgoa/demo$ go build -o playgoa
这里别忘记了把swagger-ui中的dist目录下的所有文件,copy到demo目录下的swagger-ui下哦
qingping.zhang@bogon � ~/gocode/src/playgoa/demo$ ll total 20704 drwxr-xr-x 8 qingping.zhang staff 272 7 18 11:54 app drwxr-xr-x 8 qingping.zhang staff 272 7 18 11:54 client drwxr-xr-x 3 qingping.zhang staff 102 7 18 11:54 design -rw-r--r-- 1 qingping.zhang staff 794 7 18 11:46 main.go -rw-r--r-- 1 qingping.zhang staff 807 7 17 18:57 operands.go -rwxr-xr-x 1 qingping.zhang staff 10582972 7 18 12:13 playgoa drwxr-xr-x 4 qingping.zhang staff 136 7 18 11:54 swagger drwxr-xr-x 11 qingping.zhang staff 374 7 18 10:58 swagger-ui -rw-r--r-- 1 qingping.zhang staff 383 7 18 11:49 swagger-ui.go -rw-r--r-- 1 qingping.zhang staff 363 7 17 19:10 swagger.go
#在这里。。。 qingping.zhang@bogon � ~/gocode/src/playgoa/demo$ ll swagger-ui total 4160 drwxr-xr-x 7 qingping.zhang staff 238 7 18 10:58 css drwxr-xr-x 4 qingping.zhang staff 136 7 18 10:58 fonts drwxr-xr-x 12 qingping.zhang staff 408 7 18 10:58 images -rw-r--r-- 1 qingping.zhang staff 4314 7 18 10:58 index.html drwxr-xr-x 15 qingping.zhang staff 510 7 18 10:58 lang drwxr-xr-x 16 qingping.zhang staff 544 7 18 10:58 lib -rw-r--r-- 1 qingping.zhang staff 449 7 18 10:58 o2c.html -rw-r--r-- 1 qingping.zhang staff 1823645 7 18 10:58 swagger-ui.js -rw-r--r-- 1 qingping.zhang staff 289384 7 18 10:58 swagger-ui.min.js
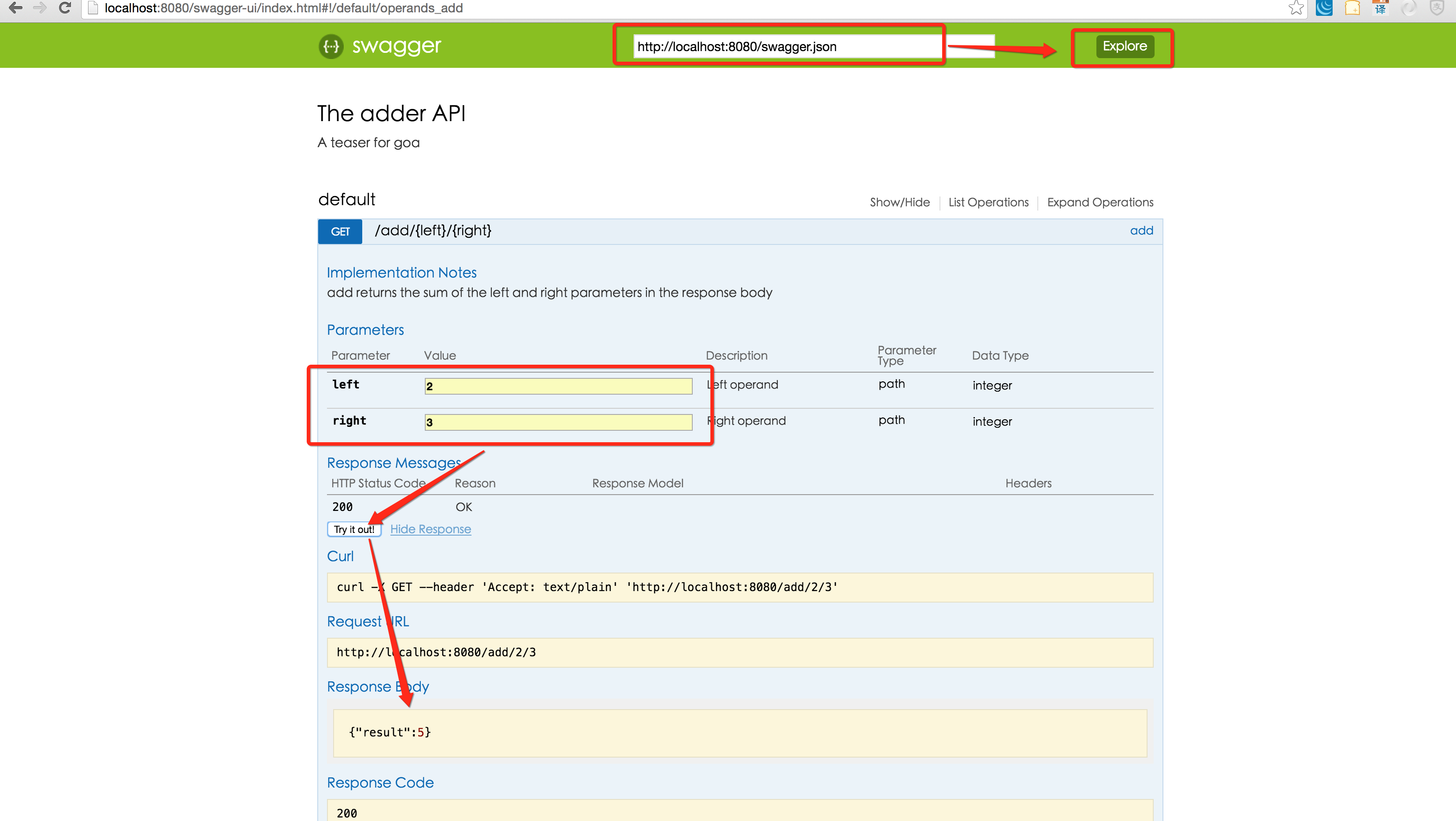
启动运行./playgoa
然后访问:http://localhost:8080/swagger-ui/index.html 就可以看到效果了。