什么是jQuery?
对原生js的封装
jQuery的优势:
- 一款轻量级的JS框架。jQuery核心文件才几十kb,不会影响页面的加载速度。
- 丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
- 链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
- 事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
- Ajax操作支持。jQuery简化了ajax操作,后端只需返回一个JSON格式的字符串就能完成与前端得通信。
- 跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
- 插件扩展开发。jQuery有着丰富的第三方插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果更炫,并且可以根据自己需要去改写和封装插件,简单实用。
jQuery内容:
- 选择器
- 筛选器
- 样式操作
- 文本操作
- 属性操作
- 文档处理
- 事件
- 动画效果
- 插件
- each、data、Ajax
jquery下载地址:https://jquery.com/download/
jQuery API中文文档地址:https://www.94xh.com/
在HTML文档中引入和使用:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery介绍</title> </head> <body> <script src="jquery.js"></script> /*引入jquery*/ <script> <!-- 写jquery代码--> </script> </body> </html>
jquery对象和dom对象:
- jquery找到的标签对象称为jquery对象。
- dom找到的标签对象称为dom对象。
- jquery对象只能使用jquery方法,不能使用dom方法。
- dom对象只能使用dom方法,不能使用jquery方法。
jquery对象和dom对象互相转换:
- dom对象转jquery对象:$(dom对象);
- jquery对象转换为dom对象:jquery对象[0] ; 0是索引。
jQuery基础语法:
$('selector').action() --->$(selector)找到某个标签,..action()通过这个标签对象调用它的一些方法。
$('#d1').text('大家好');
查找标签
jquery基本选择器(同css)
id选择器:$('#d1') 找到id值为d1的标签
标签选择器:$('div') 找到所有div标签
类值选择器:$('.c1') 找到class属性值为c1的标签
配合使用:$('div.c1') 找到class属性值为c1的div标签
所有元素选择器:$('*') 找到所有标签
组合选择器:$('#id,classname,tagname')
选择器找到可能是多个标签,会放到数组里面,即便是个数组它也是个jquery对象。能够直接使用jquery对象的方法,意思是对找到的所有标签进行统一设置,如果单独设置选中的所有标签中的某个标签,可以通过索引取值的方式找到,然后注意,通过索引取值拿到的标签是个dom对象。
jquery选择器之层级选择器:(同css)
x和y可以为任意选择器
$('x y') x的所有后代子孙y(子子孙孙)
$('x > y') x的所有儿子y
$('x + y') 找到所有紧挨在x后面的y
$('x ~ y') x之后所有的兄弟
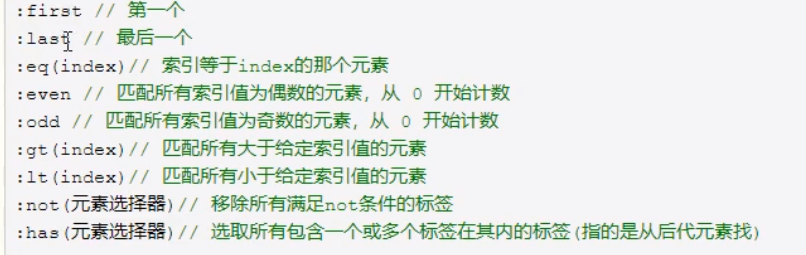
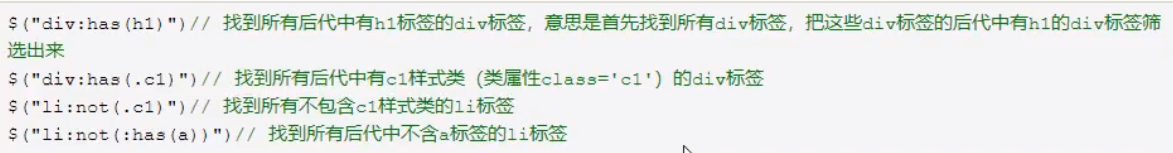
基本筛选器(选择之后进行过滤)
基本筛选器怎么用?就在选择器里面用!
<body> <ul type="none"> <li>python</li> <li>java</li> <li>php</li> <li>go</li> <li>c++</li> <li>c</li> </ul> <script src="jquery.js"></script> <script> console.log($('li')); console.log($('li:first')); //找第一个 console.log($('li:last')); //找最后一个 </script> </body>


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>筛选器</title> </head> <body> <ul type="none"> <li>python</li> <li>java</li> <li id="l3">php</li> <li><span>go</span></li> <li id="l5"> <a href="" id="a1" class="c1">c++</a> </li> <li>c</li> </ul> <script src="jquery.js"></script> <script> console.log($('li')); console.log($('li:first')); console.log($('li:last')); console.log($('li:eq(2)')); console.log($('li:eq(-2)')); console.log($('li:odd')); console.log($('li:even')); console.log($('li:gt(3)')); console.log($('li:lt(3)')); console.log($('li:not(#l3)')); console.log($('li:has(span)')); console.log($('li:has(a)')); console.log($('li:has(#a1)')); console.log($('li:has(.c1)')); </script> </body> </html>

属性选择器:

console.log($('input[type=checkbox]'));
console.log($('input[type=text]'));
表单筛选器(多用于找form表单里出现的input标签,当然通过属性选择器找肯定也是没有问题的,这样就是写着简单一点)
找到的都是type属性为这个值的input标签。
console.log($(':text')); console.log($(':password'));
console.log($(':file'));
console.log($(':radio'));
console.log($(':checkbox'));
console.log($(':submit'));
console.log($(':reset'));
console.log($(':button'));
表单对象属性筛选器:
<script> console.log($(':enabled')) //可用的标签 console.log($(':disabled')) //不可用的标签
console.log($(':checked')) //被选中的input标签
console.log($(':selected')) //被选中的option标签
console.log($(':selected').text()) </script> //查看被选中的option的文本内容
筛选器方法:选择器和筛选器选择出来的都是对象,而筛选器方法其实就是通过对象来调用一个进一步过滤作用的方法,写在对象后面加括号,不再是写在选择器里面的了。
方法可以一直点下去.
下一个元素:next()
<script> console.log($('#l3')); //找到id值为l3的标签 console.log($('#l3').next()); //找到id值为l3的标签的下一个兄弟标签
console.log($('#l3').next().text()); //下一个的下一个
console.log($('#l3').next().next().text()); //下一个的下一个的文本内容
console.log($('#l3').next().next().html()); //下一个的下一个的标签内容
console.log($('#l3').nextUntil('$l5')); //从l3开始找直到找到l5不找了
console.log($('#l3').nextAll()); //找到id值为3的标签下的所有的兄弟标签
console.log($('ul').nextAll()); //找到ul标签下的所有兄弟标签
</script>
上一个元素:prev()
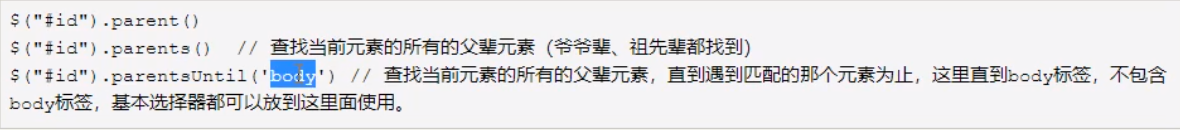
父亲元素:

console.log($('a'));
console.log($('a').parent());
console.log($('a').parents());
console.log($('a').parentsUntil('body'));
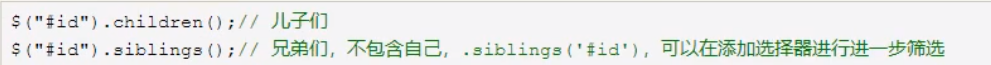
儿子和兄弟元素:

查找find:搜索所有与指定表达式匹配的元素,这个函数是找出正在处理的元素的后代元素的好方法。
$("div").find("p");等价于$("div p");
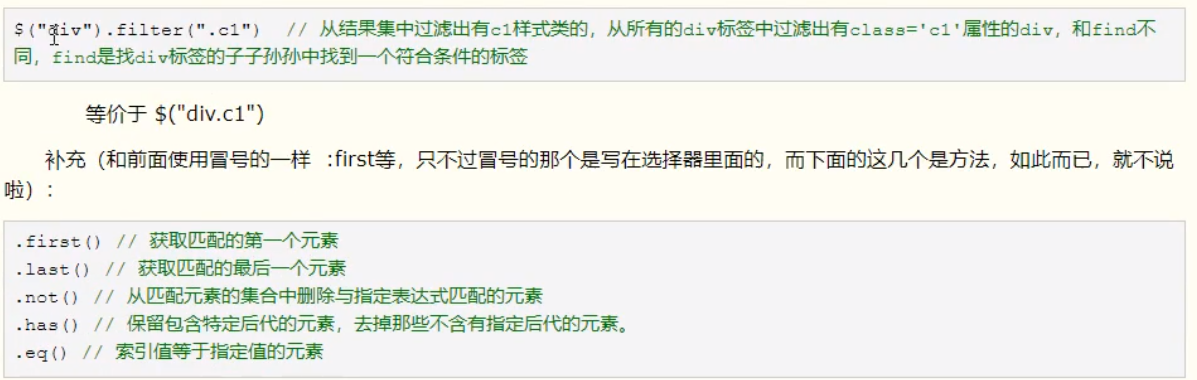
筛选filter:筛选出与表达式匹配的元素集合。这个方法用于缩小匹配的范围,用逗号分隔多个表达式。

操作标签
一、样式操作
1、样式类(添加删除class类的值来修改样式)


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>样式操作</title>
<style>
.c1{
500px;
height: 500px;
background-color: purple;
}
.c2{
200px;
height: 200px;
background-color: green;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div class="c1">
</div>
</body>
<script src="jquery.js"></script>
<script>
$('.c1').addClass('c2');
$('.c1').removeClass('c2');
$('.c1').hasClass('c2');
$('.c1').toggleClass('c2');
</script>
</html>
2、css(直接修改css的属性来修改样式)
原生js dom操作:标签.style.background-color='red'; jquery css操作: 1、对单个css样式操作:标签.css('background-color','pink'); 2、同时设置多个css样式:标签.css({'width':'200px','height':'200px','background-color':'green'});
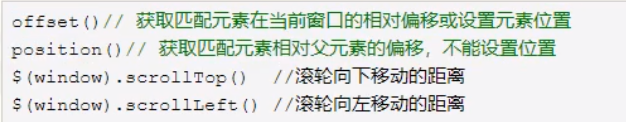
3、位置操作

查看位置: $('.c1').offset(); //查看距离窗口的绝对位置 $('.c1').opsition(); //查看相对于父级的相对位置 设置位置: $('.c1').offset({'top':40,'left':40}); $('.c2').offset({'top':60,'left':40});
jQuery绑定事件的写法:
$('.c1').click(function(){
$(this).css('background-color','green')
});

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin: 0; padding: 0; } .c1{ width: 100px; height: 100px; background-color: #78ffc9; text-align: center; line-height: 100px; color: white; } .c2{ width: 100px; height: 600px; background-color: pink; } .c3{ height: 700px; width: 150px; background-color: blue; } .s1{ position: fixed; left: 20px; bottom: 20px; background-color: purple; width: 100px; height: 80px; text-align: center; line-height: 80px; } .s1 a{ color: white; text-decoration: none; font-size: 14px; } .hide{ display: none; } </style> </head> <body> <!--<a id="returnGo">顶部</a>--> <span>返回顶部</span> <div class="c1">我被操控</div> <button class="move">点我移动位置</button> <div class="c2"></div> <div class="c3"></div> <span class="s1 hide"> <!-- <a href="#returnGo">点我回顶部</a>--> <span>点我回顶部</span> </span> </body> <script src="jquery.js"></script> <script> $('.move').click(function () { $('.c1').offset({top:150,left:150}); }); $(window).scroll(function () { console.log($(window).scrollTop()); if ($(window).scrollTop() >= 200){ $('.s1').removeClass('hide'); }else { $('.s1').addClass('hide'); } }); $('.s1').click(function () { $(window).scrollTop(0); }) </script> </html>
4、尺寸:获取某个标签他所占用的空间大小


$('.c2').height();
$('.c2').width();
$('.c2').innerHeight();
$('.c2').innerWidth();
$('.c2').outerWidth();
$('.c2').outerHeight();
二、文本操作
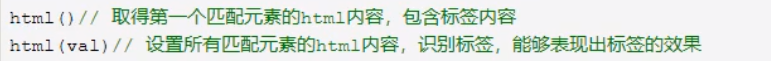
HTML代码:

文本值:


$('.c1').html();
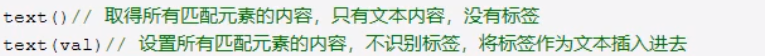
$('.c1').text();
$('.c1').text('<h4>django大神</h4>');
$('.c1').html('<h4>django大神</h4>');
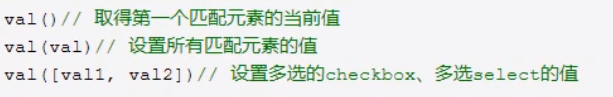
值:

找type值为text的input标签,并获取用户输入的值:
$('#username').val();
$('#username').val('张仁国'); //设置值
找单选,找type值为radio的input标签,然后获取被选中的type值为radio的input标签的用户选择的值。
$(':radio:checked').val();
$(':radio').val(['2']); //设置值
$('[name="sex"]').val(['2']);
找多选,找type值为checkbox的input标签,然后循环获取
var d = $(':checkbox:checked'); for (var i=0;i<d.length;i++){ console.log(d.eq(i).val())};
//设置值
$('input[name="programming_language"]');
$('input[name="programming_language"]').val(['1','2','4']);
找单选select下拉框
$('#city').val();
//设置值
$('#city').val('3');
找多选select下拉框,返回的是个数组
$('#author').val();
//设置值
$('#author').val(['1','4']);
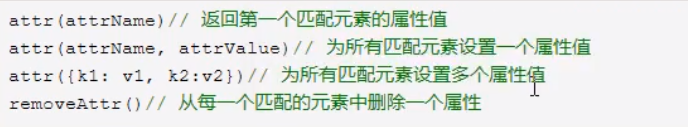
属性操作

prop设置属性针对的是checked、selected、disabled这样的属性。 (用prop是为了jquery兼容。)
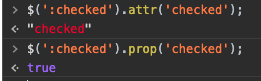
如果标签里checked属性,用attr查询返回的是‘checked’,用prop查询返回的是true。
如果标签里没有checked属性,用attr查询返回的是undefined,用prop查询返回的是false。

$(':radio').eq(0).attr('checked','checked');
$(':radio').eq(1).prop('checked',true);
$(':radio').eq(1).prop('checked',false);
//true false不能加引号。
总结:
1、对于标签上有的能看到的属性和自定义属性都用attr。
2、对于返回布尔值的比如checkbox、radio和option是否被选中或者设置其被选中与取消都用prop。
具有true和false两个属性的属性,如checked、selected或者disabled使用prop()。其他的用attr()。
文档处理
1、添加到指定元素的内部的后面:

<script>
var a = document.createElement('a'); //新创建一个a标签
a.href = 'https://www.baidu.com'; //设置标签的url路径
a.target = '_blank'; //设置标签保留当前窗口
a.innerText = '百度一下你就知道!'; //设置标签的文本内容
// $('.c1').append(a); //在class的值为c1的标签里面的后面添加a标签
$(a).appendTo($('.c1')); //将a标签添加到class值为c1的标签里面的后面
</script>
注意:添加字符串照样好用!!!!!
$('.c1').append('<a href="https://www.jd.com" target="_blank">京东</a>');
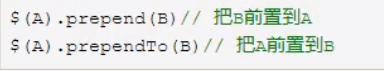
2、添加到指定元素的内部的前面:

$('div').prepend(a);
$(a).prependTo($('div'));
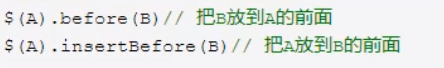
3、添加到指定元素的外部的后面:

4、 添加到指定元素的外部的前面:

$('div').before(a)
$(a).insertBefore($('div'));
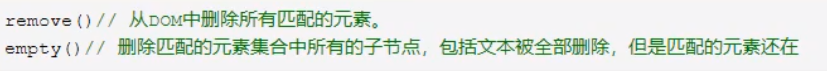
5、移除和清空元素:

6、替换: replaceWith()是用括号里的替换 replaceAll()使用别的把括号里的全部替换掉。

7、克隆:clone(true)连带事件一起克隆。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>克隆</title>
</head>
<body>
<button class="btn">屠龙宝刀点击就送!</button>
</body>
<script src="jquery.js"></script>
<script>
$('.btn').click(function () {
// var b = $(this).clone();
var b = $(this).clone(true);
$(this).after(b);
})
</script>
</html>
事件
1
