JavaScript函数可以使用任意数量的参数。与其他语言(如C#和Java)不同,你可以在调用JavaScript函数时传递任意数量的参数。JavaScript函数允许未知数量的函数参数。在ECMAScript 6之前,JavaScript有一个变量来访问这些未知或可变数目的参数,这是一个类似数组的对象,并非一个数组。细想以下代码来理解arguments变量:
function add(){
var result = 0;
for(let i=0;i<arguments.length;i++){
result = result + arguments[i];
}
return result;
}
var r = add(6,9,3,2);
console.log(r);
var t = add(7,56,9);
console.log(t);
如你所见,arguments对象用于访问未知或可变的函数参数。即使arguments使用length属性和方括号,它也不是一个真正的JavaScript数组。你不能对arguments对象使用其他JavaScript数组方法,如pop,push,slice等。在使用arguments时存在的一些问题是:
-
JavaScript函数arguments对象不是一个真正的JavaScript数组;因此,你不能使用其他数组方法,如pop,push,slice等。
-
在内部函数中访问外部函数的arguments对象是很困难的。要访问的话,你需要在变量中分配外部函数的arguments函数,然后在内部函数中使用它。
-
如果你想要使用arguments对象作为数组,那么你需要通过Aarry.prototype.slice手动转换。
ECMAScript 6引入了一个新功能,Rest参数,它表示一个未知数量的参数作为函数中的一个数组。它不仅将额外的参数表示为数组,还解决了arguments对象的许多问题。使用rest参数重写上面的add函数。
function add(...theArgs){
var result = 0;
for(let i=0;i<theArgs.length;i++){
result = result + theArgs[i];
}
return result;
}
var r = add(6,9,3,2);
console.log(r);
var t = add(7,56,9);
console.log(t);
你可以将rest参数定义为…theArgs或… args。如果最后命名的函数参数以…(三个点)作为前缀,那么它将成为函数的rest参数。JavaScript函数的rest参数是纯JavaScript数组。在上面的代码中,…theArgs是函数add的rest参数,因为它是唯一的命名参数,且也以…(三个点)作为前缀。由于rest参数是JavaScript数组,所以你可以对rest参数theArgs执行诸如push,pop等操作,如下面的代码所示:
function add(...theArgs){
theArgs.push(10);
var result = 0;
for(let i=0;i<theArgs.length;i++){
result = result + theArgs[i];
}
var lastItem = theArgs.pop();
console.log(lastItem);
return result;
}
JavaScript函数的rest参数也可以与其他参数一起工作。如果你不想在rest参数数组中包含特定参数的话,那么你可能需要在函数中使用其他命名参数。细想以下代码块:
function add(num1, num2, ...theArgs){
console.log(num1);
console.log(num2);
console.log(theArgs.length);
}
var r = add(6,9,3,2);
var t = add(7,56,9);
对于第一次函数调用,6和9将分别分配给num1和num2。对于第二个函数调用,7和56将被分配给num1和num2。启动第三个参数的参数将被分配给rest参数数组。请记住,前两个参数不会成为rest参数数组的一部分。所以,如果你打算将所有的值都包含在rest参数中,那么你应该一开始就将它们定义为用逗号分隔的命名参数。下面给出的代码将会导致错误:
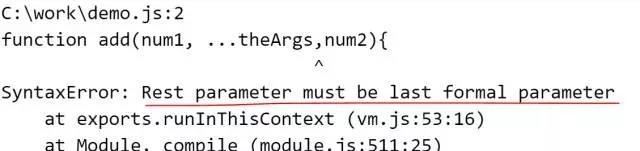
function add(num1, ...theArgs,num2){
console.log(num1);
console.log(num2);
console.log(theArgs.length);
}
在上面的代码中,rest参数不是最后一个参数,所以JavaScript会抛出错误。rest参数必须是最后一个正式参数。

JavaScript允许你破坏rest参数,这意味着你可以将rest变量数据解包为不同的变量名称。请看下面的代码:
function add(...[a,b,c]){
return a+b+c;
}
var r = add(6);
console.log(r);
var t = add(7,56,9);
console.log(t);
第一次函数调用,将分配a = 6,b = undefined,c = undefined,第二次函数调用,将分配a = 7,b = 56,c = 9。在此例子中,函数将忽略传递的任何额外的参数。
JavaScript函数的rest参数是对arguments对象使用函数未知参数的一个巨大改进。它是一个纯JavaScript数组;因此,你可以对它使用所有数组方法。你可以将rest变量数据解包到命名变量中。你可以给rest参数指定任何名称,这又是一个使用arguments关键字的重大改进。