系统环境:Ubuntu 18.04.1 LTS
Python使用的是虚拟环境:virutalenv
Python的版本:Python 3.6.9
【简说Python WEB】Bootstrap
Bootstrap的导航组件应用
安装bootstrap:
$ pip install flask-bootstrap
bootstrap在flask web应用中实例初始化,需要如下代码 :
from flask_bootstrap import Bootstrap
#...
bootstrap =Bootstrap(app)
Flask web应用的源码hello.py如下:
from flask_bootstrap import Bootstrap
from flask import render_template
from flask import Flask
app = Flask(__name__)
bootstrap =Bootstrap(app)
@app.route('/')
@app.route('/user/<name>')
def user(name):
return render_template('user.html', name=name)
if __name__ == '__main__':
app.run(host='0.0.0.0', port=9000)
调用的user.html模板代码:
{% extends "bootstrap/base.html" %}
{% block title %}zsdblog{% endblock %}
{% block navbar %}
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">ZSD博客</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">技术文章 <span class="sr-only">(current)</span></a></li>
<li><a href="#">论坛</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">MySQL数据库 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">MySQL基础篇</a></li>
<li><a href="#">MySQL性能篇</a></li>
<li><a href="#">MySQL高可用</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">MySQL源码分析</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">MySQL 前沿趋势</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">关于我</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
{% endblock %}
{% block content %}
<div class="container">
<div class="page-header">
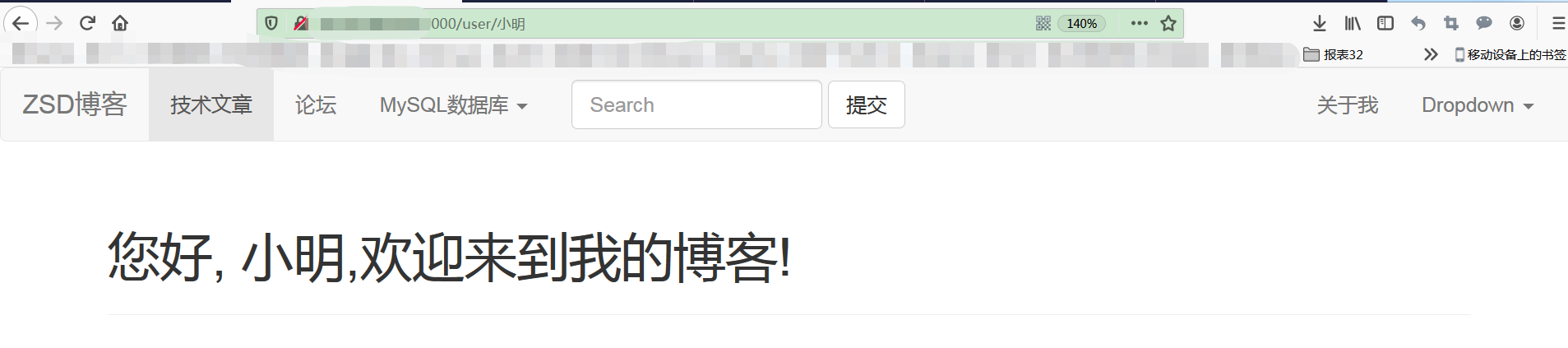
<h1>您好, {{ name }},欢迎来到我的博客!</h1>
</div>
</div>
{% endblock %}
其中:
{% extends "bootstrap/base.html" %}导入bootstrap骨架,引入Bootstrap所有CSS和JavasScript文件。
定义三个区块,title,navbar,content。分别代表标题区域,导航区域内容区域。
其中导航区域,引入了导航组件,案例具体参考的官网:https://v3.bootcss.com/components/。有兴趣的同学,都可以去复用上述的组件。
呈现的效果如下:

404,500错误页面定制化
hello_error.py
- 需要添加的自定义错误的代码,如下:
@app.errorhandler(404)
def page_not_found(e):
return render_template('404.html'), 404
@app.errorhandler(500)
def internal_server_error(e):
return render_template('500.html'), 500
添加templates/base.html基础基类页面
{% extends "bootstrap/base.html" %}
{% block content %}
<div class="container">
{% block page_content %}{% endblock %}
</div>
{% endblock %}
{% block scripts %}
{{ super() }}
{% endblock %}
上述这个模板,可以看到我定义了一个新的区块,叫做page_content。下面可以引用。
templates/404.html`添加404模板页面:
{% extends "base.html" %}
{% block title %}ZSD博客 - 页面没有找到{% endblock %}
{% block page_content %}
<div class="page-header">
<h1>404错误,页面没有找到</h1>
</div>
{% endblock %}
templates/500.html添加500模板页面:
{% extends "base.html" %}
{% block title %}ZSD博客 - 500错误{% endblock %}
{% block page_content %}
<div class="page-header">
<h1>500错误,内部服务错误</h1>
</div>
效果如下: