1首先我们需要下载开发工具Sublime 或hbuilder
开发工具:
记事本 .txt
Sublime dreamwear webstorm hbulider
2接下来我们要了解一些基础 title标题 url网页地址 body内容主题
3标签结构:
标签名<> 结束标签</>
双标签(有开始和结束标签)开始标签和结束标签之间是内容
标签分为
(空标签)
4<img src =""/>
标签名 属性 属性值
Web 前端 H5 全栈
可以做的:网站 app 小程序 公众号 写页面
浏览器是页面的环境
页面的拓展名,.html 图片 .jpg .png .gif
测试时可以用谷歌因为谷歌浏览器最稳定
下载Chrome(谷歌)浏览器
.exe 是应用程序拓展名
https://www.google.cn/chrome/ 谷歌官网
常见的浏览器:le 谷歌 火狐 360 欧朋 2345浏览器等
网页骨架:
<!DOCTYPE html> (文档类型申明 语言 超文本标记语言)
<html> (网页标签)
<head> ( 头部标签)
<meta charset="utf-8">(国内编码如果不用它出来的内容可能会是乱码因为国外不识别汉字)
<title>baidu</title> (网页的主题题目如www.baiducom一样,可写汉字)
</head> (头部标签结束)
<body>
(网站里的内容在其中间写)
</body>
以上内容是网页骨架
标签标题有六个h1到h6<h1><h2>...
<img src =""/>
标签名 属性 属性值
img是图片
目录:当前目录(./)和上一级目录(../)

Width height 单位是px
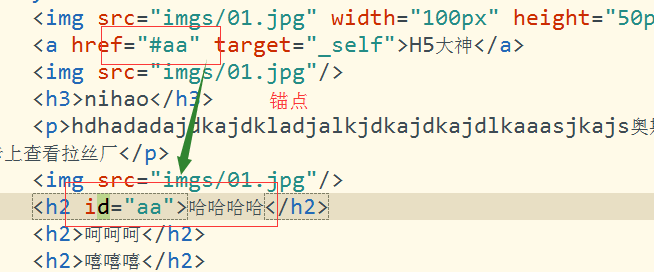
a 超链接
<a href=””>百度一下</a>
a 两个属性 一个是 href 值是需要跳转的页面地址
另一个是target跳转页面打开的方式 _blank _self(默认的)
Id 是一种起名方式 id=”zhangsan” 只要使用id起的名字 前面必须加# #zhangsan

标签
双标签 html title head body h1-h6 p a
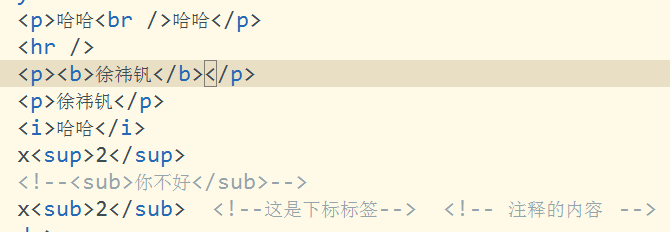
b(加粗标签)strong被H5舍弃了 i 倾斜标签 sup 上标标签 sub 下标标签
em(小图标的)div 盒子标签 span 内敛标签 表格 列表 等
标签
单标签 <img /> <hr/>(分割线) <br/>(换行) <meta /> (网页元信息)
Html特有的注释 <!--被注释的内容-->

起名方式
- 标签名
- Id起的 但是使用的时候加#
- Class 类 但是使用的时候用 .

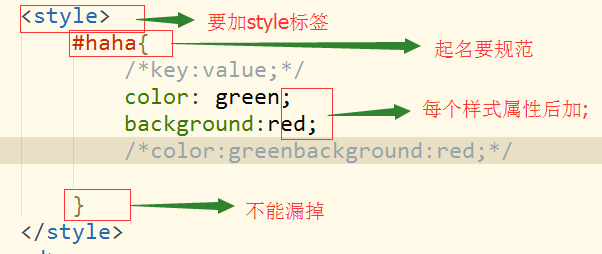
起名的目的就是为了给他添加样式 style 其实也是属性
属性:代表事物的一些特征,比如 width height color background 等

- 书写规范 {} 是shift+[ 出来 {}
- 起名规范 不能用汉字起 第一个字母不能是特殊符号 第一个字母必须是英文字母
- 表格 table

Border 是决定边框粗细的属性 cellspacing 是单元格空间的属性 cellpadding 是单元格内部的边距的属性。
Img插入table中
图片四周出现空白,解决方法

colspan 水平合并单元格的个数
rowspan 垂直合并单元格的个数
Table里套table