今日内容
- BOM
- DOM
- 事件
一、BOM
BOM简介
虽然我们已经学习了js的基本语法,但是我们还不能制作一些我们经常看到的网页的一些交互,我们需要继续学习BOM和DOM相关知识。
BOM(Browser Object Model):浏览器对象模型 ,它能够让js操作浏览器,也就是跟浏览器进行交互
BOM操作
-
window对象
# window对象 """window对象指的是浏览器窗口,Window对象是客户端JavaScript最高层对象之一。""" window.innerHeight # 浏览器窗口的高度 # 768 window.innerWidth # 浏览器窗口的宽度 # 1366 # 在当前窗口新建一个窗口打开页面,第一个参数写url,第二个参数直接为空即可,第三个参数写新建窗口的大小和位置 window.open('https://www.baidu.com/','','height=400px,width=400px,ttop=400px,left=400px') # 关闭当前页面 window.close()window子对象、
# 1.检查浏览器 window.navigator.appName # "Netscape" # 2.检测浏览器版本信息 window.navigator.appVersion """ "5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.138 Safari/537.36"""" # 3.用来表示当前是否是一个浏览器(反爬) window.navigator.userAgent """ "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.138 Safari/537.36"""" """ 扩展:反爬措施 1.最简单最常用的一个就是用上面代码进行校验,看当前的请求的发起者是否是一个服务器 破解方法: 2.在代码中加上user-agent配置即可""" # 4.运行浏览器的操作系统 window.navigator.platform # "Win32" # 如果是window的子对象那么window可以省略不写,写了看起来更明了。history对象
控制页面前进后退,对应的就是浏览器左上方那两个向左、向右箭头。
window.history.back() # 回退到上一页 window.history.forward() # 前进到上一页location对象
# 1.获取当前页面的url网址 window.location.href # 2.跳转到指定的url('https://www.baidu.com/') window.location.href='https://www.baidu.com/' # 跳转到百度首页 # 3.刷新页面,相当于点击浏览器上方的小圆圈。 window.location.reload()弹出框
-
警告框alert
alert('有内鬼,终止交易!!') -
确认框confirm
confirm('带上这个金箍后,你再也不是个凡人,人世间的情欲不能再沾半点,如果你动心,这个金箍就会在你的头上越收越紧,苦不堪言!') # false 点击否 # true 点击确认(难受) -
提示框prompt
prompt('当时那把剑...这把的主人会爱上我,因为我决定说一个谎话。','曾经有一份真挚的爱...') #第一个参数是提示的文本,第二参数是默认的值。
计时器相关
-
过一段事件之后触发(只触发一次)
<body> <script> function func1 () { alert('有内鬼') } t = setTimeout(func1,3000)// 毫秒为单位 3秒之后自动执行func1函 clearTimeout(t)// 取消定时任务 如果你想要清除定时任务 需要提前用变量指代定时任务 </script> </body> -
每隔一段时间后触发一次(循环)
<body> <script> function func2 () { alert('休息一下保护视力') } function show() { let t2 = setInterval(func2, 3000) // 每隔3秒执行一次 function inner() { clearInterval(t2) // 清除定时器 } setTimeout(inner,9000) // 9秒中之后触发,重复提示三层后清除计时器,不再提示。 } show() </script> </body>
-
二、DOM
DOM简介
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素,实现js操作标签的效果。
DOM操作
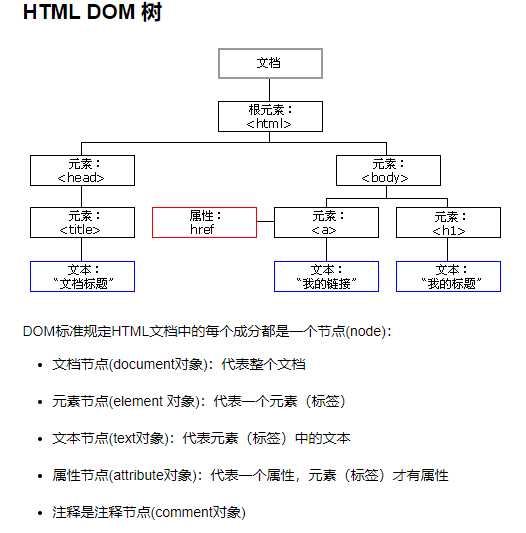
HTML DOM 模型被构造为对象的树。

DOM操作能达到的效果
- 能够改变页面中所有的HTML元素
- 能够改变页面中HTML的属性
- 能够改变页面中所有的CSS样式
- 能够对页面中的所有事件做出反应
DOM的操作步骤
- 先查找标签
- DOM操作标签
DOM的操作需要用document打头。
查找标签
-
直接查找
# 1.id查找 """ 通过页面唯一的id进行查找,结果为一个单独的对象""" document.getElementById('d1') # <div id="d1">…</div> # 2.类查找 """通过属性查找,结果为数组,因为可能有多个标签具有该属性,需用索引取对象""" document.getElementsByClassName('c1') # HTMLCollection [p.c1]0: p.c1length: 1__proto__: HTMLCollection document.getElementsByTagName('div') # HTMLCollection(3) [div#d1, div, div, d1: div#d1] # 3.标签查找 """结果也为数组,用索引取对象,因为可能有多个该名称的标签""" let divEle = document.getElementsByTagName('div')[1] divEle <div>div>div</div> """ 当你用变量名指代标签对象的时候 一般情况下都推荐你书写成以下格式,见名知意。 xxxEle divEle aEle pEle """ -
间接查找
# 先查找一个标签,找到后相对与该标签做间接查找 let pEle = document.getElementsByClassName('c1')[0] # 类查找,结果为数组,需用索引取值 # 拿父节点 pEle.parentElement """ <div id="d1">"div "<div>div>div</div><p class="c1">…</p><p>div>p</p></div>""" pEle.parentElement.parentElement """<body>…</body>""" pEle.parentElement.parentElement.parentElement """<html lang="en"><head>…</head><body>…</body></html>""" pEle.parentElement.parentElement.parentElement.parentElement """null""" let divEle = document.getElementById('d1') # 获取子标签 # 获取所有子标签 divEle.children # 通过索引获取对应的子标签 divEle.children[1] # 获取第一个子标签(长子) divEle.firstElementChild # 获取最后一个子标签(幼子) divEle.lastElementChild # 获取同级别标签 # 获取同级别下面第一个 divEle.nextElementSibling # 同级别上面第一个 divEle.previousElementSibling
节点操作
1)通过DOM操作动态的创建img标签,并且为标签加属性,最后添加到文本中
let imgEle = document.createElement('img') # 创建img标签
imgEle.src = '111.png' # 给标签设置默认的属性
# "111.png"
imgEle.username = 'jason' # 自定义的属性没办法点的方式直接设置
# "jason"
imgEle
# <img src="111.png">
imgEle.setAttribute('username','jason') # 既可以设置自定义的属性也可以设置默认的书写
imgEle
# <img src="111.png" username="jason">
imgEle.setAttribute('title','一张图片')
imgEle
#<img src="111.png" username="jason" title="一张图片">
let divEle = document.getElementById('d1')
divEle.appendChild(imgEle) # 标签内部添加元素(尾部追加)
# <img src="111.png" username="jason" title="一张图片">
2)
"""
创建a标签
设置属性
设置文本
添加到标签内部
添加到指定的标签的上面
"""
let aEle = document.createElement('a') # 创建a标签
aEle
# <a></a>
aEle.href = 'https://www.zhihu.com/'
# "https://www.zhihu.com/"
aEle
#<a href="https://www.zhihu.com/"></a>
aEle.innerText = '点我获取知识' # 给标签设置文本内容
"点我获取知识"
aEle
#<a href="https://www.zhihu.com/">点我获取知识</a>
let divEle = document.getElementById('d1')
let pEle = document.getElementById('d2')
divEle.insertBefore(aEle,pEle) # 添加标签内容指定位置添加
<a href="https://www.zhihu.com/">点我获取知识</a>
3)补充
"""
子标签:
appendChild() 追加子标签
removeChild() 删除子标签
replaceChild() 替换子标签
标签属性:
setAttribute() 设置属性
getAttribute() 获取属性
removeAttribute() 移除属性
"""
innerText与innerHTML的区别
divEle.innerText # 获取标签内部所有的文本
""" "div 点我有你好看!
div>p
div>span" """
divEle.innerHTML # 内部文本和标签都拿到
""" "div
<a href="https://www.zhihu.com/">点我有你好看!</a><p id="d2">div>p</p>
<span>div>span</span>
" """
divEle.innerText = 'heiheihei'
# "heiheihei"
divEle.innerHTML = 'hahahaha'
# "hahahaha"
divEle.innerText = '<h1>heiheihei</h1>' # 不识别html标签
# "<h1>heiheihei</h1>"
divEle.innerHTML = '<h1>hahahaha</h1>' # 识别html标签
# "<h1>hahahaha</h1>"
获取值操作
let seEle = document.getElementById('d2');
# 获取标签内部的数据
seEle.value
# "111"
let inputEle = document.getElementById('d1')
inputEle.value #没有name属性无法获取值
# 如果获取用户上传的文件数据
let fileEle = document.getElementById('d3');
# 只能获取文件的路径
fileEle.value;
"C:fakepath5.18.jpg"
# 获取文件数据的数组
fileEle.files
"""FileList {0: File, length: 1}
0: File
lastModified: 1589761933183
lastModifiedDate: Mon May 18 2020 08:32:13 GMT+0800 (中国标准时间) {}
name: "5.18.jpg"
size: 81617
type: "image/jpeg"
webkitRelativePath: ""
__proto__: File
length: 1
__proto__: FileList"""
# 通过索引获取数组中的文件数据
fileEle.files[0]
"""File {name: "5.18.jpg", lastModified: 1589761933183, lastModifiedDate: Mon May 18 2020 08:32:13 GMT+0800 (中国标准时间), webkitRelativePath: "", size: 81617, …}"""
class、css操作
let divEle = document.getElementById('d1')
divEle.classList # 获取标签所有的类属性
"""DOMTokenList(3) ["c1", "bg_red", "bg_green", value: "c1 bg_red bg_green"]"""
divEle.classList.remove('bg_red') # 移除某个类属性
divEle.classList.add('bg_red') # 添加类属性
# 验证是否包含某个类属性
divEle.classList.contains('c1')
# true
divEle.classList.contains('c2')
# false
# toggle
divEle.classList.toggle('bg_red') # 有则删除无则添加
# false
divEle.classList.toggle('bg_red')
# true
divEle.classList.toggle('bg_red')
# false
# DOM操作操作标签样式,统一先用标签.style起手
let pEle = document.getElementsByTagName('p')[0]
pEle.style.color = 'red'
# "red"
pEle.style.fontSize = '28px'
# "28px"
pEle.style.backgroundColor = 'yellow'
# "yellow"
pEle.style.border = '3px solid red'
#"3px solid red"
事件
"""
达到某个事先设定的条件 自动触发的动作
"""
# 绑定事件的两种方式
<button onclick="func1()">点我</button>
<button id="d1">点我</button>
<script>
// 第一种绑定事件的方式
function func1() {
alert(111)
}
// 第二种
let btnEle = document.getElementById('d1');
btnEle.onclick = function () {
alert(222)
}
</script>
"""
script标签既可以放在head内 也可以放在body内
但是通常情况下都是放在body内的最底部
# 等待浏览器窗口加载完毕之后再执行代码
window.onload = function () {
// 第一种绑定事件的方式
function func1() {
alert(111)
}
// 第二种
let btnEle = document.getElementById('d1');
btnEle.onclick = function () {
alert(222)
}
}
"""