首先来说一下什么是母版页:
- 母版页可以为应用程序中的页创建一致的布局。单个母版页可以为应用程序中的所有页(或一组页)定义所需的外观和标准行为。
- 母版页的使用与普通页面类似,可以在其中放置文件或者图形、任何的HTML控件和Web控件,后置代码等。母版页的扩展名以.master结尾,不能被浏览器直接查看。母版页必须在被其他页面使用后才能进行显示。
- 它的使用跟普通的页面一样,可以可视化的设计,也可以编写后置代码。与普通页面不一样的是,它可以包含ContentPlaceHolder控件,ContentPlaceHolder控件就是可以显示内容页面的区域。
- 母版页仅仅是一个页面模板,单独的母版页是不能被用户所访问的。单独的内容页也不能够使用。母版页和内容页有着严格对应关系。母版页中包含多少个ContentPlaceHolder控件,那么内容页中也必须设置与其相对应的Content控件。当客户端浏览器向服务器发出请求,要求浏览某个内容页面时,引擎将同时执行内容页和母版页的代码,并将最终结果发送给客户端浏览器。
- — 使用母版页可以集中处理页的通用功能,以便可以只在一个位置上进行更新。
- — 使用母版页可以方便地创建一组控件和代码,并将结果应用于一组页。例如,可以在母版页上使用控件来创建一个应用于所有页的菜单。
- — 通过允许控制占位符控件的呈现方式,母版页使您可以在细节上控制最终页的布局。
- — 母版页提供一个对象模型,使用该对象模型可以从各个内容页自定义母版页。
一、母版页简介
使用 ASP.NET 母版页可以为应用程序中的页创建一致的布局。单个母版页可以为应用程序中的所有页(或一组页)定义所需的外观和标准行为。
母版之所以称为母版,就是将大部分网页上固定内容,比如导航栏,版权声明栏放到一个母版里,然后编写网页时只需要调用母版就行了,内容页就不需要再写那些内容了。不需要将相同的部分再写一遍。母版中可以标记多个asp:ContentPlaceHolder。
母版页仅仅是一个页面模板,单独的母版页是不能被用户所访问的。单独的内容页也不能够使用。母版页和内容页有着严格对应关系。母版页中包含多少个ContentPlaceHolder控件,那么内容页中也必须设置与其相对应的Content控件。当客户端浏览器向服务器发出请求,要求浏览某个内容页面时,引擎将同时执行内容页和母版页的代码,并将最终结果发送给客户端浏览器。
在ASP.NET中母版页有两种作用,一是提高代码的复用(把相同的代码抽出来),二是使整个网站保持一致的风格和样式。
母版页无法直接启动运行,需要套用的子页面启动把它带出来
母版页的嵌套,一般用2层足够,最多3层
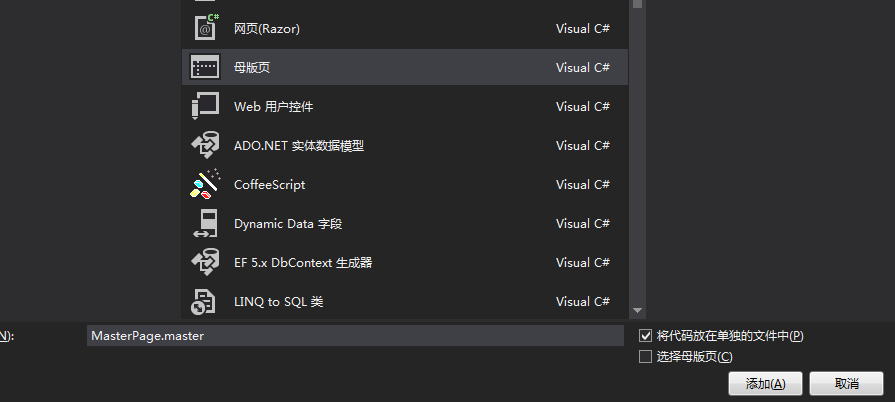
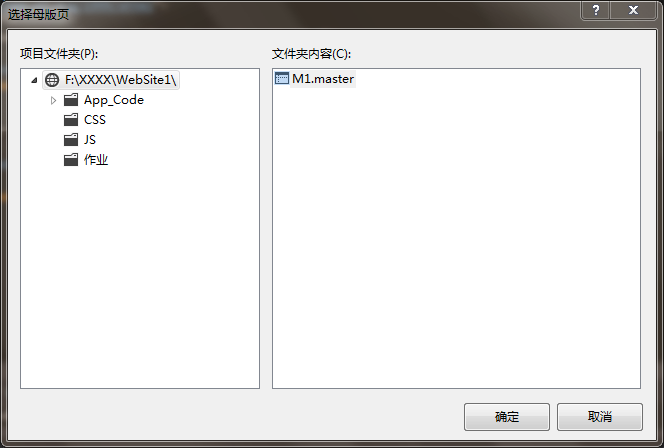
二.创建母版页:
(1)可以创建一个全新的母版页,称为一级母版页

(2)也可以创建另一种母版页,在某一个母版页基础上,加上某些内容,让创建的母版页称为另一个母版页的子级,可以称为二级模板页


编写母版页:
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="M1.master.cs" Inherits="M1" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <%--这里可以写CSS样式,也可以引用外部样式表--%> <%--这个里面什么都不能写,这个是留的空地,用来给子级和子二级母版页来填空的--%> <asp:ContentPlaceHolder ID="head" runat="server"> </asp:ContentPlaceHolder> <%--所有ContentPlaceHolder控件在母版页中都不能填入内容--%> </head> <body> <form id="form1" runat="server"> <div> <%--body内的空白处用来填写母版页的内容--%> <%-- 表格,控件,表单元素都可以放在这里--%> <%--这个里面什么都不能写,这个是留的空地,用来给子级和子二级母版页来填空的--%> <asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server"> </asp:ContentPlaceHolder> <%--所有ContentPlaceHolder控件在母版页中都不能填入内容--%> <%--body内的空白处用来填写母版页的内容--%> </div> </form> </body> </html> <script type="text/javascript"> </script>
在子级页中操作母版页元素:
1.在母版页中写一个方法, 的内容是输入外部变量来操作母版页元素
2.在子级页中实例化母版页:
- 母版页类型(在创建的时候取得啥名字就是啥类型) m=this.Master as 母版页类型;
- 调用母版页的方法即可操作母版页元素
另外,母版页是可以嵌套的,即在原母版页的基础上再建立母版页。这样不仅进一步提高了代码的复用,而且在使整个网站的外观一致的基础上,各个模块又有自己的子风格。比如一家公司的网站整体外观是类似的,而各个部门又有自己的子外观。
嵌套的母版页不会自动生成ContentPlaceHolder 控件,需要手动写入
在引用母版页的web窗体内引用外部JavaScript文件时,改变此窗体的路径,引用的js路径不会改变,方法:
在母版页body中写入:
<script src="<%=JS() %>"></script>
后台写入方法;
public string JS()
{ return ResolveClientUrl("写入该JS相对于母版页的路径");
//系统会自动匹配对应路径
}