一.基础标签
1.注释标签及快捷键
<!---->快捷键Ctrl+/
Ctrl +Alt +insert 新建HTML文档
光标移动到当前行尾部End
贯标移动到当前行开始Home
多行同时输入:按住Alt拖动光标
WebStorm开发中标签输入只输入字母,按下Tab自动补全
移动选中的代码(上下移动):Ctrl+Shift+方向键(上.下)
快速合并展开光标位置代码:Ctrl+(-/+)
快速合并展开虽有代码:Ctrl+Shift+(-/+)
快速开始新的一行:Shift+Enter(回车)
2.<h>标签<p>标签<hr/>标签
(1)<h>标签从<h1>到<h6>,<h1>只能有一个和SEO有关,其它与HTML类似,自成一行.1到6逐渐变小
(2)<p>标签段落标签,自成一行
(3)<hr/>标签一行分割线,自成一行
3.<img>标签
src="相对路径"(最好不使用绝对路径)
只写宽度或者只写高度,自动适应图片宽高比例
width="120"图片宽度120px
height="120"图片高度120px
title="哈哈"鼠标移入图片显示"哈哈"
alt="哈哈"找不到图片显示哈哈
4.<br/>换行
5.<a>标签
href=""超链接网页/也可以跳转本地位置
假链接:
- 如果href="#"页面会返回顶部
- 如果href="javascript:"不会跳转,开发是可以使用
锚点:
设置位置的<div id="d0"></div>
<a href="#d0">跳转到div位置,直接跳转,没有特效
<a href="页面地址#d0">跳转到页面地址所在的id为d0的位置
target _self 自身跳转 _blank 新页面跳转
title 和<img>的title一样
6.<base>标签
在<head></head>中写入<base target="_blank">当前所有<a>标签如何打开
二.列表标签
1.无序列表(与HTML基本一致)
<ul>[去掉点:list-style:none;]
<li></li>
<li></li>
</ul>
2.有序列表
<ol >type="1/A/a/I"用来设置前面的序号
<li></li>
<li></li>
</ol>
3.定义列表[网站尾部相关信息/做图文混排]
<dl>
<dt></dt>(定义列表标题)
<dd>可以嵌套其它标签</dd>(定义标题对应的描述)
</dl>
一个dt可以对应多个dd,也可以没有dd,推荐一个dt对应一个dd.
三.表格标签
<table>表格
<caption>标题,默认居中</caption>
<tr>行
<td><td>每一行的第一个单元格
<td><td>每一行的第二个单元格
</tr>
</table>
属性:
(默认是内容水平居中,垂直居中)
水平位置:align:left/center/right;位置左测,居中,右侧[给table设置是表的位置,tr,td是设置内容位置,td优先级最高]了解即可
垂直位置:valign:top/middle/bottom;位置顶部,居中,底部[给table设置是表的位置,tr,td是设置内容位置,td优先级最高]了解即可
外边距:cellspacing 默认表格是有外边距的
内边距:cellpadding
背景颜色:bgcolor(了解)
标题相对于表格居中<caption></caption>
标题标签:<th></th>可以替换<td></td>实现内容文字自动加粗,自动居中
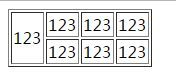
水平单元格合并:colspan="2"把一个单元格当做两个单元格来看待(原本是三列,去掉一个td,把剩下两个td中的一个写上colspan="2",实现单元格合并)


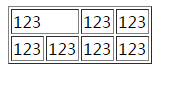
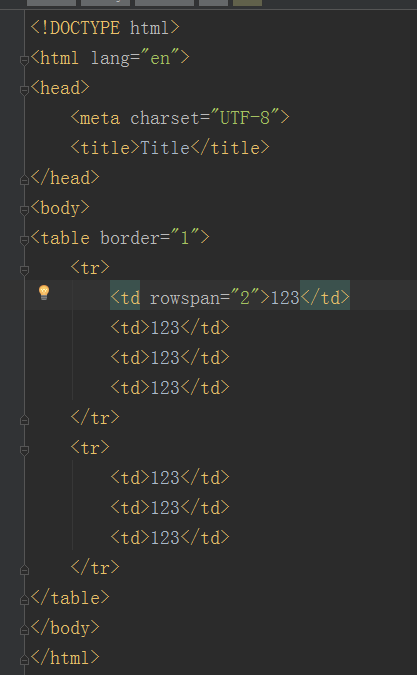
垂直方向单元格合并:rowspan="2"


四.表单标签
表单标签基本与html一致,差别处:
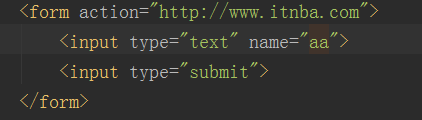
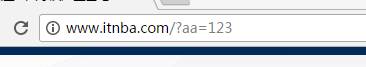
1想要把数据提交到服务器,需具备两个条件:
- 给<form>设置action属性,设置要把数据提交到哪里
- 给表单标签设置name属性


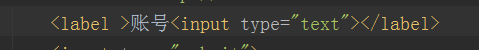
2.Lable标签和文本框关联[点击文字,文本框获得焦点]

或者
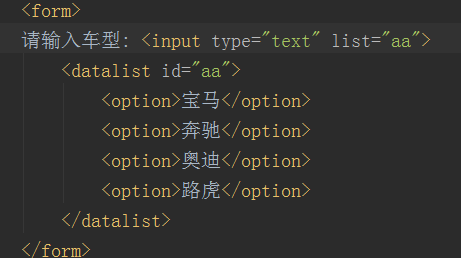
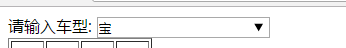
3.自动实现模糊匹配的文本框,带有下拉菜单功能(也能输入,也能模糊匹配,也能下拉菜单)