Jquery是什么?
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
下载jquery
下载网址:http://www.jq22.com/jquery-info122。在下载时,选择代码稳定的版本,这里我们选用2.1.4版本。
如何引入jquery?
在需要引入的html页面内使用<script><script>标签引入,引入格式是<script src="jquery文件存放的路径"></script>。注意引入后不要在里面写js代码,否则会无效,我们新建一个<script></script>标签在内部写代码。
jquery选择器
在jQuery中选择器可以分为九大选择器,分别为:基本、层级、简单、内容、可见性、属性、子元素、表单、表单对象属性。
基本选择器的使用
①通过id找对象 $("#id");
②通过class找对象 $(".class");
③通过标签找对象 $("div");
层级选择器的使用
l ancestor descendant :后代选择器, 获取祖先下面的子孙元素
l parent>child : 子元素选择器,匹配父元素下面的指定的子元素
l prev + next : 相邻元素选择器 匹配当前元素的下一个兄弟元素 要求这两个元素必须是相邻的
l prev~siblings : 兄弟元素选择器 匹配当前元素下面的所有的指定的兄弟
实例:
//层级选择器
//后代选择器
var li = $("#box ul li")[2].innerHTML;
console.log(li);
简单选择器的使用
l :first 匹配第一个元素
l :last 匹配最后一个元素
l :even 匹配下标值为偶数的所有元素
l :odd 匹配下标值为奇数的所有元素
l :eq(index) 匹配下标为指定值的元素
l :gt(index) 匹配下标大于指定值的所有元素
l :lt(index) 匹配下标小于指定值的所有元素
l :not(selector) 匹配除了指定选择器以外所有元素
//简单选择器
var li = $("ul:first").html();//第一个
console.log(li);
var li = $("ul:last").html();//最后一个
console.log(li);
属性选择器的使用
l l[attribute] 匹配指定属性的元素
l l[attribute=value] 匹配属性等于指定值的元素 input[name=username]
l l[attribute!=value] 匹配属性不等于指定值的元素
l l[attribute^=value] 匹配属性以指定值开头的元素
l l[attribute$=value] 匹配属性以指定值结束的元素
l l[attribute*=value] 匹配属性中包含指定值的元素
l l[selector1][selector2][selectorN] 任意多个属性选择器
var name = $('input[name="name"]').val(); console.log(name);
表单选择器
l l:input 匹配所有的表单元素 包括:文本框(input)下拉列表(select)、文本域(textarea)
l l:text 匹配单行文本框
l l:password 匹配单行密码框
l l:radio 匹配单选按钮
l l:checkbox 匹配多选按钮 :submit 匹配提交按钮$(":submit")
l l:reset 匹配重置按钮
l l:image 匹配图片按钮
l l:button 匹配普通按钮
l l:file 匹配文件上传
l l:hidden 匹配隐藏域 如果要匹配表单隐藏域一定要加上input标签 如:$(“input:hidden”)
//表单选择器 var input = $(":text").val(); console.log(input); var pwd = $(":password").val(); console.log(pwd);
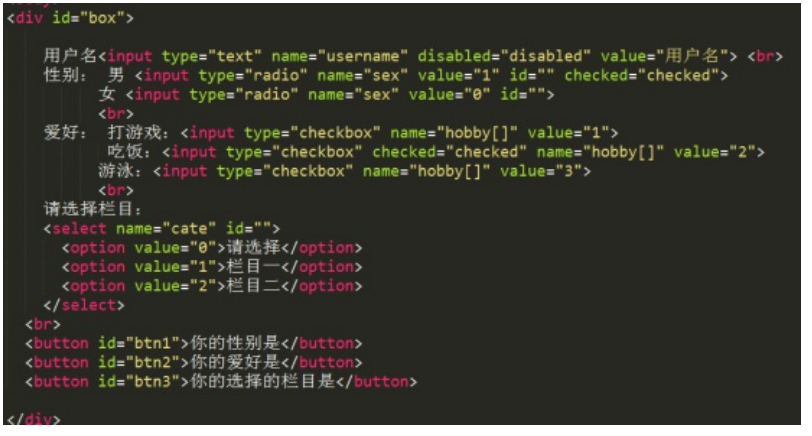
表单属性选择器的使用
l l:enabled 匹配表单控件可用的
l l:disabled 匹配表单控件不可用的
l l:checked 匹配被选中的 单选按钮和多选按钮
l l:selected 匹配被选中的 下拉列表


DOM对象和jquery对象
通过原生的找对象方式是dom对象,通过jquery方法找到的对象是jquery对象,jquery中包含有dom对象,DOM对象是以数组元素的方式添加在jQuery对象中。
DOM对象和jquery对象互相转换
function test(){ //jquery对象中含有dom对象 var obj = document.getElementsByTagName('div');//通过原生的找对象方式是dom对象 console.log($(obj).html());//dom=>jquery 的一种方式 $(dom对象); var obj = $("div");//通过jquery方法找到的对象是jquery对象 console.log($(obj).get(0).innerHTML);//jquery=>dom 的第一种方法 $(jquery对象).get(下标) console.log($(obj)[2].innerHTML);//jquery=>dom 的第二种方法 $(jquery对象).[下标] }
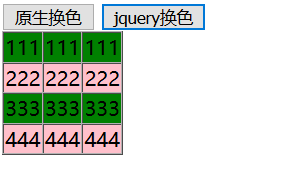
两种方式实现表格隔行换色
<html> <meta charset="utf-8"/> <head><title>表格</title></head> <body> <button onclick="color()">原生换色</button> <button onclick="jcolor()">jquery换色</button> <table cellspacing=0 border=1> <tr> <td>111</td> <td>111</td> <td>111</td> </tr> <tr> <td>222</td> <td>222</td> <td>222</td> </tr> <tr> <td>333</td> <td>333</td> <td>333</td> </tr> <tr> <td>444</td> <td>444</td> <td>444</td> </tr> </table> </body> </html> <script type="text/javascript" src="Jqery2.1.4.js"></script> <script type="text/javascript"> function color(){ //alert(1); var tr = document.getElementsByTagName('tr'); //console.log(tr); //console.log(tr[1].innerHTML); for(var i =0;i<tr.length;i++){ if(i%2==1){ tr[i].style.backgroundColor="red"; } if(i%2==0){ tr[i].style.backgroundColor="blue"; } } } function jcolor(){ //alert(1); //简单选择器 $("table tr:even").css("backgroundColor","green");//:even 匹配下标值为偶数 $("table tr:odd").css("backgroundColor","pink");//:odd 匹配下标值为奇数 } </script>
效果:

原生换色

jquery换色