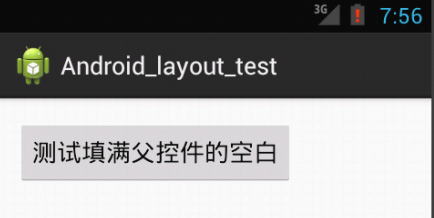
wrap_content
<Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="测试填满父控件的空白" />

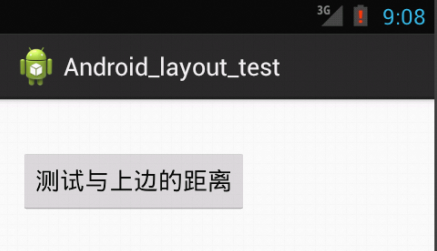
layout_marginTop
<Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:text="测试与上边的距离" />

layout_marginLeft
<Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="50dp" android:text="测试与左边距离" />

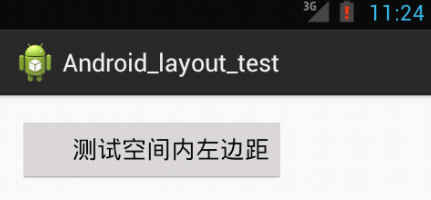
paddingLeft
<Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="40sp" android:text="测试空间内左边距" />

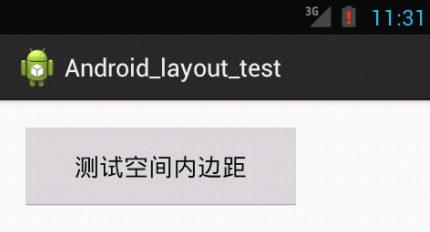
padding
<Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingTop="20sp" android:paddingBottom="20sp" android:paddingLeft="40sp" android:paddingRight="40sp" android:text="测试空间内边距" />

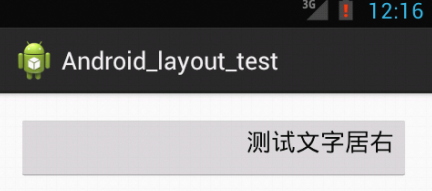
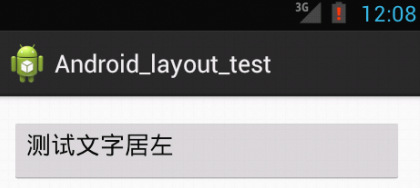
gravity
<Button android:id="@+id/button1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="center" android:text="测试文字居中" />

<Button android:id="@+id/button1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="left" android:text="测试文字居左" />

<Button android:id="@+id/button1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:gravity="right" android:text="测试文字居右" />