<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<script src="jquery-3.5.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
// 入口函数
$(document).ready(function() {
var jqLi = $("#wrap>ul>li");
jqLi.mouseenter(function() {
$(this).children("ul").show()
})
jqLi.mouseleave(function() {
$(this).children("ul").hide()
})
});
</script>
<style type="text/css">
#wrap li ul {
display: none;
}
a {
display: block;
100px;
}
#wrap>ul>li {
float: left;
}
</style>
</head>
<body>
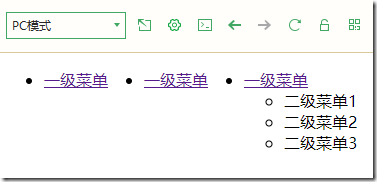
<div id="wrap">
<ul>
<li>
<a href="#">一级菜单</a>
<ul>
<li>
<a>二级菜单1</a>
</li>
<li>
<a>二级菜单2</a>
</li>
<li>
<a>二级菜单3</a>
</li>
</ul>
</li>
<li>
<a href="#">一级菜单</a>
<ul>
<li>
<a>二级菜单1</a>
</li>
<li>
<a>二级菜单2</a>
</li>
<li>
<a>二级菜单3</a>
</li>
</ul>
</li>
<li>
<a href="#">一级菜单</a>
<ul>
<li>
<a>二级菜单1</a>
</li>
<li>
<a>二级菜单2</a>
</li>
<li>
<a>二级菜单3</a>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>