一、vue编码优化
1、不要讲所有的数据都放在data中,data中的数据都会增加getter和setter,会手机对应的wartcher
2、vue在v-for时给每项元素绑定事件,需要用时间代理
3、spa页面采用keep-alive缓存组件
4、拆分组件(提高复用性、增加代码的可维护性、减少不必要的渲染)
5、v-if当值为false时,内部指令不会执行,具有阻断功能,尽量使用v-show
6、key保证唯一性(默认vue会采用就地复用策略)
7、在适当的时候使用Object.freeze冻结数据
8、合理使用路由懒加载,一异步组件
9、尽量采用runtime运行时版本
10、数据持久化问题(防抖、节流)
二、vue 加载性能优化
1、第三方模块按需导入(babel-plugin-component)
2、 滚动可是区域动态加载(https://tangbc.github.io/vue-virtual-scroll-list)
3、图片懒加载(https://github.com/hilongjw/vue-lazyload.git)
第三、用户体验
1、app-skeleton 骨架屏
2、app-shell app壳
3、pwa
第四、SEO优化
1、预渲染插件 prender-spa-plugin
2、 服务端渲染ssr
第五、打包优化
1、使用cdn的方式加载第三方模块
2、多线程打包happypack
3、splitChunks抽离公共文件
4、sourceMap生成(什么时候应该有,什么时候该没有)
第六、缓存、压缩
1、客户端缓存、服务器缓存
2、服务端gzip压缩
第七、vue3 采取哪些改进
1、 采用ts编写
2、采用composition api
3、diff 时,只对比绑定data的元素
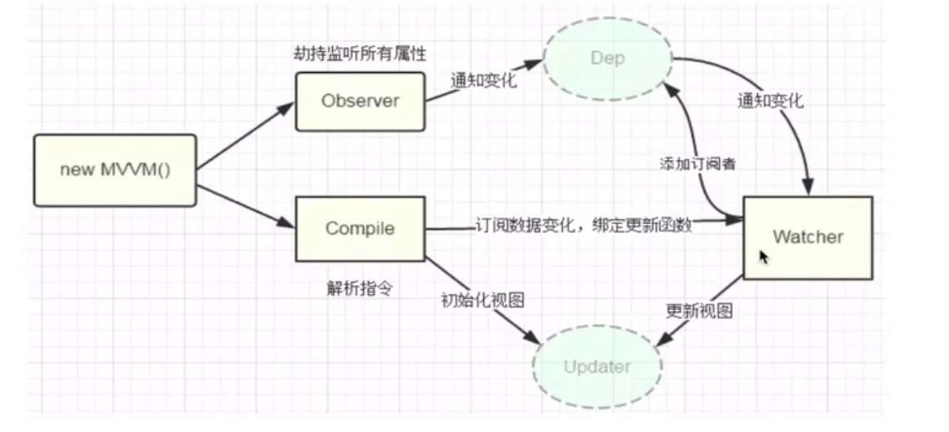
第八、vue数据响应原理

第九、babel 转化原理

const fs = require('fs')
const path = require('path')
const parser = require('@babel/parser')
const traverse = require('@babel/traverse').default
const babel = require('@babel/core')
const getModuleInfo = (file) => {
// 读取文件
const body = fs.readFileSync(file + '.js', 'utf-8')
// @babel/parser 将文件转为ast
const ast = parser.parse(body, {
sourceType: 'module' // 解析es6模块
})
// @babel/traverse 遍历ast语法树,收集依赖路径
const deps = {};
traverse(ast, {
ImportDeclaration({node}) {
const dirname = path.dirname(file);
const abspath = path.resolve(__dirname,dirname, node.source.value);
deps[node.source.value] = abspath;
}
});
// @babel/core ,将ast语法树 es6转化为es5
const {code} = babel.transformFromAst(ast, null, {
presets: ['@babel/preset-env'],
})
const result = {file, deps, code};
return result;
}
const parseModules = (file) => {
// 获取入口文件信息
const entry = getModuleInfo(file);
const temp = [entry];
const depsGraph = {};
for(let i = 0; i < temp.length; i++) {
const deps = temp[i].deps;
if (deps) {
for(const key in deps) {
if (deps.hasOwnProperty(key)) {
temp.push(getModuleInfo(deps[key]));
}
}
}
}
temp.forEach(moduleInfo => {
depsGraph[moduleInfo.file] = {
deps: moduleInfo.deps,
code: moduleInfo.code
}
})
return depsGraph;
}
const budule = file => {
const depsGraph = JSON.stringify(parseModules(file));
return `(function(graph){
function require(file) {
// 转化绝对路径函数
function absRequire(relPath) {
return require(graph[file].deps[relPath]);
}
let exports = {};
(function(require, exports, code){
eval(code);
})(absRequire, exports, graph[file].code);
return exports;
}
require('${file}');
})(${depsGraph})`;
}
const content = budule('./src/index')
if (fs.existsSync('./dist/bundle.js')) {
fs.unlinkSync('./dist/bundle.js');
fs.writeFileSync('./dist/bundle.js', content);
} else {
fs.writeFileSync('./dist/bundle.js', content);
}