增补:计时器的加入。
增补计时器的原因及动机
- app本身过于简单,在课上展示过后显得过于单薄。
- 学姐提出了一些建议。
- 想多加分。
添加过程
因为我们之前在做app的时候就已经想到加入计时器,但由于当时时间限制与心理准备不充分并未加入计时器功能,但是我们在想到时就已经查到了相关方法。
Timer
我们在网上搜索“andriod计时器”时出现的便是Timer方法。于是,我们便决定使用Timer方法来实现及时功能。
- 在看了Android - CountDownTimer 倒计时器的简单使用、Android中三种计时器Timer、CountDownTimer、handler.postDelayed的使用、Android 定时器Timer的使用三篇文章过后对Timer的使用有了一定的了解,并在网络上寻找了部分游戏计时器示例最终动手实践。
- 在经历了一下午的实践过后,出现了无数次app无法打开,进行游戏而无法显示时间过后,我们终于实现了对计时器的接入,最终在app结束界面显示出了时间。效果图如下。

实践代码
- 首先,我们需要支持
HandlerLeak并且复写了handleMessage
@SuppressLint("HandlerLeak")
Handler handler = new Handler() {
@Override
public void handleMessage(Message msg) {
switch (msg.what) {
case 1:
mlCount++;
int tatalSec = 0;
int msec = 0;
//精确到0.01秒
tatalSec = (int) (mlCount / 1000);
msec = (int) (mlCount % 1000);//毫秒
sec = (tatalSec % 1000);//秒
try {
time = String.format("%1$02d:%2$03d", sec, msec);
} catch (Exception e) {
e.printStackTrace();
}
break;
}
super.handleMessage(msg);
}
};
我们也对计时后的时间显示格式做出了一定的规范。
- 之后我们对比着已有的计时器模版写下了
startTime方法
//开始时间
private void startTime() {
task = new TimerTask() {
@Override
public void run() {
if (msg == null) {
msg = new Message();
} else {
msg = Message.obtain();
}
msg.what = 1;
handler.sendMessage(msg);
}
};
timer = new Timer(true);
timer.schedule(task, 0, 1);
}
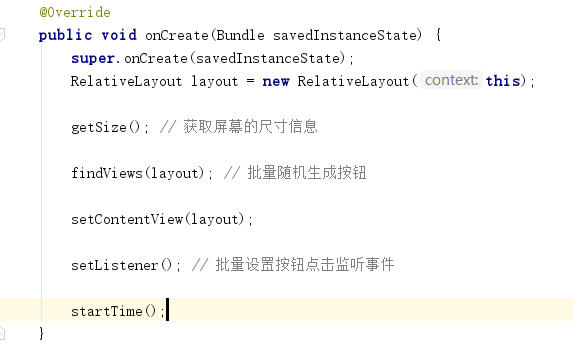
- 最后在
Oncreate中加入了startTime方法。

虽然这几步看起来比较轻松,但是这是我们两个人花了星期天的整个下午才实现的功能,实现过后我们都比较开心,然后就出去吃麦当劳啦!
其他值得提一下的地方
-
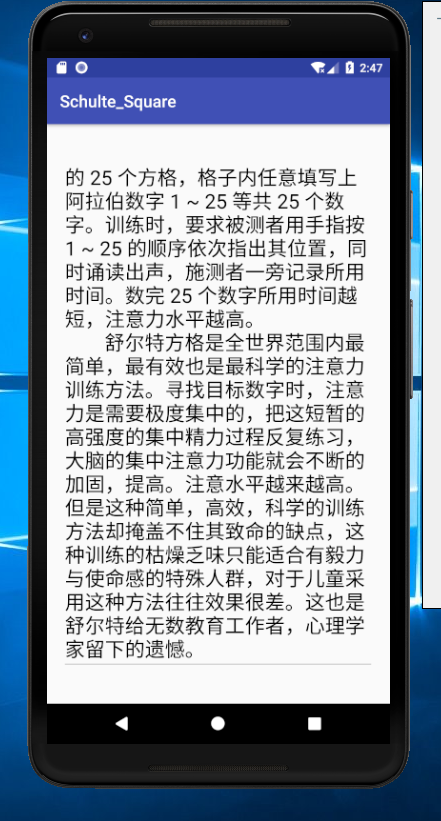
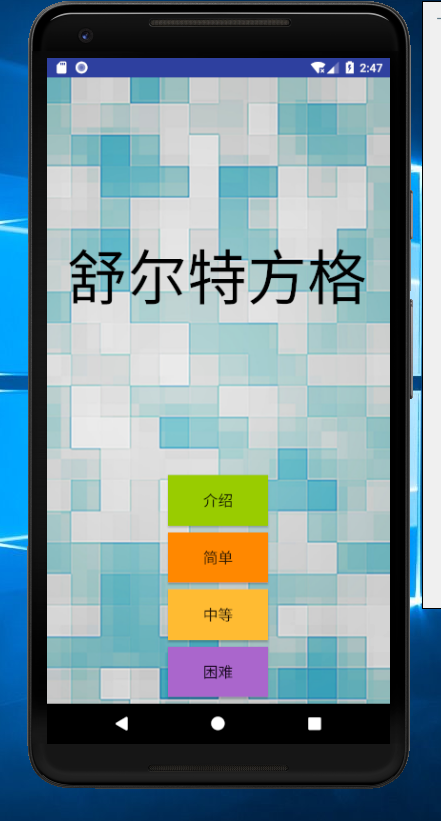
我们优化了界面,看起来没有之前那么单调啦!

-
我们让介绍页面变得不可修改