需求:
Vue+element UI el-table下的导出当前所有数据到一个excel文件里。
先按照网上的方法,看看有哪些坑
准备工作:
1、安装依赖:yarn add xlsx file-saver -S
2、在放置需要导出功能的组件中引入
import FileSaver from "file-saver";
import XLSX from "xlsx";
3、HTML中的设置,简单来说就是给需要导出的table标签el-table上加一个id:如outTable,对应下面的exportExcel方法中的 document.querySelector(‘#outTable‘)
//导出当前表格 exportCurrent:function(){ var wb = XLSX.utils.table_to_book(document.querySelector('#outTable')) //表格id var wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' }) try { FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), 'sheet.xlsx') //文件名 } catch (e) { if (typeof console !== 'undefined') console.log(e, wbout) } return wbout },
我们来看一下原始数据
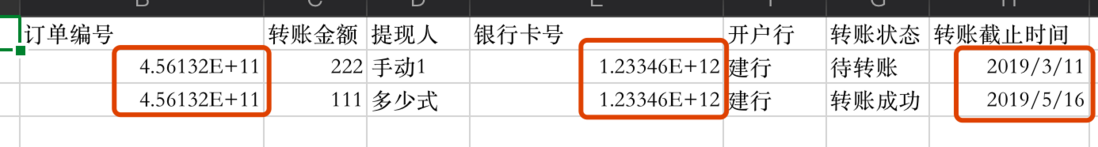
接下来再来看一下导出的结果
哎???我订单编号跟银行卡号咋成了科学计数法了??
还有我的时间,时分秒呢??
原因是因为数字太长了,需要使用excel的文本格式才能显示正常
经过各种搜索,最终解决方法如下:
exportExcel() { var xlsxParam = { raw: true };//转换成excel时,使用原始的格式 var wb = XLSX.utils.table_to_book(document.querySelector("#outTable"),xlsxParam); var wbout = XLSX.write(wb, { bookType: "xlsx", bookSST: true, type: "array" }); try { FileSaver.saveAs( new Blob([wbout], { type: "application/octet-stream;charset=utf-8" }), "sheetjs.xlsx" ); } catch (e) { if (typeof console !== "undefined") console.log(e, wbout); } return wbout; },
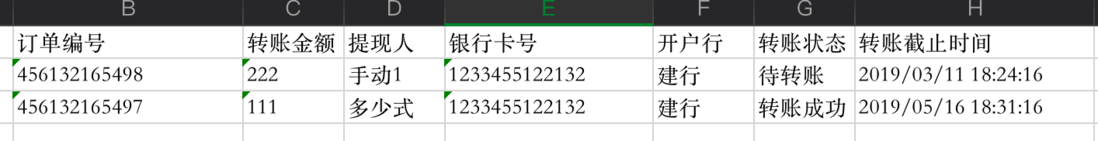
再来看我们的数据
大功告成